Si ha estado leyendo el blog AND en el transcurso de los últimos meses, se dará cuenta de que hemos proporcionado información/tutoriales sobre el entorno de desarrollo de Acumatica que los clientes y los ISV pueden aprovechar fácilmente para obtener más valor de nuestra plataforma. Hemos proporcionado información sobre nuestros conjuntos de API, depuración sencilla e integraciones en forma de entrevistas y publicaciones escritas.
Hoy, continúo en esta línea mostrándote lo sencillo que es personalizar formularios en Acumatica ERP. En este post, voy a mostrar cómo agregar nuevos campos a un formulario existente y hacer un poco de validación simple, así como mostrar cómo se puede trabajar con estas personalizaciones desde dentro de Visual Studio. En una próxima publicación, hablaré sobre cómo cambiar la apariencia del producto a través de la "tematización".
Uno de los puntos fuertes de nuestro producto es la posibilidad de personalizar e integrar aplicaciones externas nuevas o existentes y el propio producto.
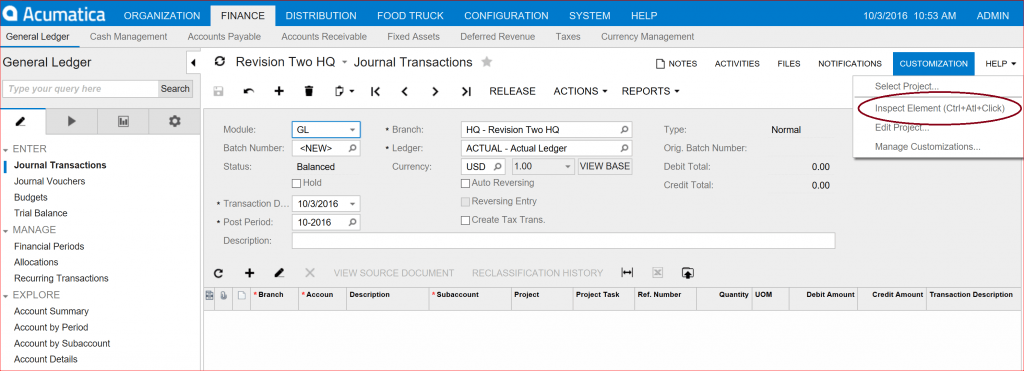
Veamos una personalización fundamental - la creación de campos y manejadores de eventos que podemos utilizar para validar la entrada de datos - que tanto los desarrolladores como los usuarios avanzados pueden aprovechar en el producto. Como puede ver en la siguiente captura de pantalla(Figura 1), tenemos un formulario, en este caso, un formulario de transacciones de diario, en el que queremos añadir un campo personalizado. Para ello, seleccionamos Inspeccionar elemento en el menú Personalización, que puede ver marcado en rojo oscuro a continuación.

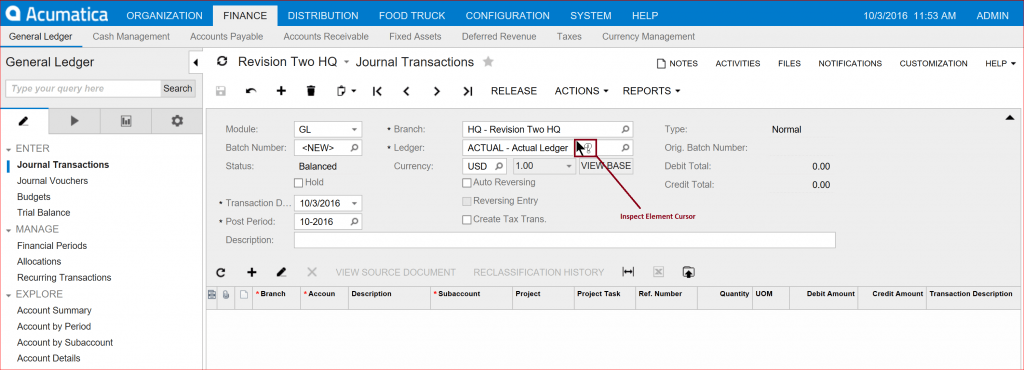
A continuación, observe que el puntero del ratón cambia ligeramente para indicar que está a punto de seleccionar un elemento del formulario para personalizarlo. Haga clic en uno de los campos del formulario.

