Introducción
Mobile Framework de Acumatica es una herramienta increíblemente fácil de usar. No es necesario aprender a programar para IOS o Android. Al utilizar el Editor de proyectos de personalización dentro de Acumatica, podemos personalizar la interfaz móvil con muy poco código. Aquí veremos cómo modificar la visualización de ciertos campos en una consulta genérica en la aplicación móvil.
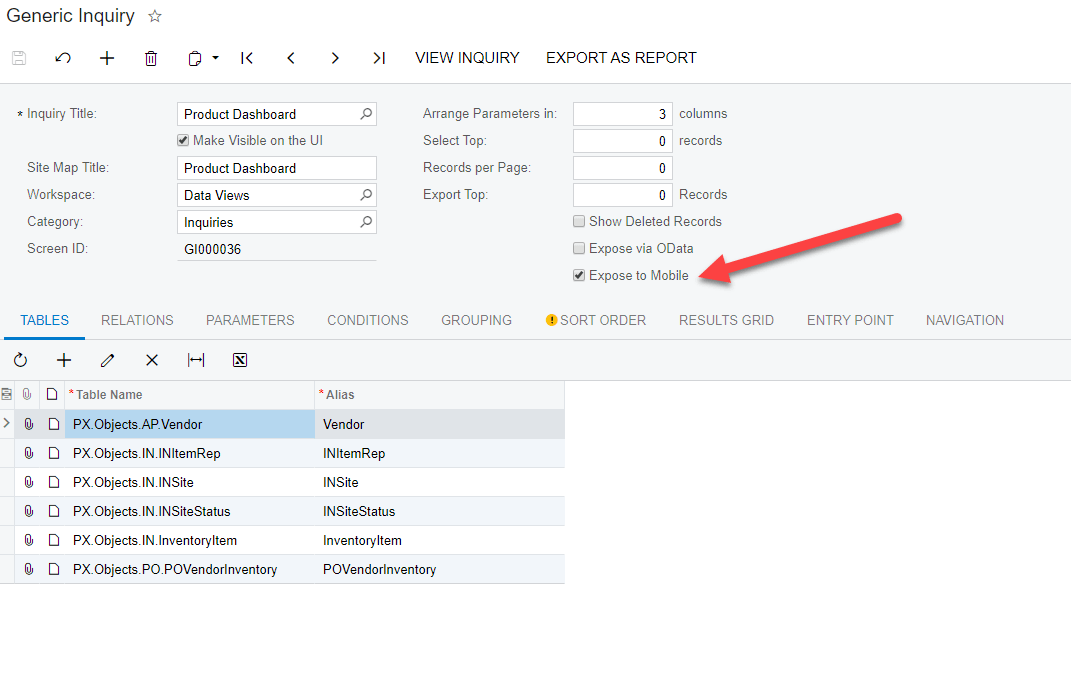
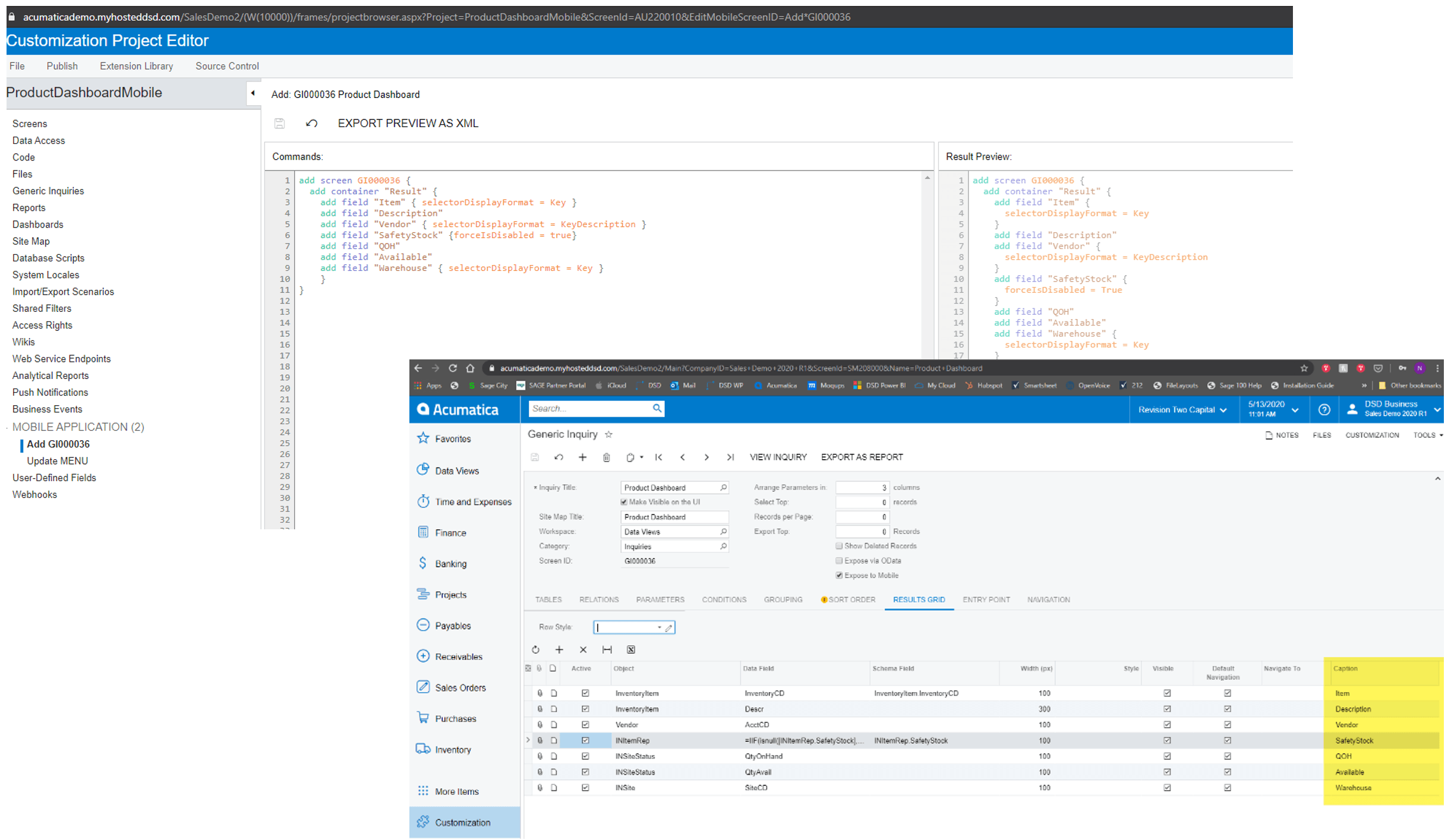
Podemos añadir fácilmente consultas genéricas a la aplicación móvil en Acumatica, simplemente haciendo clic en la casilla de verificación Expose to Mobile al crear la IG.

