La semana pasada hablamos de cómo se podía personalizar fácilmente un formulario añadiendo un nuevo campo y realizando una validación sencilla, ilustrando nuestra integración con Visual Studio y la facilidad de personalización de los formularios. Esta semana, vamos a llevar la personalización a un nuevo nivel tomando el producto listo para usar y cambiando por completo el aspecto que los ISV pueden aprovechar para personalizar su implementación de Acumatica.
Personalizaciones básicas de pantalla - Aspecto de la aplicación
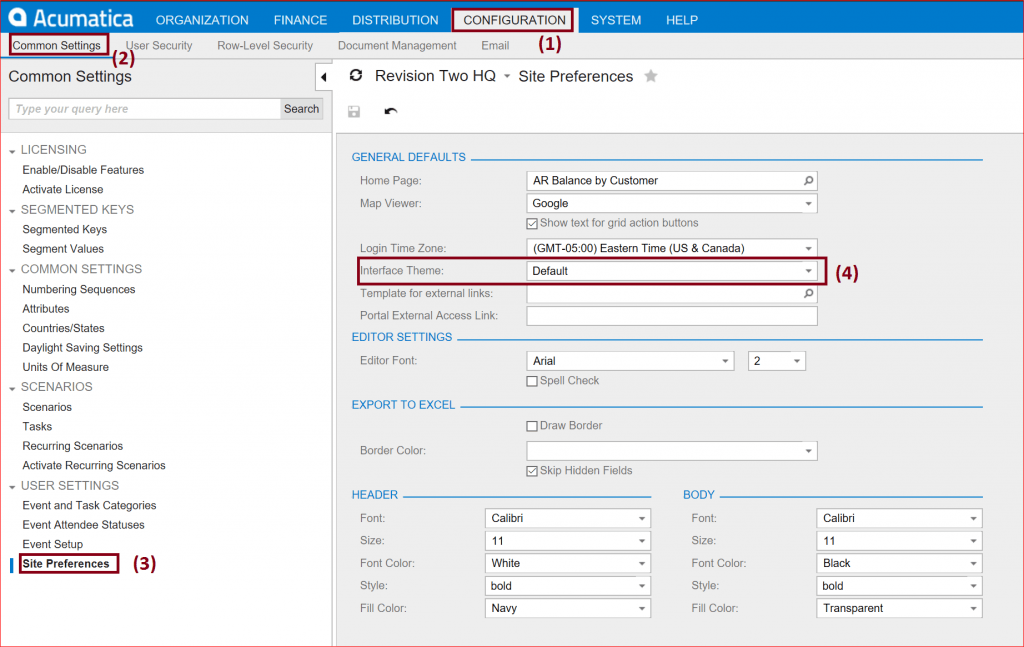
Lo primero que voy a mostrarte es cómo cambiar la combinación de colores del producto. Seleccione la pestaña Configuración (1) y el submenú Configuración común (2). A continuación, seleccione Preferencias del sitio (3) en la parte inferior del panel izquierdo, en CONFIGURACIÓN DEL USUARIO. En la sección DEFAULTOS GENERALES del formulario, verá que la configuración del Tema de la interfaz está establecida en Predeterminado (4) - Figura 1 a continuación:

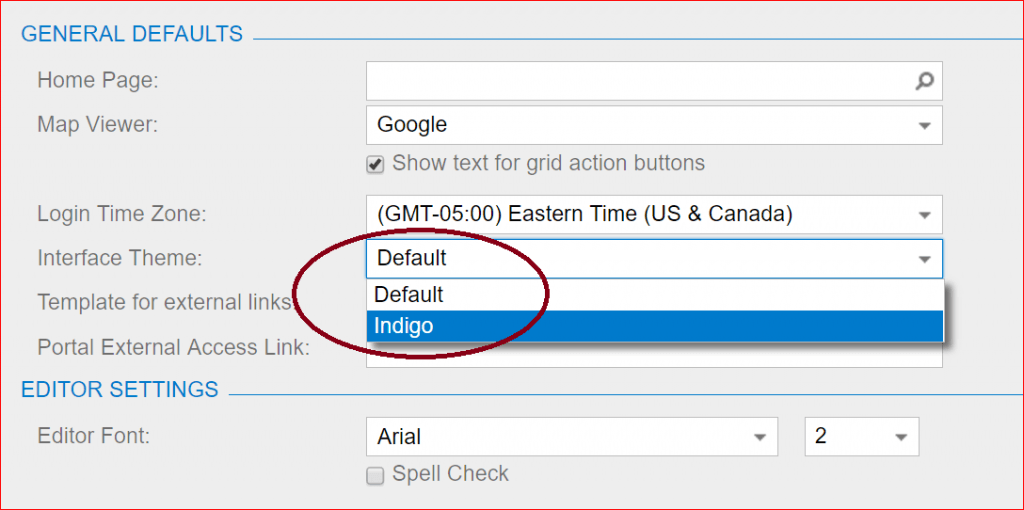
Cuando haga clic en el cuadro desplegable (4) verá dos opciones fuera del cuadro: Default e Indigo - Figura 2.