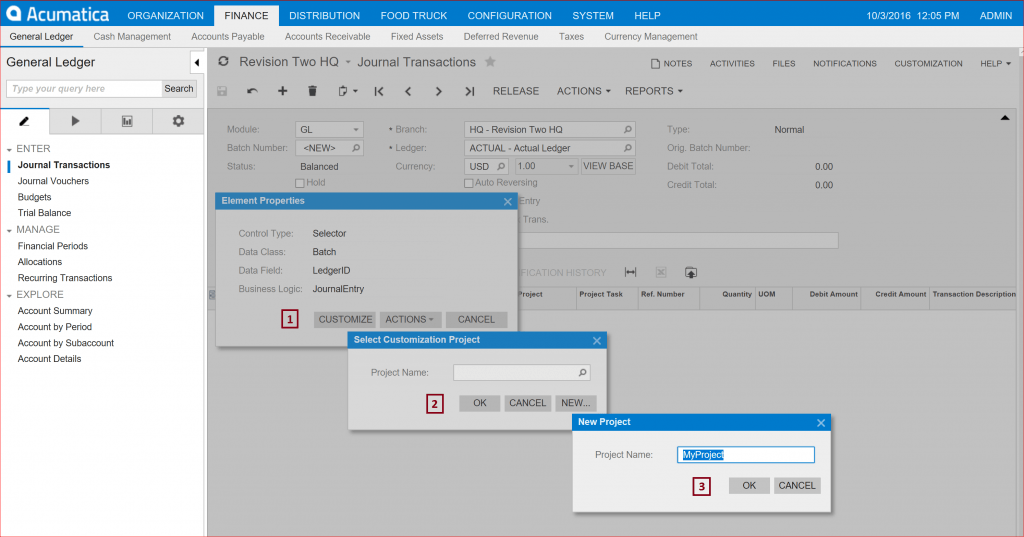
Una vez seleccionado el campo, elija Personalizar [1], Nuevo nombre de proyecto [2], y escriba MiProyecto [3] o algún otro nombre como puede ver en cascada más abajo en la captura de pantalla(figura 3).

Una vez hecho esto, aparecerá la siguiente ventana Proyecto de personalización(figura 4).

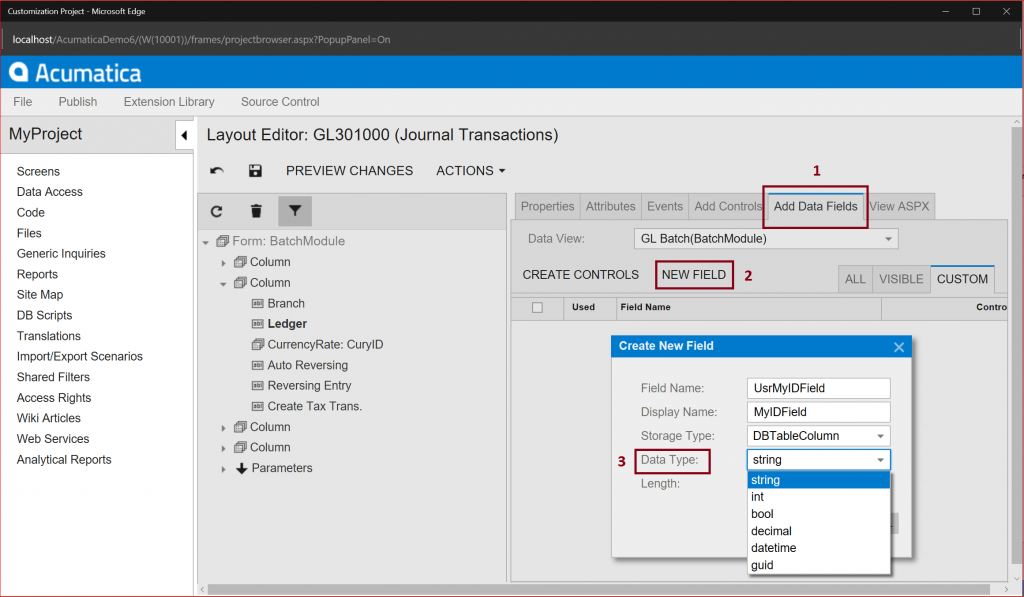
Seleccione la pestaña Agregar campos de datos [1], Nuevo campo [2], escriba el nombre del campo y elija el tipo de datos [3]. En mi ejemplo, estoy creando un campo ID con String como tipo de datos.