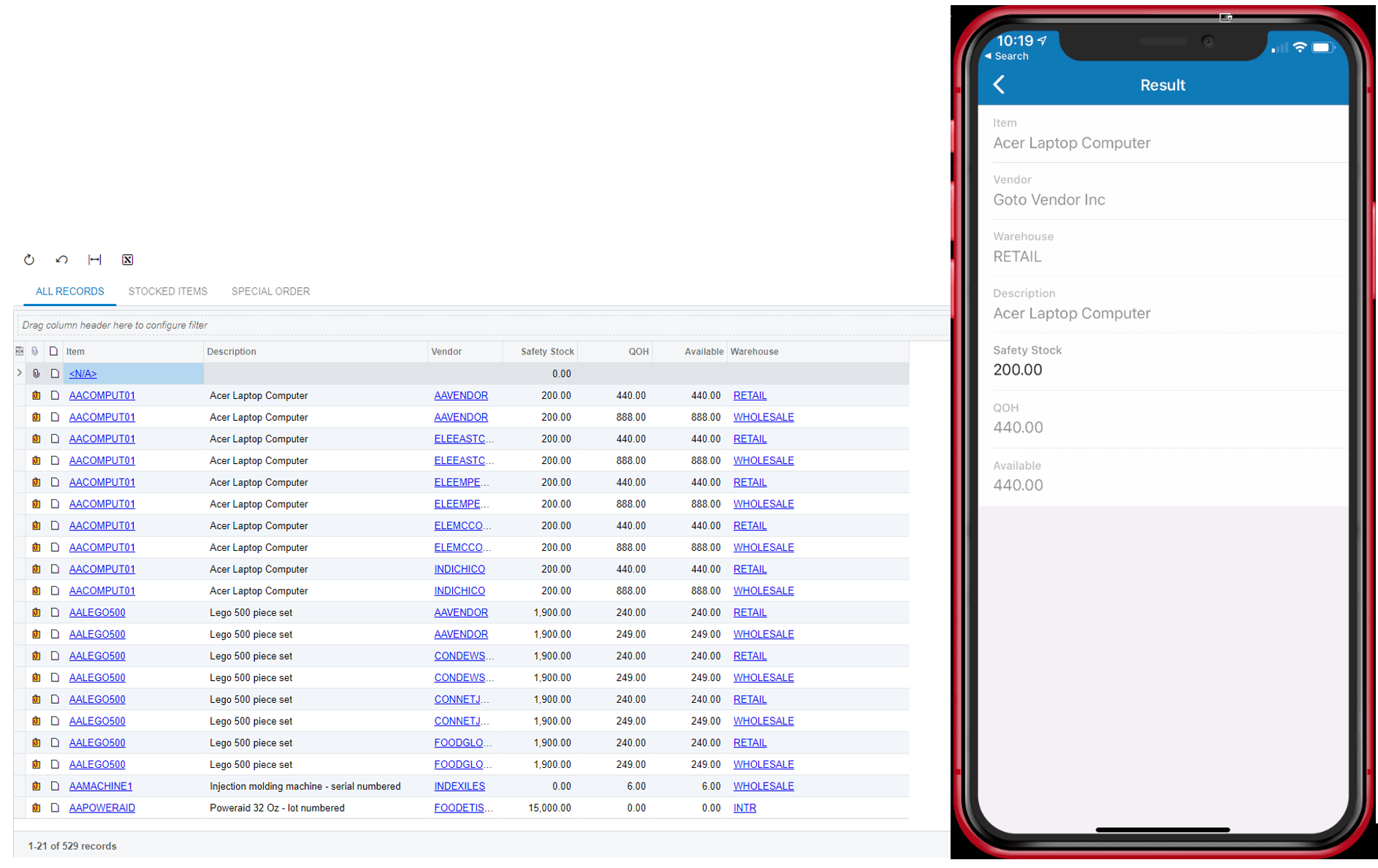
Sin embargo, cuando comparamos esta pantalla en el escritorio con lo que vemos en la aplicación móvil, se dará cuenta de algunos problemas. En primer lugar, la aplicación móvil mostrará automáticamente el artículo y el proveedor con las descripciones en lugar del código (CD). Por lo tanto, vemos el campo Descripción del artículo dos veces. Además, nuestro campo Stock de seguridad, que es un campo calculado en la IG, parece ser editable.

Para corregir estos problemas de visualización, crearemos un proyecto de personalización para añadir una nueva pantalla que muestre la consulta genérica en nuestra Aplicación Móvil.