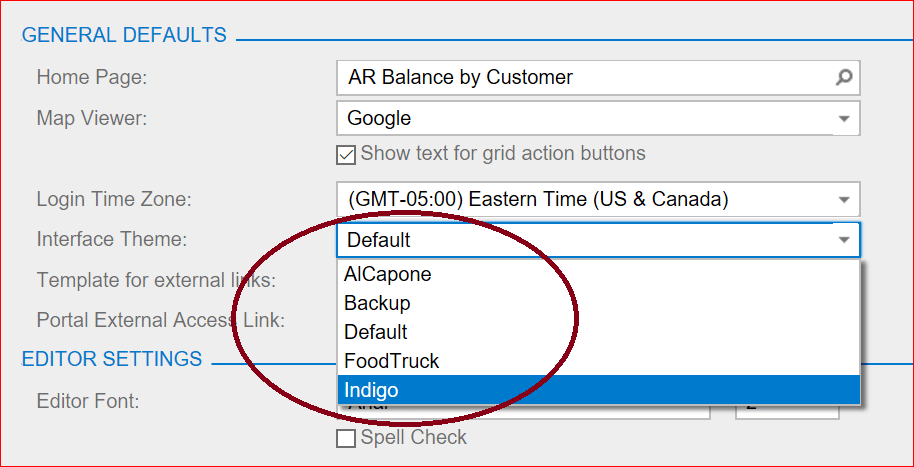
Sin embargo, puede crear sus propias personalizaciones e instalarlas usted mismo para que aparezcan como una opción en el cuadro de lista desplegable, como puede ver en la siguiente captura de pantalla de la Figura 3
Para crear su propio tema, puede comenzar con el tema predeterminado y realizar cambios específicos en los archivos Cascading Style Sheets (.css) y Skins (.skin) que se encuentran en la carpeta AppThemes, como se ilustra a continuación en la Figura 3.

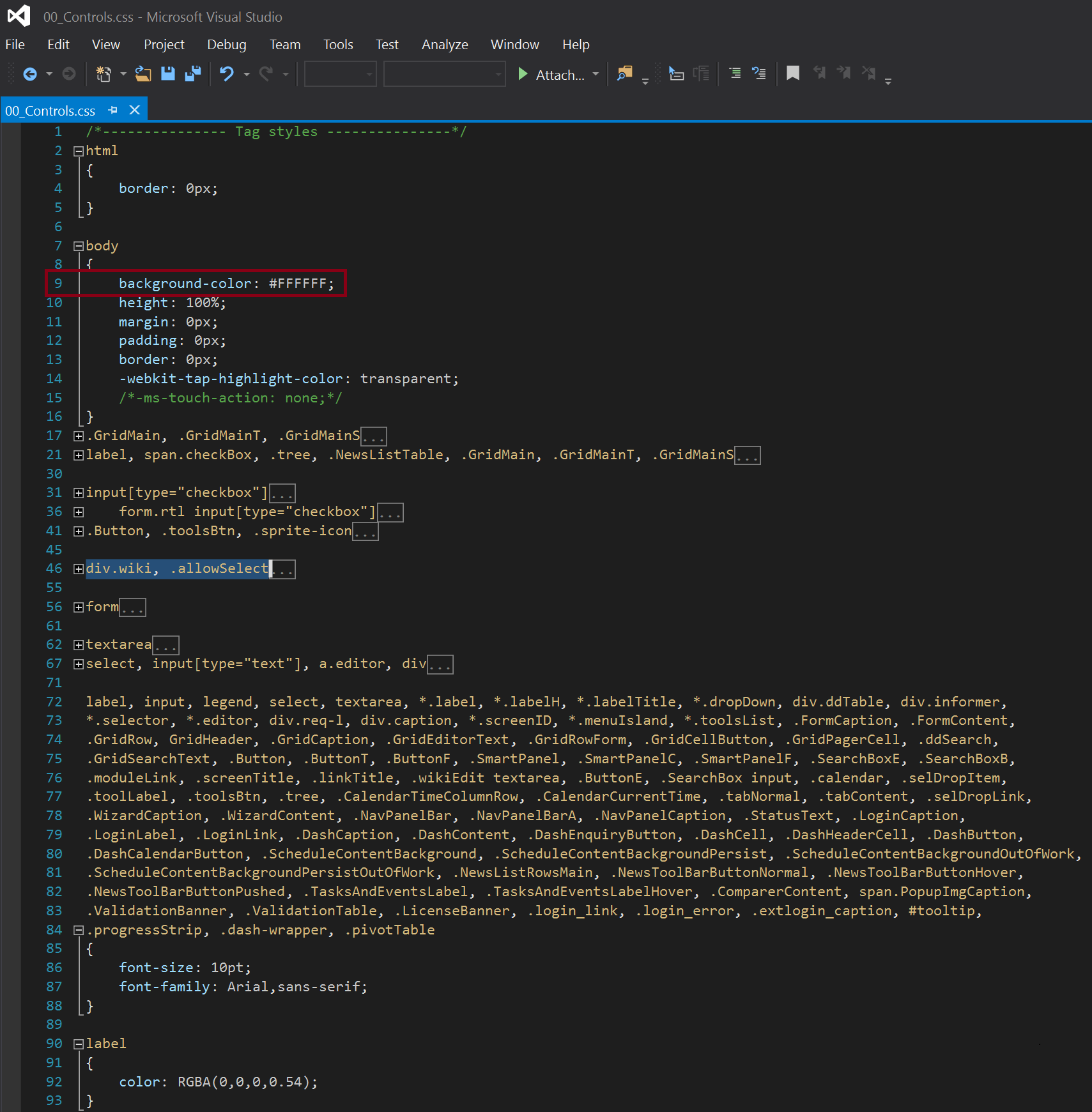
Por ejemplo, puede abrir el archivo 00_Controls.css en Visual Studio y realizar un cambio sencillo en el color de fondo y otros elementos que se encuentran en el archivo .css. Simplemente haga doble clic en el archivo que se encuentra en la carpeta App_Themes\Default de su instancia del software Acumatica. El archivo se abrirá en el Bloc de notas de forma predeterminada, donde puedes editarlo, o como yo prefiero, hago clic con el botón derecho en el archivo, lo abro con Visual Studio y realizo los cambios allí.