Observe que Ledger está en negrita en la segunda columna del formulario. Esto se debe a que seleccioné este campo en particular con el cursor de Inspeccionar elemento. Sin embargo, podríamos seleccionar cualquiera de los campos en cualquiera de las 4 columnas para posicionar nuestro nuevo campo. Cuando añadimos el control, éste añadirá el campo directamente después del campo que seleccionamos. Como yo deseo posicionar el campo después del campo Ledger, es lo que he seleccionado en el propio formulario.
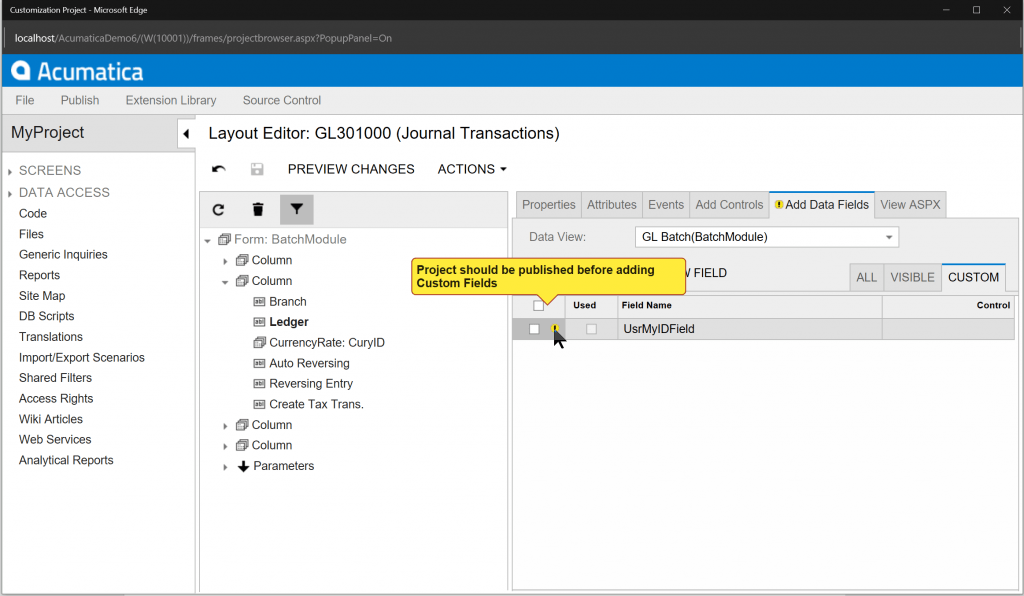
Una vez creado el campo, debemos guardar y publicar nuestro proyecto antes de añadir el control al campo. El signo de exclamación(!) - tanto al lado de Añadir campos de datos y la casilla de verificación que se muestra a continuación en la figura 5, nos dirige a publicar el proyecto antes de añadir campos personalizados.

