Introducción
La semana pasada (en la primera de esta serie de dos partes), ofrecimos un resumen técnico junto con las ventajas para desarrolladores, socios y usuarios de nuestra nueva Modern UI. Hoy, destacamos las actualizaciones específicas que hemos realizado en nuestra nueva y emocionante interfaz de usuario.
Con nuestra última versión de Acumatica 2024 R2, nuestro objetivo principal es garantizar la paridad de funciones entre la interfaz de usuario moderna y la clásica, para que tenga la misma funcionalidad potente independientemente de la interfaz que elija. Hemos hecho progresos significativos, convirtiendo casi 900 pantallas de entrada de datos, junto con pantallas de procesamiento y GI, a la Modern UI.
También puede alternar fácilmente entre Modern UI y Classic UI en cada pantalla, lo que le proporciona una flexibilidad y un control totales sobre su flujo de trabajo. La nueva versión también introduce algunas novedades interesantes para mejorar tu experiencia.
Moderna interfaz de usuario actualizada con nuestra última versión
Personalización de pantallas
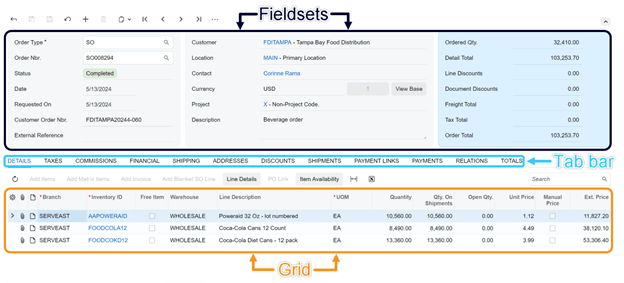
Hemos introducido un nuevo modo de configuración de pantallas. En nuestro diseño, hay 3 componentes en una pantalla que son configurables en función de los roles: fieldsets (administrador), barra de pestañas (cualquier usuario) y cuadrícula (cualquier usuario).

Figura 2: Elementos configurables de la interfaz de usuario moderna
Conjuntos de campos
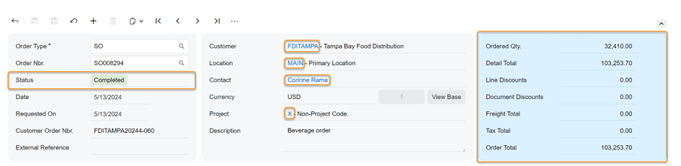
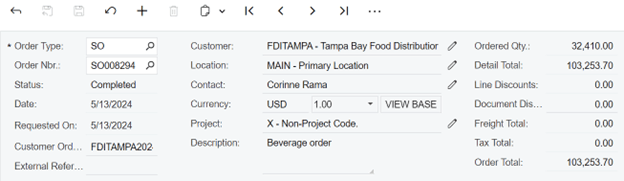
Los campos del área de conjuntos de campos están agrupados en bloques, y los controles son más grandes, por lo que utilizan el espacio de forma más eficiente. Los bloques están coloreados, al igual que el estado. Estas mejoras visuales hacen que la información crítica sea más fácil de detectar de un vistazo. Para lograr una mayor uniformidad visual, utilizamos enlaces en lugar de iconos de lápiz para las búsquedas:

Figura 3: Conjuntos de campos en la interfaz de usuario moderna

Figura 4: Conjuntos de campos en la interfaz de usuario clásica
Los administradores pueden invocar el Modo de Configuración de Pantalla. Desde allí, pueden añadir, ocultar y mover campos, incluidos los campos definidos por el usuario (UDF). En este modo, cada grupo se puede configurar con un icono de engranaje, incluida la posibilidad de cambiar el nombre de un grupo.