Aquí observará que el archivo 00_Control.css del tema por defecto tiene un color de fondo blanco representado por el código hexadecimal #FFFFFF para el color blanco. Vea la captura de pantalla(Figura 4) a continuación. Para cambiar el color de fondo a negro, simplemente cambie la configuración a #000000. Al tener experiencia con hojas de estilo en cascada y pieles, usted será capaz de crear varios temas para adaptarse a usted y el estilo de su empresa y la marca.

Un buen recurso que puedes aprovechar son los tutoriales y referencias del sitio W3Schools. com, sobre todo si eres nuevo en esta tecnología o necesitas refrescar tus conocimientos.
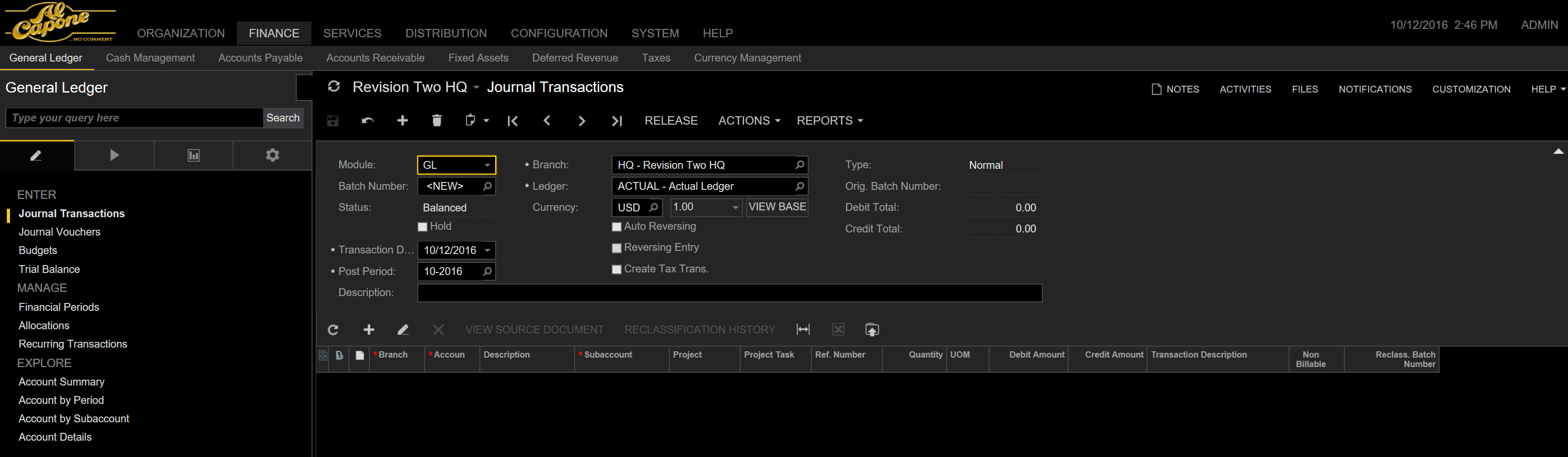
Bien, utilicemos el tema AlCapone como ejemplo de un cambio radical en el aspecto del sistema para mostrar hasta qué punto se puede cambiar el aspecto del sistema. Primero veamos los cambios que este tema tiene en el aspecto general de Acumatica:

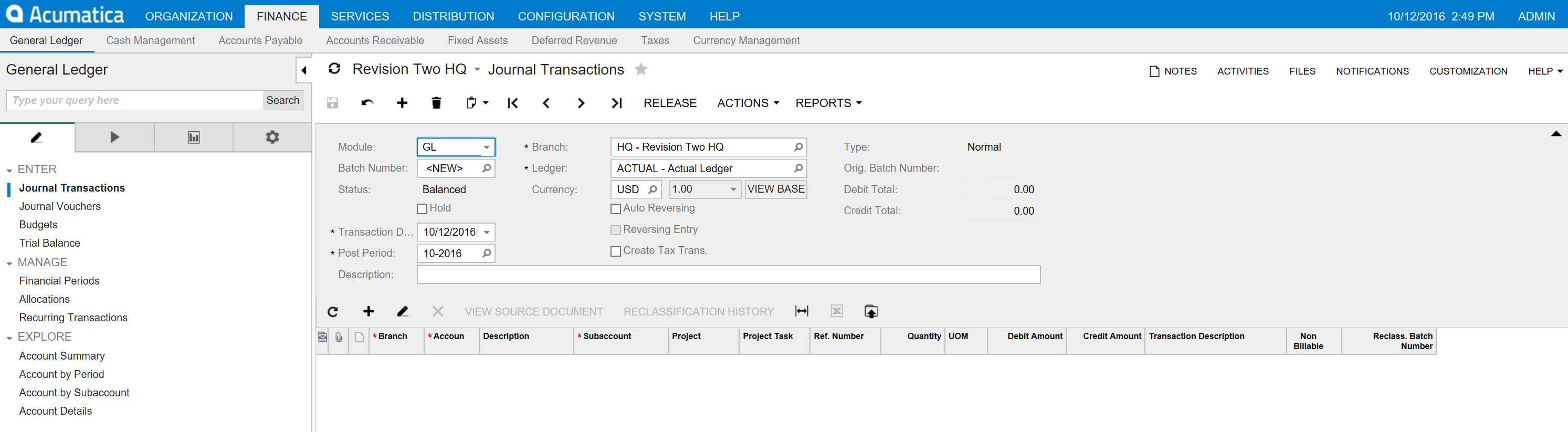