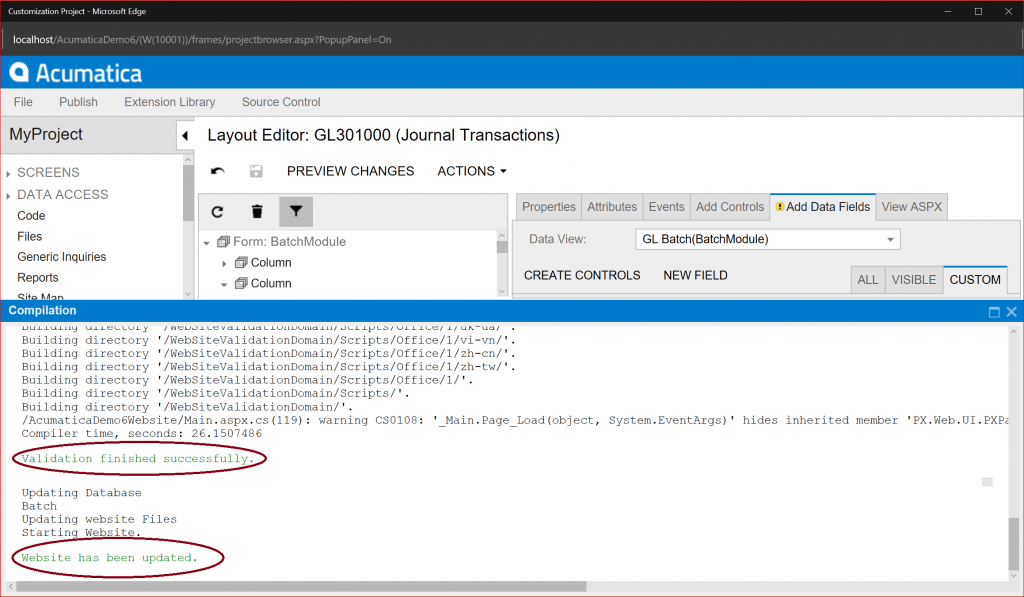
Durante el proceso de publicación, autogeneramos código C# y actualizamos el sitio web de Acumatica y creamos un nuevo archivo .cs llamado JournalTransacations.cs. A medida que el código se compila, Acumatica valida nuestros cambios y, a continuación, termina de actualizar el sitio web, como puede ver a continuación, marcado en rojo.

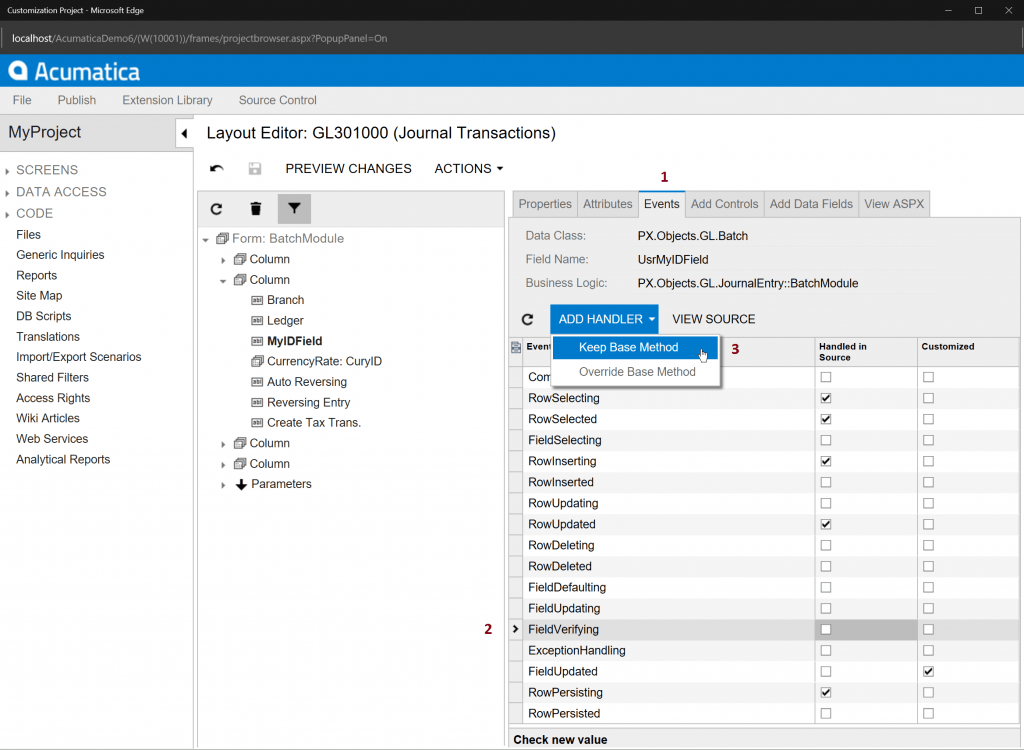
Después de obtener la luz verde - juego de palabras - cerrar la ventana de compilación y, a continuación, seleccione la pestaña Eventos [2], ADD HANDLER - Mantener Método Base [3], mientras que en primer lugar la selección de la FieldUpdated Evento [4].