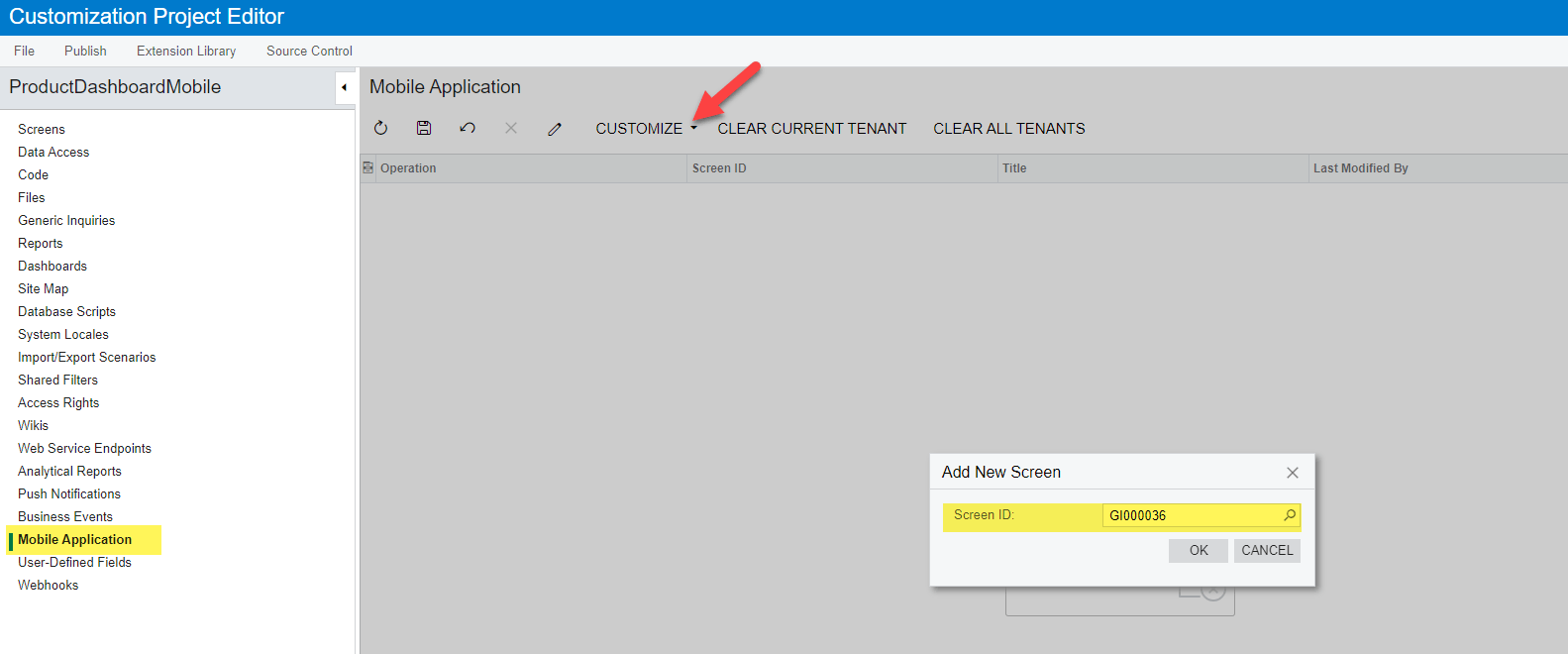
En primer lugar, cree un proyecto de personalización. En el Editor de proyectos de personal ización de Acumatica, en Aplicación móvil seleccione Personalizar > Añadir nueva pantalla. En el cuadro de diálogo que aparece, seleccione el ID de pantalla que corresponde a la consulta genérica que desea mostrar.

En Comandos, añada elcontenedor y los campos como se ve a continuación. Estos nombres de campo corresponderán al título de la columna en la consulta genérica.
He configurado el selectorDisplayFormat en el Artículo y el Almacén como clave para mostrar el valor clave (nuestro código) en lugar de la descripción. También he configurado Vendor para que muestre KeyDescription, lo que me dará una combinación de Key y Description, y he configurado forceIsDisabled para el campo Safety Stock en true para que ese campo esté deshabilitado.

