
Introducción
La forma habitual o por defecto de trabajar con las rejillas de Acumatica es implementando botones encima de la rejilla. Pero hay gente a la que le gusta tener un elemento de menú contextual. De esta manera el usuario puede utilizar el botón derecho del ratón para realizar una acción.
En este artículo, describiré los pasos necesarios que tendrás que dar como desarrollador para proporcionar esta capacidad a tus usuarios finales.
Uso de subtareas
En un caso de uso en el que necesitemos añadir un botón de acción a una cuadrícula y queramos que este botón de acción aparezca sólo en el menú que se abre al hacer clic con el botón derecho, querremos dividir esta tarea en dos subtareas:
- Añadir un botón de acción a la cuadrícula; y
- Hacer visible este botón sólo en el menú que se abre al hacer clic con el botón derecho del ratón.
Empecemos con la primera tarea. En cada cuadrícula de un archivo aspx hay una parte donde se definen los botones de acción:
<px:PXGrid … ID=”grid” DataSourceID=”ds”>
<Levels>
</Levels>
<ActionBar>
[La acción debe ir aquí]
</ActionBar>
</px:PXGrid>
Para añadir un botón de acción, debemos implementarlo de la siguiente manera:
<ActionBar>
<CustomItems>
<px:PXToolBarButton Text=”Insert Row” ImageSet=”main” ImageKey=”AddNew” DependOnGrid=”grid”>
<AutoCallBack Target=”ds” Command=”AddNewDSLine”/>
</px:PXToolBarButton>
</CustomItems>
</ActionBar>
*Tenga en cuenta lo siguiente:
Texto - el nombre que aparecerá en la pantalla
ImageSet y ImageKey - necesarios para añadir el icono en el botón
DependOnGrid - el ID de la rejilla
Objetivo - DataSourceID de la cuadrícula
Comando - el nombre de la acción en el gráfico
Además, debemos añadir un método de acción simple a nuestro gráfico. Algo como esto funcionará:
public PXAction<DailySales> AddNewDSLine;
[PXButton(CommitChanges = true)]
[PXUIField(Enabled = true, MapEnableRights = PXCacheRights.Select, MapViewRights = PXCacheRights.Select)].