Observe en la captura de pantalla de la Figura 5 que el color de fondo ha cambiado a negro y los menús principales, el submenú, el fondo del formulario han cambiado a gris oscuro, etc. Además, puede observar que el contorno del campo del módulo seleccionado ha cambiado a amarillo. Y por último, puede notar que el logotipo en la parte superior derecha de la pantalla ha cambiado a la marca Al Capone. Ahora contraste esto con el valor por defecto de abajo:

Esencialmente fueron tres los pasos que di para emplear los cambios enumerados.
- Cambié el tema predeterminado a AlCapone seleccionando la pestaña Configuración , Ajustes comunes (submenú), Preferencias del sitio. A continuación, CONFIGURACIÓN DE USUARIO, DEFAULTOS GENERALES. Y por último, el tema de la interfaz como se indica al principio de este post.
- He guardado los cambios y he actualizado la pantalla.
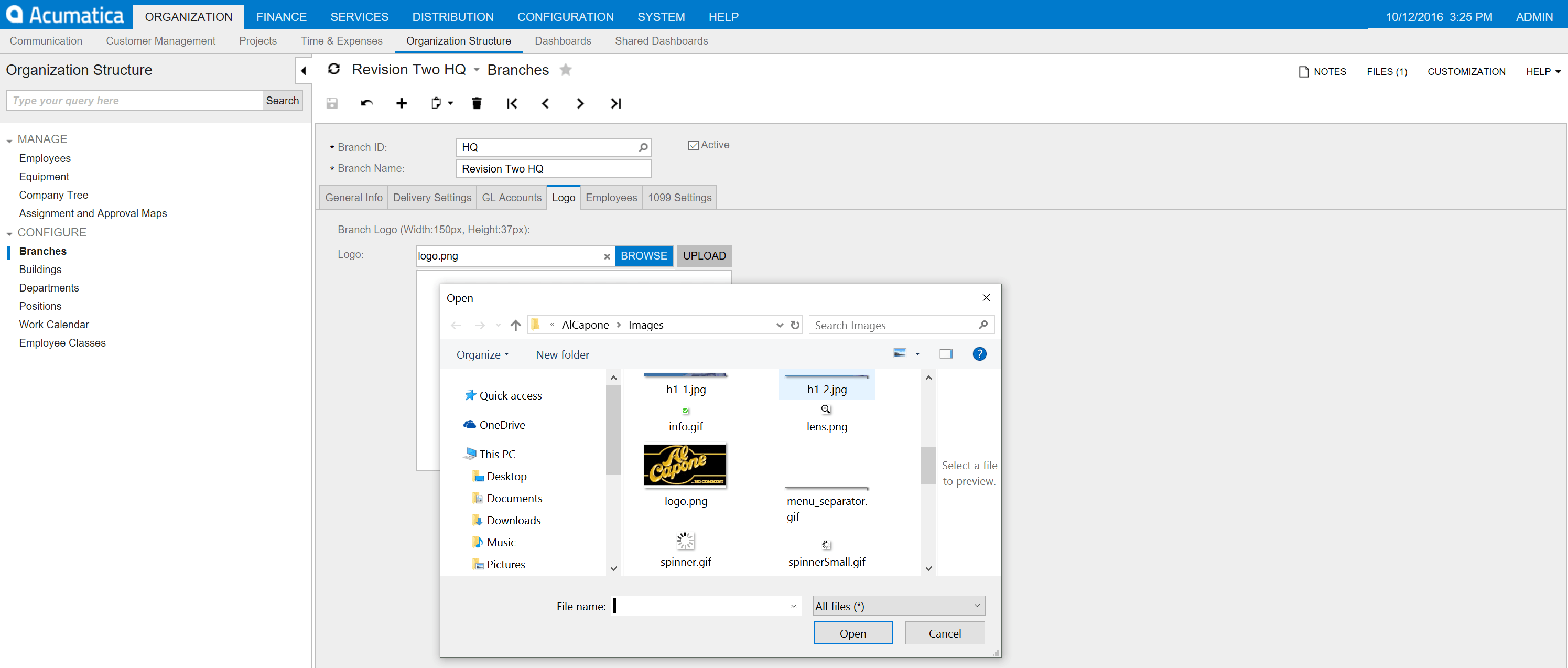
- A continuación, cambié el logotipo seleccionando la pestaña ORGANIZACIÓN (menú principal), Estructura de la organización (submenú), Ramas y Logotipo (pestaña), como se muestra a continuación en la Figura 7.