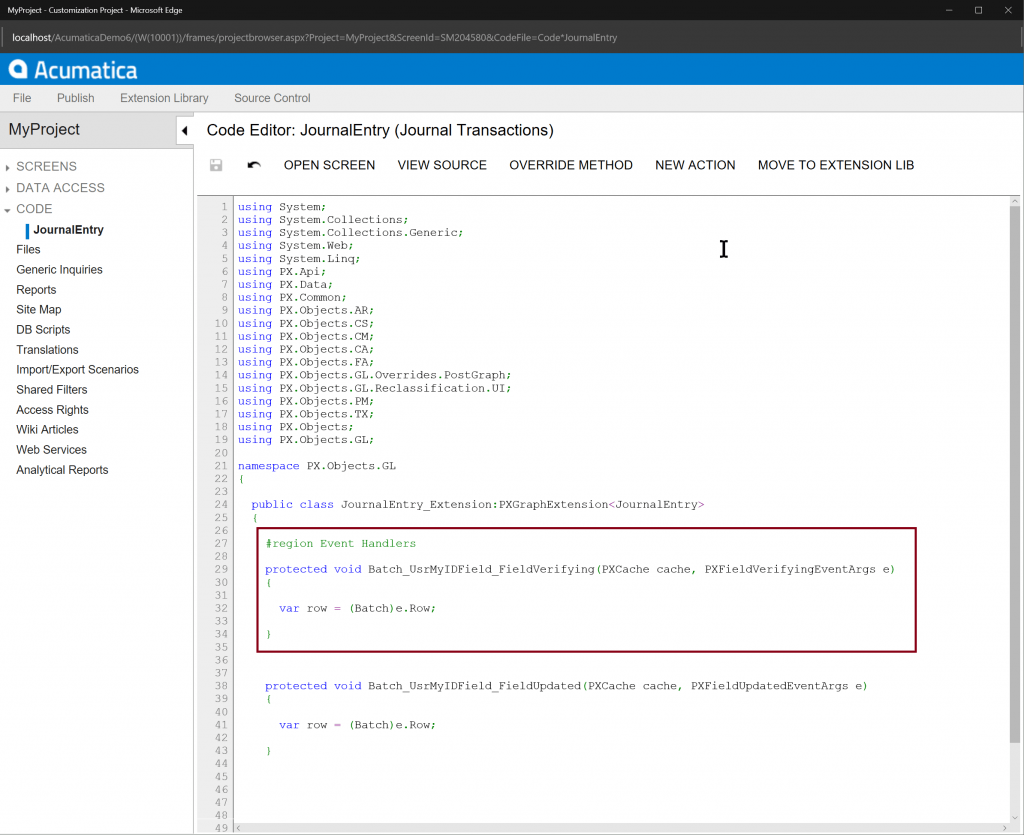
La siguiente ventana del Editor de Código aparece con el código fuente generado que puede editar aquí mismo - en su lugar, en la línea 33. Sin embargo, yo sugeriría que haga su edición de código / creación en Visual Studio para aprovechar todas las bondades inherentes a la IDE como intellisense y las capacidades de depuración, etc.

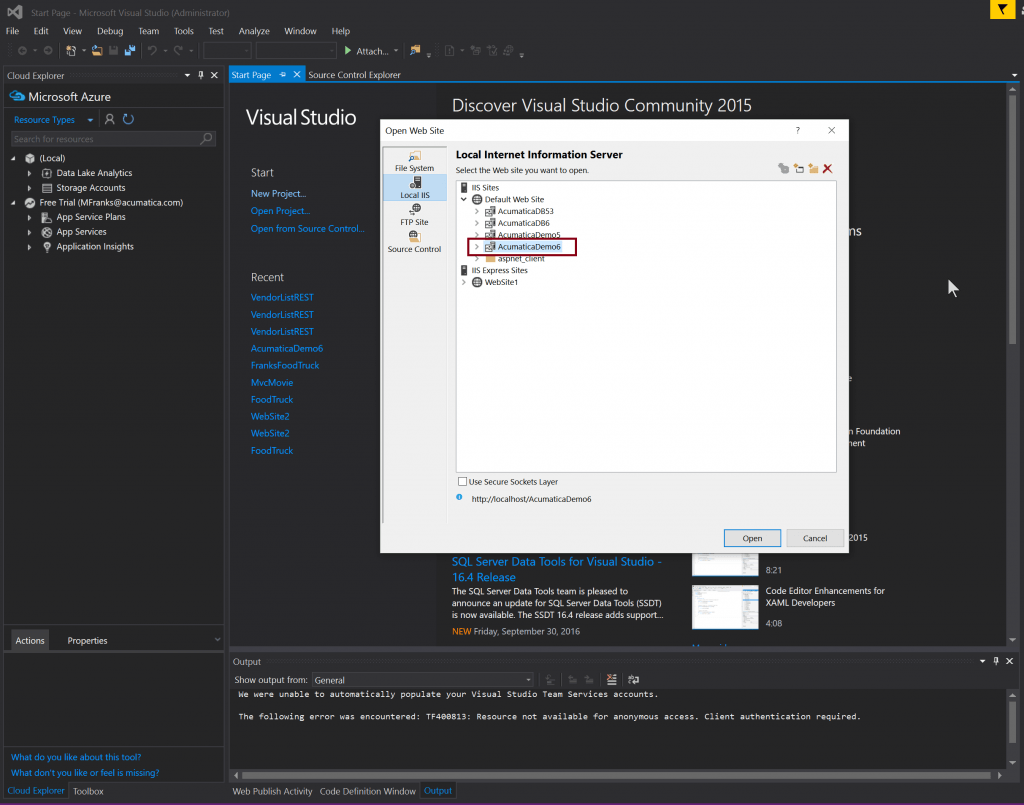
En este punto, vuelve a publicar tu proyecto para actualizar el sitio web con el código del controlador de eventos generado y abre Visual Studio. Necesitarás Ejecutar como administrador para abrir el sitio web