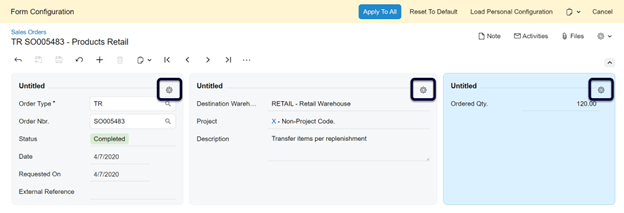
Figura 5: Modo de configuración de pantalla
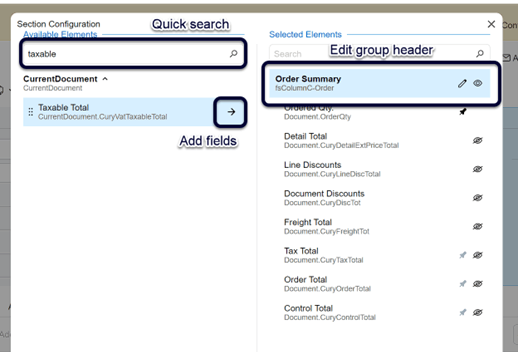
Por ejemplo: los administradores que deseen mostrar el Total Imponible en el grupo de resumen azul pueden realizar una búsqueda rápida en todos los elementos disponibles para encontrar y añadir el Total Imponible a este grupo. En este modo, también pueden fijar determinados campos o hacerlos visibles en el grupo.

Figura 6: Configuración de un grupo en un conjunto de campos
Los administradores también pueden renombrar completamente los conjuntos de campos. Los desarrolladores pueden añadir nuevos campos personalizando el typescript o UDF, lo que permite a los administradores configurar los campos para su uso.
Barra de pestañas y cuadrícula
En la barra de pestañas y la rejilla, cualquier usuario puede ocultar/desocultar pestañas o columnas, así como cambiar el orden en que aparecen. Los usuarios también pueden cambiar la anchura de las columnas de la cuadrícula, al igual que en la interfaz clásica.

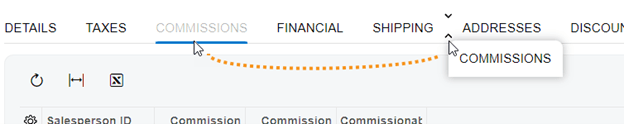
Figura 7: Reordenar elementos en la barra de pestañas

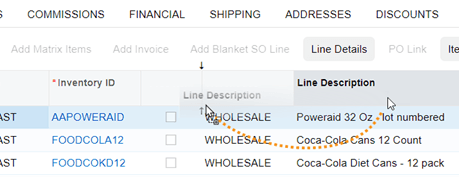
Figura 8: Reordenar elementos en la parrilla
Revisión de filtros
En la Modern UI, hemos pasado de las pestañas Filtro a una lista Filtro. La lista de filtros se ha rediseñado para ayudarle a navegar rápidamente por la lista para filtrar en función de los requisitos empresariales de un usuario. Hemos introducido algunos componentes clave en la nueva lista de filtros.
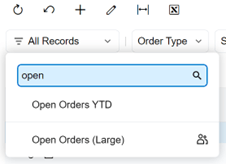
Nuestra nueva búsqueda rápida permite a los usuarios empezar a escribir y el sistema acotará los filtros por nombre completo o parcial.

Figura 9: Búsqueda rápida con nombre parcial
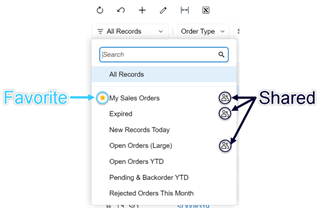
La opción Todos los registros restablece cualquier filtro. Mientras que los Favoritos (que siempre se muestran en la parte superior de la lista) y los Filtros compartidos se marcan con nuevos iconos para que sean más fáciles de encontrar dentro de la lista.