Etiquetado en blanco
Hasta ahora, le he mostrado cómo realizar cambios sencillos en el aspecto y la marca del sistema e incluso cómo sustituir el logotipo de Acumatica por su propio logotipo, entrando en el ámbito de la marca blanca. La marca blanca es un término que denota el uso de productos genéricos, incluidos paquetes de software que pueden ser vendidos porterceros (ISV y OEM) como sus propios productos. Los ISV y los OEM personalizan el aspecto para que coincida con el tema y la marca de su organización, además de personalizar la funcionalidad de la aplicación (campos, lógica empresarial, taxonomía, etc.) para satisfacer las necesidades verticales particulares. En nuestro caso, un escenario común es que los ISV tomen nuestros módulos principales de Finanzas, Distribución, Gestión de Servicios y Gestión de Clientes -individuales o combinaciones de los mismos- y los empaqueten con sus ofertas de productos verticales y ofrezcan una solución empresarial completa a sus clientes.
Ahora volvamos a otro paso en el proceso de White Labeling de la aplicación Acumatica cambiando la pantalla de inicio de sesión.
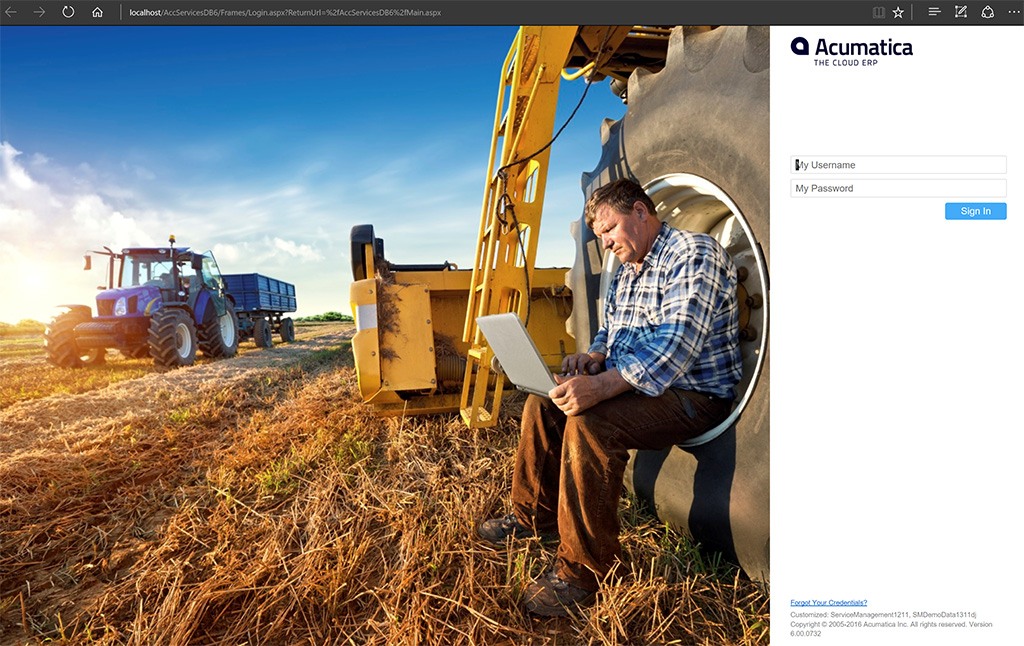
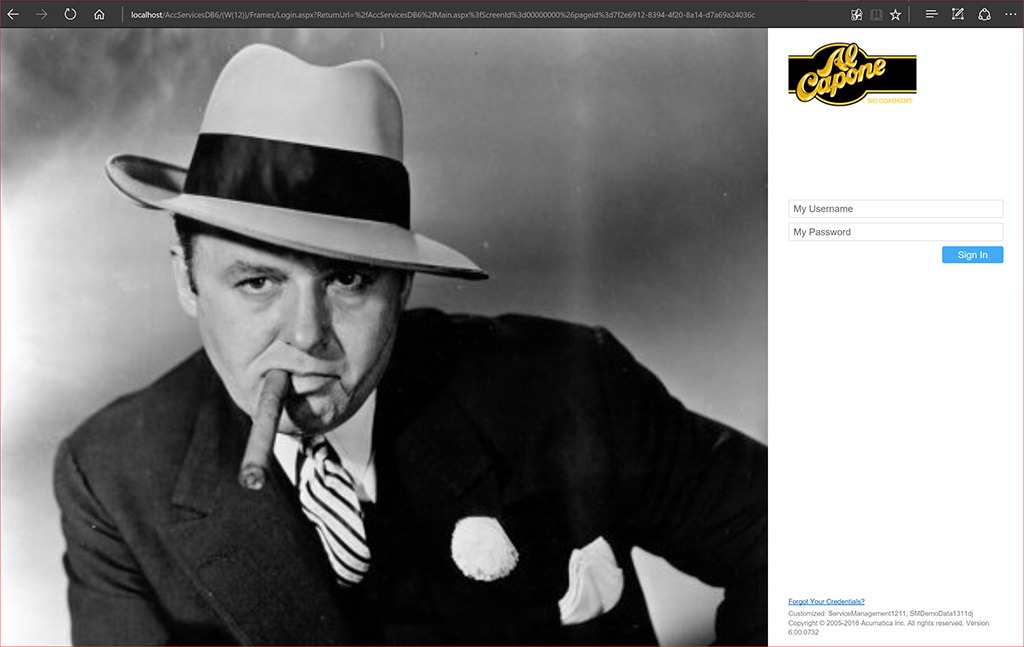
Hacerlo es bastante sencillo. Primero, necesitas tener algunos archivos de imagen para usar. Siguiendo con el tema de Al Capone, pude localizar algunas fotos históricas de Al Capone que usaremos aquí para ilustrar esto. La pantalla de inicio de sesión por defecto se muestra a continuación en la Figura 8. Al actualizar la pantalla de inicio de sesión se puede recorrer a través de archivos de imagen - este es sólo uno de los cinco que vienen con el producto.