de Acumatica y escribir tu código FieldVerifying Event Handler. Una vez cargado Visual Studio, abra el sitio web seleccionando ArchivoAbrir sitio web. Aparecerá el siguiente cuadro de diálogo con una lista de los sitios web que tiene disponibles para abrir. En mi caso, tengo varias instancias diferentes de Acumatica instaladas. Abra la instancia apropiada de Acumatica - similar a la figura 9 a continuación.

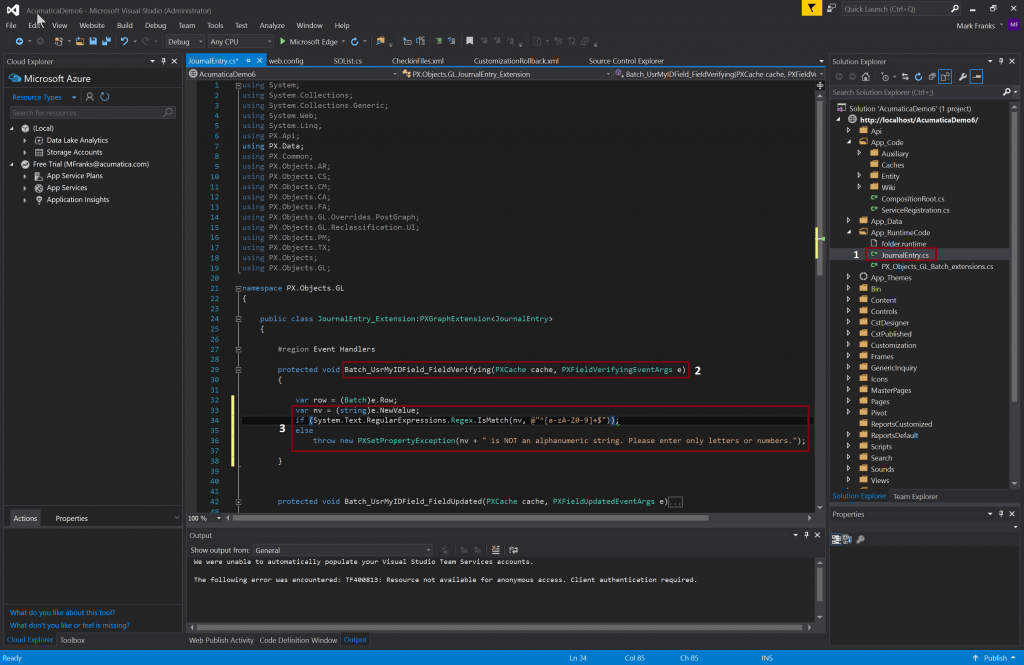
Después de que el sitio web se carga, usted debe tener el archivo JournalEntry.cs [1] presente en la carpeta App_RuntimeCode como se muestra a continuación en la figura 10.