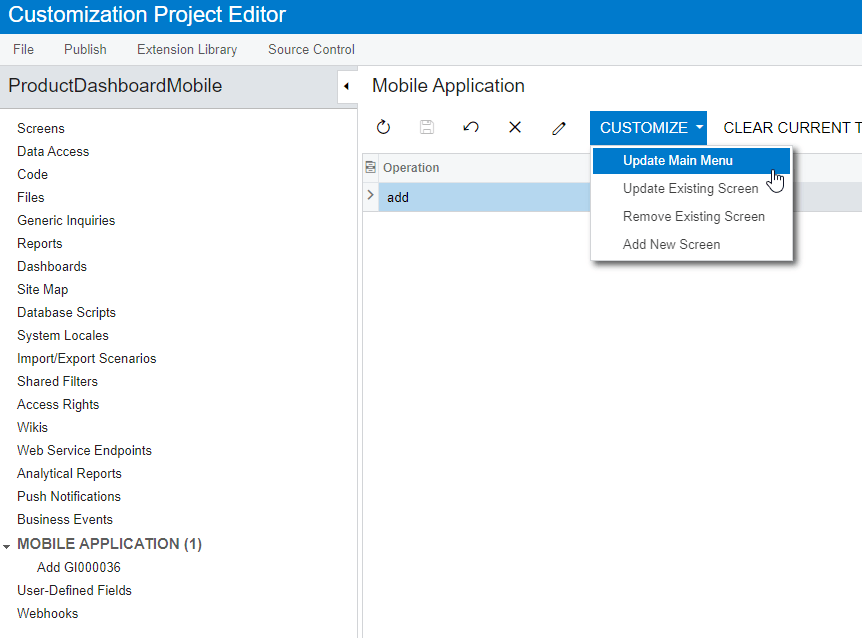
A continuación tenemos que actualizar el menú en la aplicación móvil. En Aplicación móvil, en el Editor de proyectos de personalización, seleccione Personalizar > Actualizar menú principal.

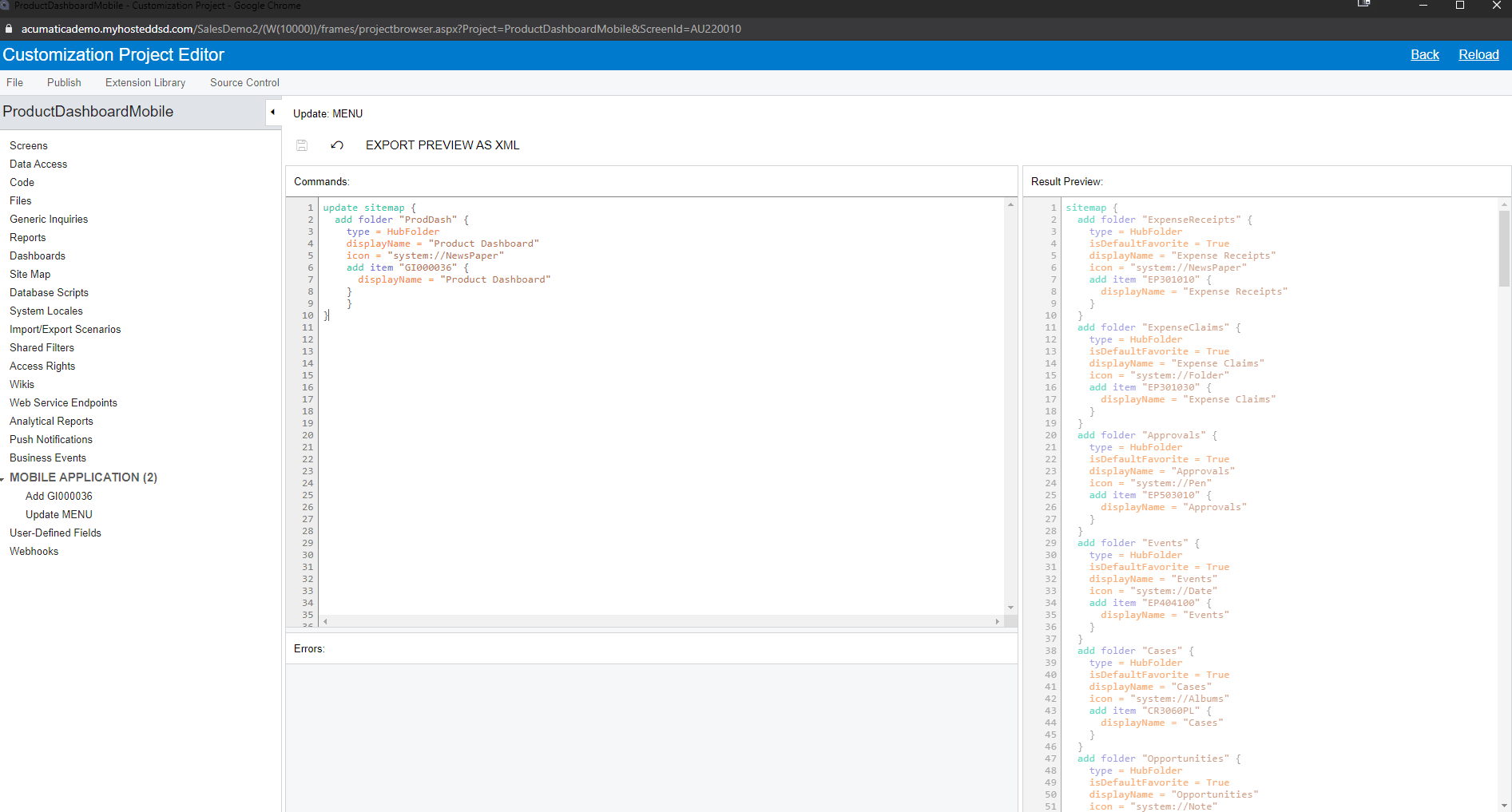
A continuación añadiremos un código sencillo para añadir este elemento al menú.

Cuando hayas terminado, pulsa guardar y publica el proyecto.

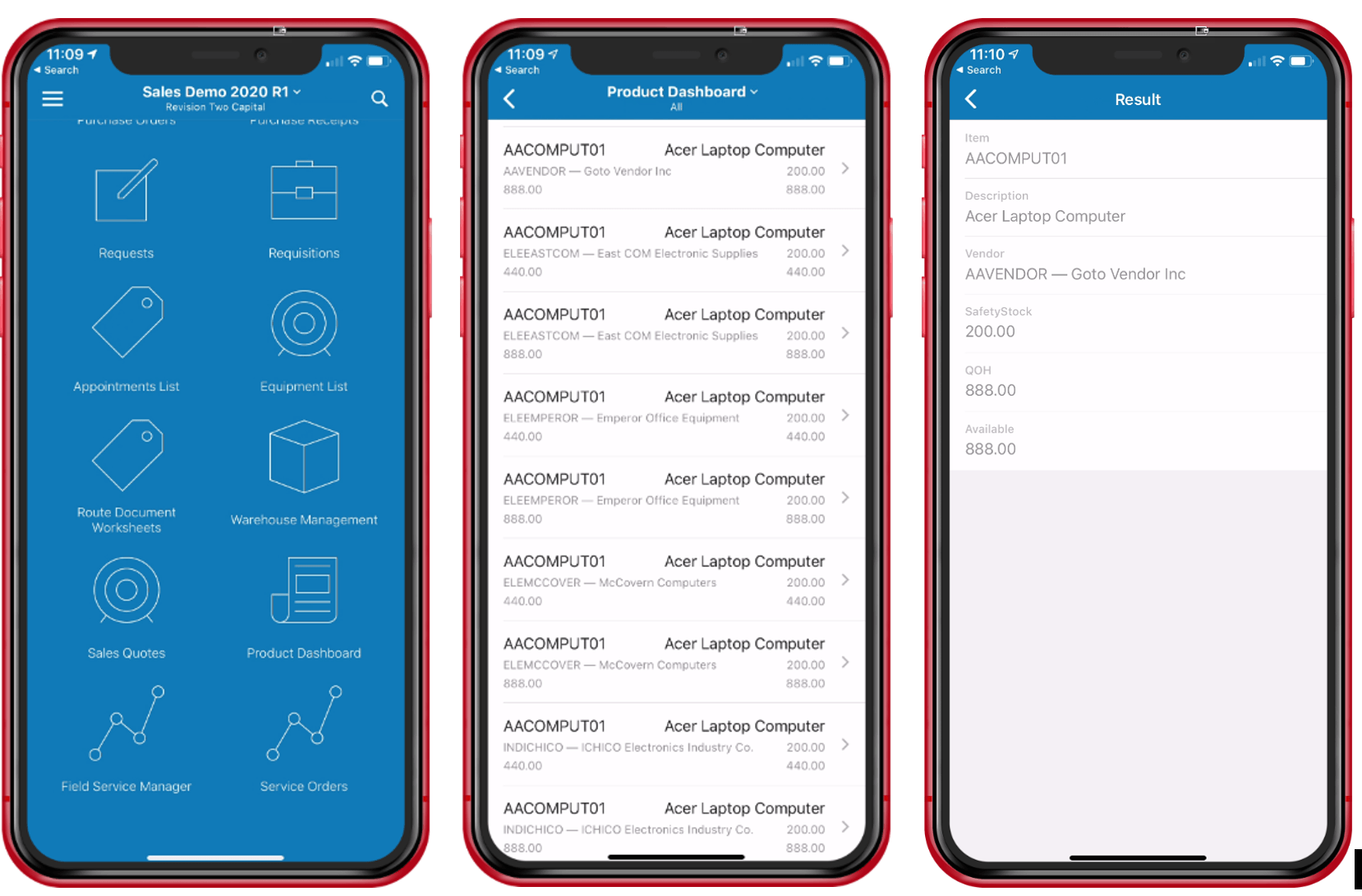
Ahora, cuando miremos nuestra aplicación Móvil, veremos todos nuestros cambios. El ícono del Tablero de Productos ahora aparece