Puede cambiar no sólo la imagen, sino también el color de fondo (que aquí es blanco) y el logotipo que aparece en la parte superior derecha de la pantalla. El primer elemento que cambiaremos es la imagen. Luego el fondo y, por último, el logotipo.
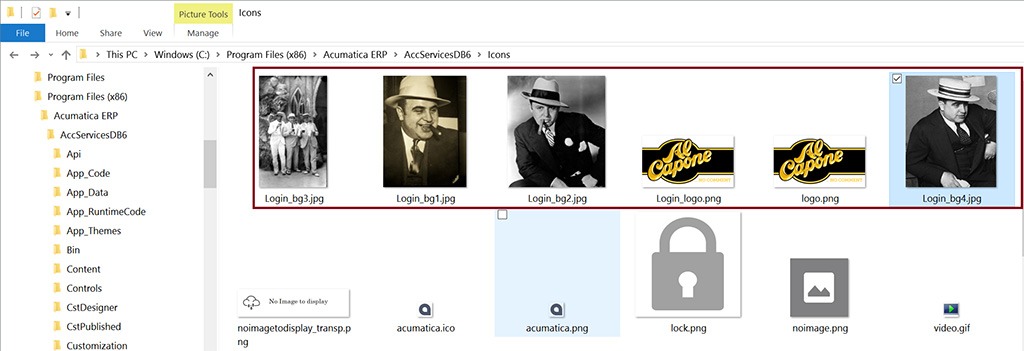
Abajo en la Figura 9, se ve la imagen renderizada arriba en la Figura 8 con el nombre de archivo login_bg2.jpg (1). Cada uno de estos archivos - login_bg1.jpg, login_bg2.jpg, login_bg3.jpg, etc. se ejecutan cíclicamente con cada inicio de sesión o actualización de la página web de inicio de sesión. Para cambiar las imágenes, simplemente copiamos nuevas imágenes en el directorio ...Acumatica ERP > AcumaticaDB6*>Iconos y las nombramos como se indica arriba.
Para reemplazar el logotipo en la parte superior derecha, con nuestro nuevo logotipo, reemplazamos el archivo login_logo.png (2).
![]()
Después de hacer esto, verá que tenemos los archivos de imagen de inicio de sesión temáticos de Al Capone y el logotipo de Al Capone como se ve a continuación en la Figura 10.

Tras sustituir las imágenes de Acumatica por las de Al Capone, el resultado de la renderización de la página de inicio de sesión es el que se muestra a continuación en la Figura 11 .

