Los cuadros de mando de flujo de procesos de Acumatica ofrecen la posibilidad de incluir widgets HTML, de modo que se pueden establecer vínculos con páginas internas y sitios externos. Esta capacidad demuestra la ventaja de utilizar un sistema ERP basado en web.
En este artículo, describiré cómo puedes crear lo siguiente:
- Un panel de flujo de procesos que enlaza con áreas específicas dentro de la aplicación Acumatica
- Un artículo del cuadro de mandos que enlaza con un sistema externo

Escenario 1: Creación de un Cuadro de Mando de Flujo de Procesos con Enlaces Internos
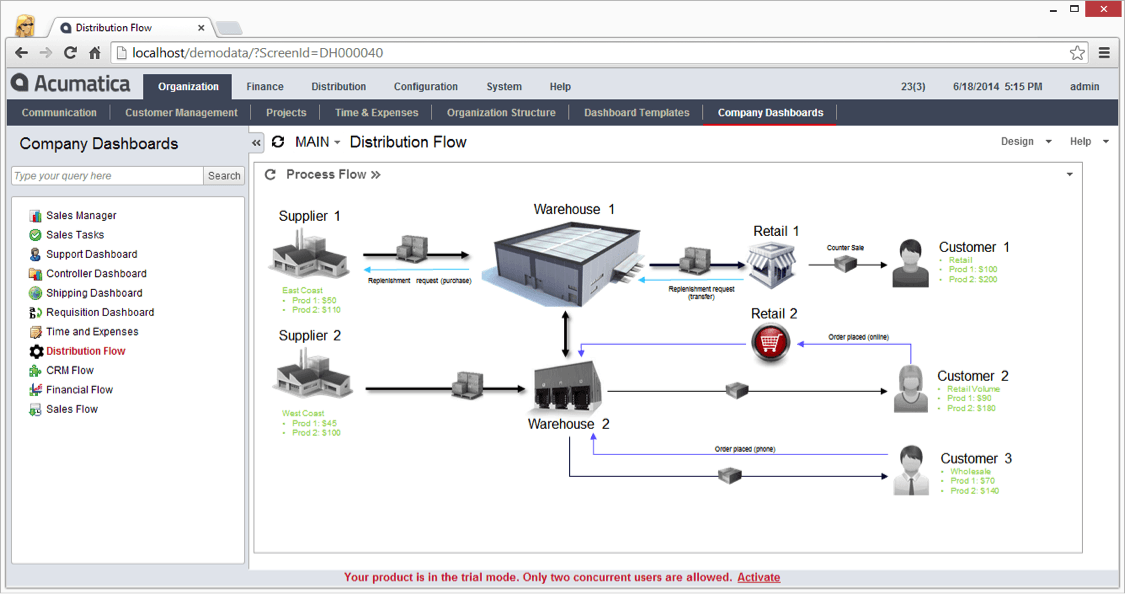
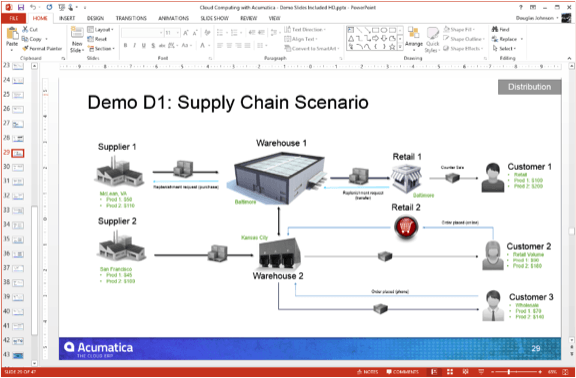
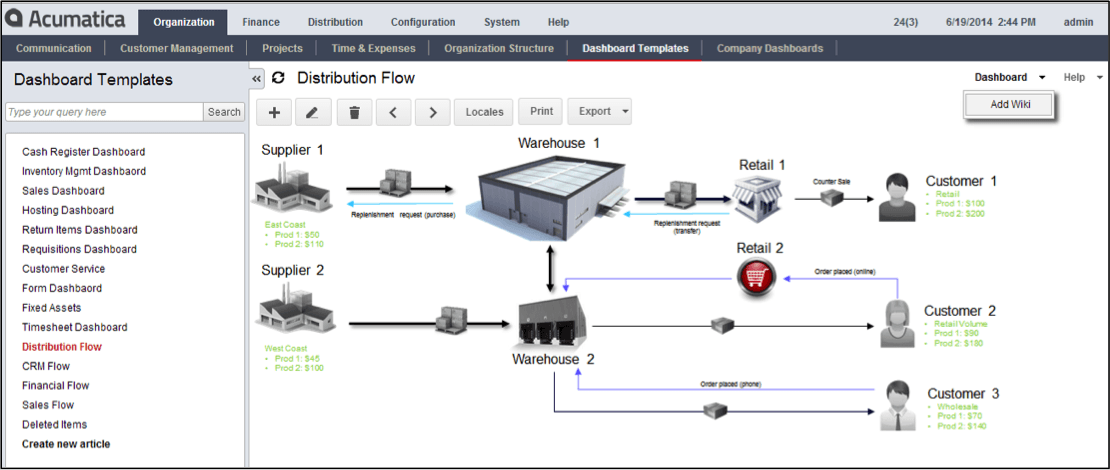
En esta sección, creamos un cuadro de mandos que muestra un diagrama de flujo como el que se ilustra a continuación.