Figura 10: Lista de filtros con favoritos, compartidos y otros filtros guardados
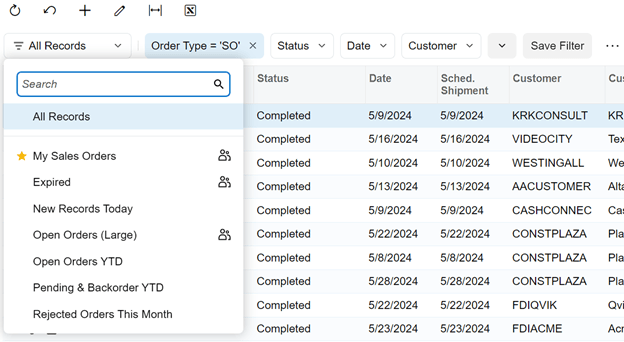
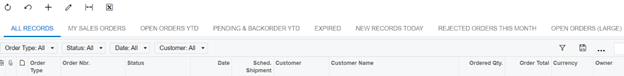
Y aquí hay un antes/después de los filtros con la aplicación de la Modern UI a la misma pantalla

Figura 11: Lista de filtros en Modern UI

Figura 12: Fichas de filtro en la interfaz de usuario clásica
Editor de filtros avanzado
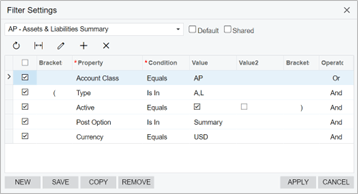
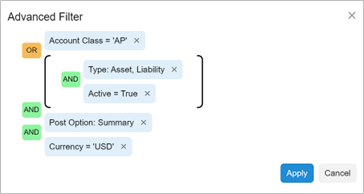
También hemos introducido un nuevo editor de filtros avanzados. Con el nuevo cuadro de diálogo, los usuarios verán un conjunto de controles más intuitivo. Partiendo de los sencillos ajustes de filtro aplicados anteriormente, se puede configurar el filtro con diversas operaciones y condiciones. Los controles del filtro son más comprensibles visualmente y más fáciles de seguir, lo que facilita y agiliza la creación de filtros avanzados.


| Figura 13: Filtro avanzado en la interfaz clásica | Figura 14: Filtro avanzado en Modern UI |
Construir para el futuro
Hemos progresado enormemente en nuestro trabajo sobre la Modern UI, y no hemos hecho más que empezar. No cejamos en nuestro empeño de sentar las bases de futuras mejoras de gran impacto. Funciones como*:
- Una interfaz de portal de clientes renovada para mejorar la experiencia de gestión de catálogos, carritos y casos de sus clientes.
- Capacidad de IG avanzada, como la IG agrupada con análisis e informes avanzados
- Mejora de los campos definidos por el usuario y de la función de búsqueda jerárquica
- Panel de control y widgets en las pantallas de entrada
- Aún más personalización y funciones de personalización sin código/con poco código
En consonancia con nuestro enfoque de utilizar las aportaciones de los clientes en el diseño y las mejoras de nuestros productos, sus comentarios sobre las nuevas funciones de la interfaz de usuario que hemos lanzado y sus sugerencias para las interesantes funciones que están por venir son fundamentales para el desarrollo y el perfeccionamiento continuos de la experiencia del usuario. Le animamos a que se ponga en contacto con su socio o con su gestor de éxito de clientes de Acumatica si tiene alguna idea o comentario sobre cómo podemos mejorar nuestro producto y servicio centrados en el cliente.
 Canada (English)
Canada (English)
 Colombia
Colombia
 Caribbean and Puerto Rico
Caribbean and Puerto Rico
 Ecuador
Ecuador
 India
India
 Indonesia
Indonesia
 Ireland
Ireland
 Malaysia
Malaysia
 Mexico
Mexico
 Panama
Panama
 Peru
Peru
 Philippines
Philippines
 Singapore
Singapore
 South Africa
South Africa
 Sri Lanka
Sri Lanka
 Thailand
Thailand
 United Kingdom
United Kingdom
 United States
United States