Puedes ver, como en la captura de pantalla(figura 8) de arriba, el mismo código que se generó - excepto que yo he introducido código adicional para comprobar cualquier carácter no alfanumérico [3] en la región # Event Handlers para el Batch_UtilityIDField_FieldVerifyinghandler[2]. Después de introducir el código, guarde el archivo, vuelva a Acumatica y actualice la aplicación. Ahora escribe algunos caracteres e incluye algunos caracteres no alfanuméricos y sal del campo.
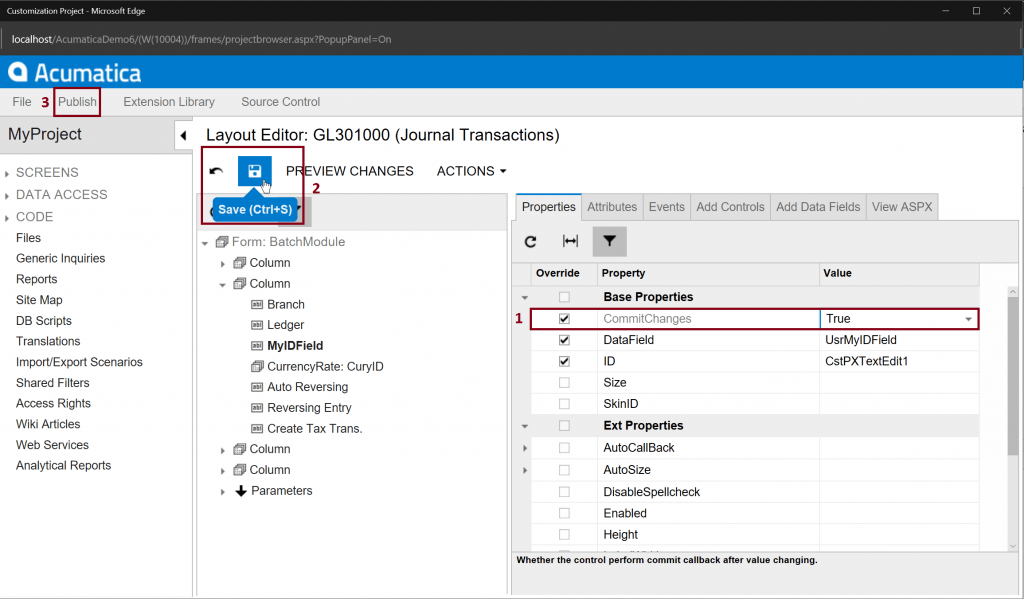
No ha pasado nada. Eso es porque tenemos que realizar un pequeño pero importante paso más. Tendrás que actualizar la propiedad Commit Changes [1] del campo a "true" y guardar tus cambios [2] y volver a publicar [3] tu proyecto. Ver figura 11.

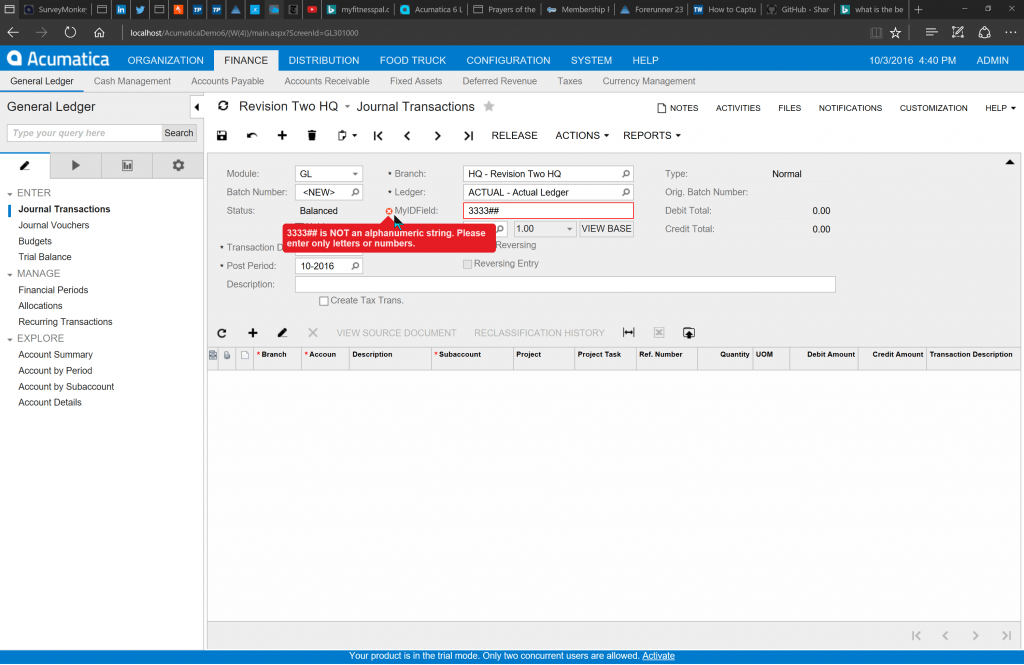
Todo debería funcionar ahora que hemos seguido todos los pasos que hemos descrito. Y cuando introduzca el texto en el campo como se indica más arriba (después de cerrar la sesión), debería aparecer un pequeño círculo rojo y un rectángulo rojo alrededor del campo para indicarle que algo va mal. Cuando pase el ratón por encima del campo o de la x roja, verá algo parecido al mensaje de la figura 12 - 3333## NO es una cadena alfanumérica. Por favor, introduzca sólo letras y números.

Y amigos, así es como se crean campos y se hace una simple validación de campos.
Resumen
Vamos a repasar los pasos y envolver este post en un pequeño arco agradable. Le mostramos cómo agregar nuevos campos a un formulario existente y hacer algunas validaciones simples, así como mostrar cómo puede trabajar con estas personalizaciones desde Visual Studio.
Aquí están los pasos:
- Utilice la funcionalidad Inspeccionar Elemento del menúPersonalización para realizar cambios - añadiendo campos y validación a sus formularios.
- Crea un nuevo proyecto para segmentar tu trabajo del de los demás, de modo que tus actualizaciones no entren en conflicto ni interfieran con el trabajo de los demás.
- Añada un nuevo campo al formulario seleccionando la pestaña Añadir campo de datos, escriba el nombre del campo y seleccione su tipo de datos en la lista desplegable.