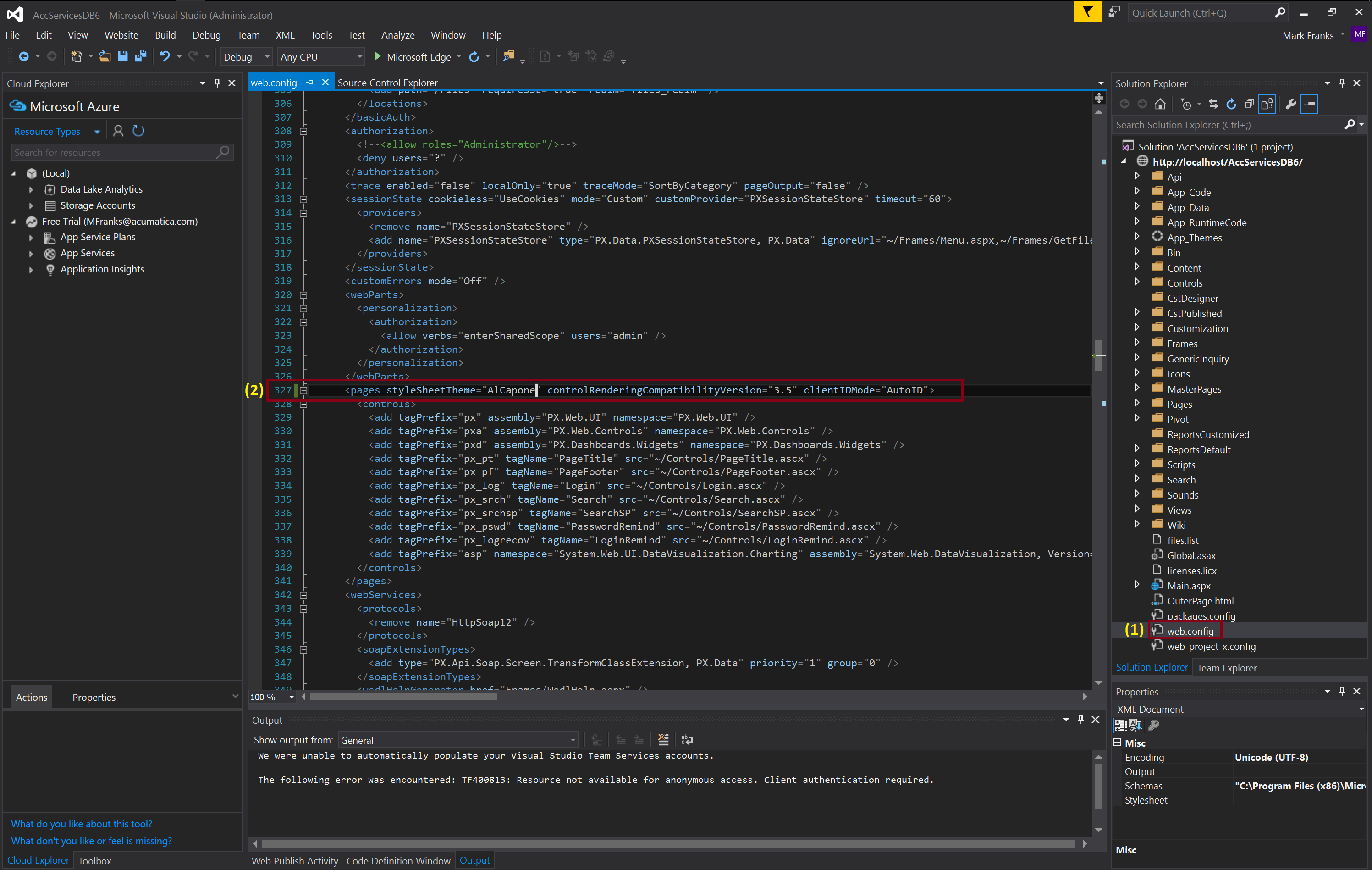
Pero espera, aún no hemos terminado... Hay algo que no me gusta. Tal vez sea el diseñador que hay en mí. Pero tenemos que hacer un cambio más para poner el "toque final" a la pantalla de inicio de sesión. Para aprovechar el color para el fondo, necesitamos hacer un pequeño cambio en el archivo web.config.
Abra Visual Studio y asegúrese de abrirlo haciendo clic con el botón derecho y seleccionando Ejecutar como administrador. Una vez cargado, abra la instancia del sitio web de Acumatica seleccionando Archivo>Abrir>Sitio web y elija la instancia de Acumatica que esté ejecutando. A continuación, abra el archivo web. config que se encuentra en la parte inferior del panel Solución a la derecha de la pantalla (1). Busque styleSheetTheme (línea 327) - (2) y cambie la configuración de "predeterminada" a "AlCapone" y guarde el cambio. Véase la figura 12 a continuación.