en nuestro menú principal con el nuevo ícono. Al ver nuestra lista, ahora podemos ver los códigos de inventario que se muestran, así como nuestros otros cambios en los distintos campos.
Resumen
En esta entrada de blog, le he mostrado un método muy sencillo para realizar personalizaciones en aplicaciones móviles con muy poco código. Pero espero que esto le proporcione una buena introducción en cuanto a lo fácil que es personalizar la interfaz móvil de Acumatica. Usando el Editor de Proyectos de Personalización, somos capaces de modificar la interfaz móvil sin ningún tipo de programación para IOS o Android.
Para obtener más información sobre cómo personalizar la interfaz móvil de Acumatica, consulte los cursos T400 y T410 en la Open University de Acumatica.
 Canada (English)
Canada (English)
 Colombia
Colombia
 Caribbean and Puerto Rico
Caribbean and Puerto Rico
 Ecuador
Ecuador
 India
India
 Indonesia
Indonesia
 Ireland
Ireland
 Malaysia
Malaysia
 Mexico
Mexico
 Panama
Panama
 Peru
Peru
 Philippines
Philippines
 Singapore
Singapore
 South Africa
South Africa
 Sri Lanka
Sri Lanka
 Thailand
Thailand
 United Kingdom
United Kingdom
 United States
United States