protected virtual IEnumerable addNewDSLine(PXAdapter adapter)
{
...
}
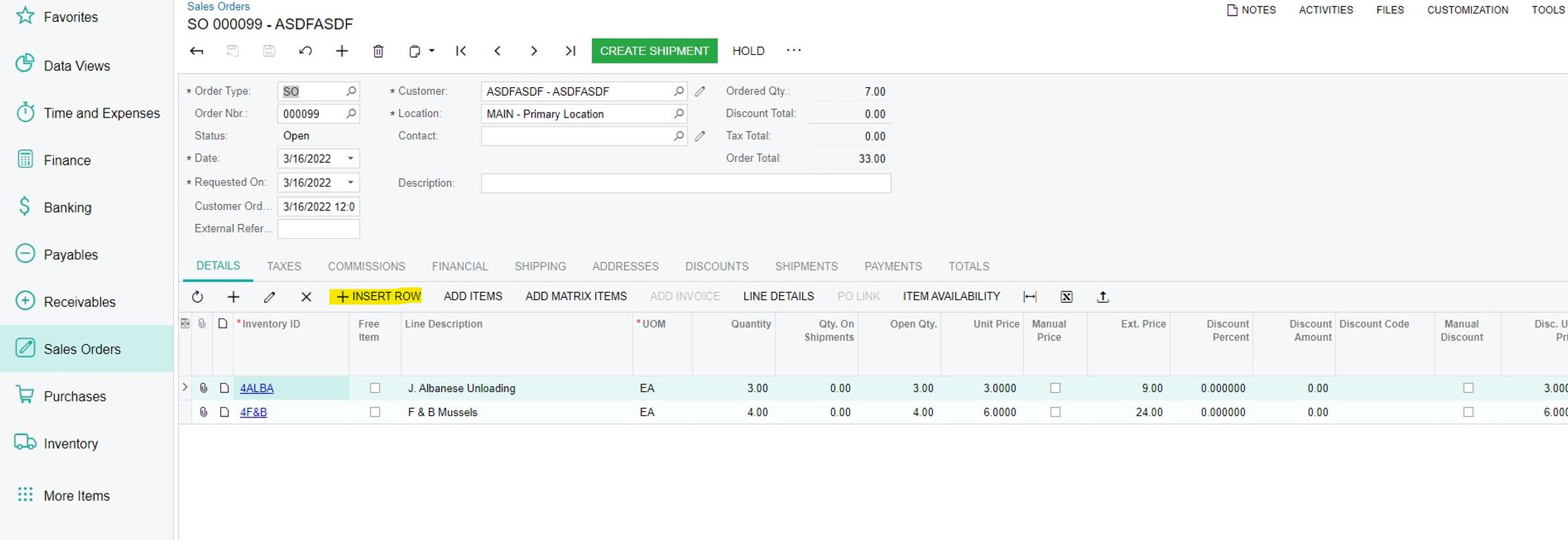
Ahora, si publicamos el proyecto veremos este botón aquí:

Pasemos a la segunda Tarea. Para ello, debemos cambiar el campo
<ActionBar ToolBarVisible=”External” MenuVisible=”true”/>
Dónde
ToolBarVisible - con este parámetro, estamos haciendo el botón invisible en el menú en la parte superior de la cuadrícula
MenuVisible - con este parámetro, añadimos el botón al menú que se abre al hacer clic con el botón derecho del ratón
Así que el código final tendrá este aspecto:
<ActionBar>
<CustomItems>
<px:PXToolBarButton Text=”Insert Row” ImageSet=”main” ImageKey=”AddNew” DependOnGrid=”grid”>
<AutoCallBack Target=”ds” Command=”AddNewDSLine”/>
<ActionBar ToolBarVisible=”External” MenuVisible=”true”/>
</px:PXToolBarButton>
</CustomItems>
</ActionBar>
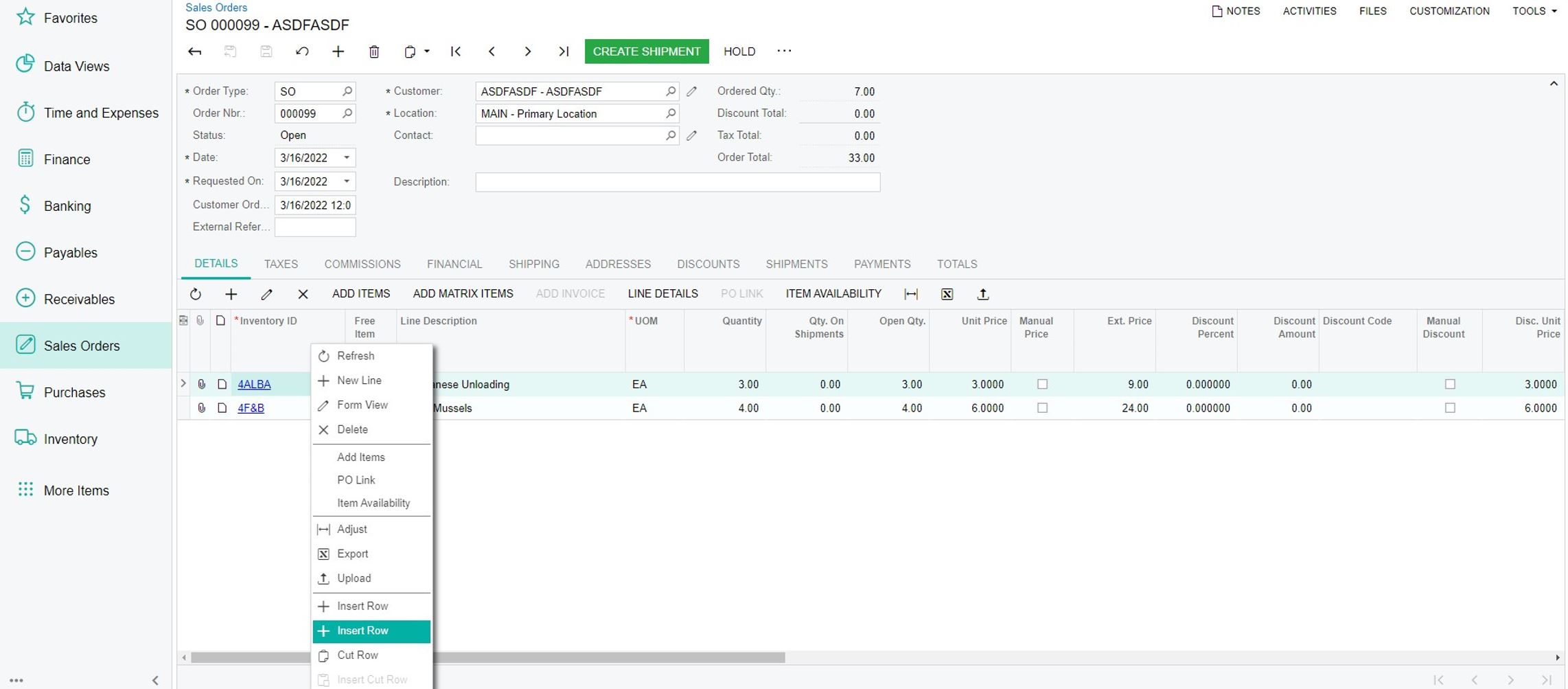
Y en la pantalla tendremos algo parecido a esto:

Y ya está. Bastante simple y sencillo en su mayor parte.
Resumen
En este breve post, yo capaz de mostrar cómo agregar un poco de redundancia a la interfaz de usuario de las cuadrículas mediante la adición de una acción en el menú del botón derecho del ratón en una cuadrícula. Otro escenario que podría ser donde queremos tener 5 botones en la cuadrícula de arriba, y otros tipos de functionaly en el menú contextual de la cuadrícula.
Espero que le haya sido útil.
¡Feliz codificación!
 Canada (English)
Canada (English)
 Colombia
Colombia
 Caribbean and Puerto Rico
Caribbean and Puerto Rico
 Ecuador
Ecuador
 India
India
 Indonesia
Indonesia
 Ireland
Ireland
 Malaysia
Malaysia
 Mexico
Mexico
 Panama
Panama
 Peru
Peru
 Philippines
Philippines
 Singapore
Singapore
 South Africa
South Africa
 Sri Lanka
Sri Lanka
 Thailand
Thailand
 United Kingdom
United Kingdom
 United States
United States

