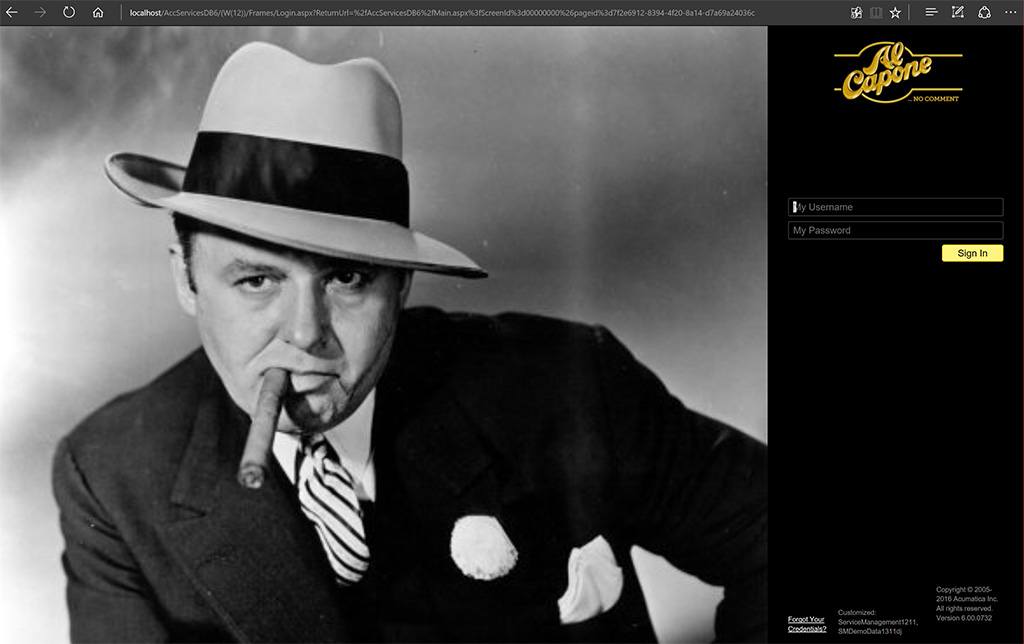
Ahora actualizamos la pantalla de inicio de sesión de Acumatica y tenemos la siguiente representación(Figura 13), que, estará de acuerdo, parece bastante nítida y completa. ¿No está de acuerdo?

Resumen
Acabamos de cambiar por completo el aspecto del producto, que ha pasado de ser el producto "predeterminado" de Acumatica a una renovación completa del producto con el tema de Al Capone, etiquetando el producto para que pueda revenderlo como su propia oferta con nuestros fantásticos módulos de la plataforma principal: finanzas, distribución, gestión de clientes, gestión de servicios, etc.
Hemos demostrado lo sencillo que es realizar estos cambios creando nuestro propio tema para representar la marca que queríamos proyectar: en este caso concreto, un tema de gánster de la vieja escuela.
Así que repasemos los pasos de forma resumida y añadamos un par de elementos:
- Haga una copia de seguridad de los elementos predeterminados en el directorio App_Themes de la aplicación Acumatica.
- Modifique los archivos.css - haciendo cambios de los colores de los diferentes elementos - como el fondo. La forma más fácil es encontrar / reemplazar todo #007acc con su nuevo color de fondo.
- Dentro de la aplicación Acumatica, seleccione el tema de interfaz que creó en las Preferencias del sitio, que se encuentran en CONFIGURACIÓN > Configuración común > Preferencias del sitio.
- Guarde y actualice la página web.
- Sustituya las imágenes de la pantalla de inicio de sesión modificando las imágenes del directorio de iconos de la aplicación Acumatica.
- Cambia el logotipo en el directorio de iconos.
- Cambie el logotipo de la parte superior izquierda de la aplicación cargando un nuevo logotipo en la pantalla de sucursales, en la pestaña del logotipo, que se encuentra en ORGANIZAITON > Estructura de la organización > Sucursales > Logotipo.
- Abra el sitio web de Acumatica y modifique el ajuste styleSheetTheme del archivo web. config como se ha descrito anteriormente para implementar el tema del color de fondo en la página web de inicio de sesión como toque final.
Si es necesario, puede modificar las hojas de estilo en cascada (.css) y las máscaras para modificar aún más el aspecto del producto.
Disponemos de una plataforma muy flexible y personalizable, que espero haber podido transmitir aquí y en entradas anteriores. Estamos muy entusiasmados con el poder que esto permite a nuestros socios y clientes, y por eso nos apasiona tanto darle la noticia a usted, el lector, para que considere las posibilidades de sus propias ofertas, ya sea que desee integrar sus soluciones existentes a través de servicios web y realizar algún intercambio de datos simple o producir una oferta de integración completa y profunda escribiendo aplicaciones utilizando nuestros objetos API de la plataforma Xrp de Acumatica Cloud. Sea cual sea el caso, esperamos que dedique algún tiempo a explorar la potencia de nuestra plataforma y piense en cómo puede aprovecharla y ofrecer soluciones atractivas a sus clientes.
Please visit our Acumatica Developer Network site (ADN) for more information and if you haven’t read our previous blog posts and videos, please consider doing so. Lastly we recorded, recently, a webinar where we demonstrate these customizations and others and talk about white labeling in more detail – Integrate and Embed ERP in Business Applications.
Considere la posibilidad de ver estos post relacionados recientemente:
 Canada (English)
Canada (English)
 Colombia
Colombia
 Caribbean and Puerto Rico
Caribbean and Puerto Rico
 Ecuador
Ecuador
 India
India
 Indonesia
Indonesia
 Ireland
Ireland
 Malaysia
Malaysia
 Mexico
Mexico
 Panama
Panama
 Peru
Peru
 Philippines
Philippines
 Singapore
Singapore
 South Africa
South Africa
 Sri Lanka
Sri Lanka
 Thailand
Thailand
 United Kingdom
United Kingdom
 United States
United States