- Guarde y publique su proyecto y, a continuación, previsualice su trabajo para asegurarse de que está satisfecho con la colocación del campo en el formulario, etc.
- Agregue un manejador de eventos de verificación de campo al campo para hacer la validación - agregando su código en Visual Studio abriendo el sitio web de Acumatica y editando el manejador de eventos #Region dentro del archivo .cs del formulario que autogeneramos cuando creamos el campo y agregamos el manejador de eventos - en nuestro caso, el archivo JournalEntry.cs.
- Guarde su trabajo y vuelva a Acumatica.
- Actualice la propiedad Confirmar cambios del campo a "true" y vuelva a publicar el proyecto.
- Actualice el formulario de Acumatica y compruebe su trabajo.
Todos los formularios del producto Acumatica son personalizables - puedes hacer personalizaciones muy simples como las que hemos demostrado aquí o mucho más complejas, donde construyes tus propios formularios y utilizas varias fuentes de datos e interactúas con aplicaciones externas existentes. Aprovechando nuestros ricos conjuntos de API, que hemos discutido en posts anteriores pueden ser revisados desde los enlaces proporcionados a continuación. Puede crear una funcionalidad sólida para sus clientes, adaptada a sus necesidades empresariales, que proporcione un valor real cuantificable.
As a final ask – please view our latest video from our recent webinar where we demonstrate what we have discussed here. Additionally, we show you how to white label the product which will be the topic of our next blog post. Presentation & Demo on Integrating & Embedding Acumatica Cloud ERP in Your Business Applications
 Canada (English)
Canada (English)
 Colombia
Colombia
 Caribbean and Puerto Rico
Caribbean and Puerto Rico
 Ecuador
Ecuador
 India
India
 Indonesia
Indonesia
 Ireland
Ireland
 Malaysia
Malaysia
 Mexico
Mexico
 Panama
Panama
 Peru
Peru
 Philippines
Philippines
 Singapore
Singapore
 South Africa
South Africa
 Sri Lanka
Sri Lanka
 Thailand
Thailand
 United Kingdom
United Kingdom
 United States
United States