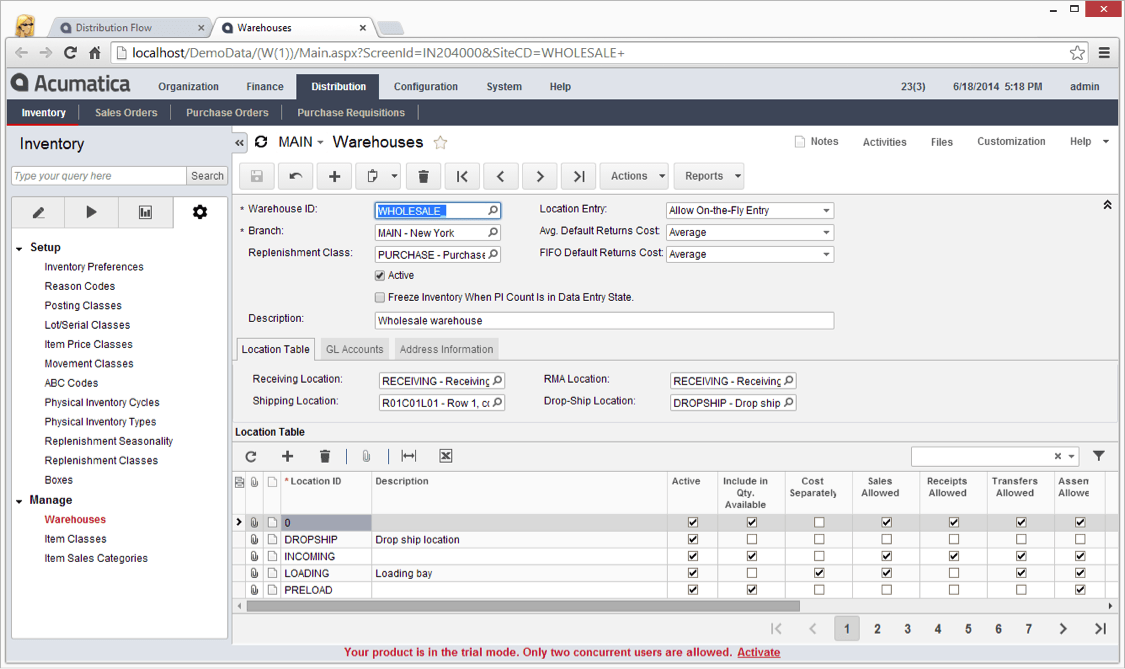
Los iconos individuales del diagrama pueden vincularse a pantallas específicas dentro de Acumatica. Por ejemplo, si hace clic en la imagen Almacén 1, accederá a la pantalla del almacén dentro de Acumatica que muestra información sobre el almacén 1. En este caso, abrimos una nueva pestaña para que pueda revisar lo que desea ver y, a continuación, cerrar la pestaña para volver a su diagrama de flujo de procesos.

El proceso para hacer esto aprovecha una nueva característica que se agregó a Acumatica 4.2. Esta característica es la capacidad de enlazar a pantallas específicas especificando un ID de pantalla así como un registro específico especificando el parámetro clave en la pantalla. En este caso, el parámetro clave es el ID del almacén.
Así, podemos diseccionar nuestra URL de la siguiente manera:
http://localhost/demodata/?ScreenId=IN204000&SiteCD=WHOLESALE+
- La sección azul enlaza con el sitio de la aplicación. En muchos casos puede sustituirse por ".." para que el código sea más portable.
- La sección verde enlaza con la pantalla específica (almacén en este caso)
- La sección naranja enlaza con el almacén específico
Si no se incluye la tercera sección, el enlace le llevará a la pantalla de almacén sin recuperar un almacén específico.
Paso 1: Cree la imagen para su diagrama de flujo
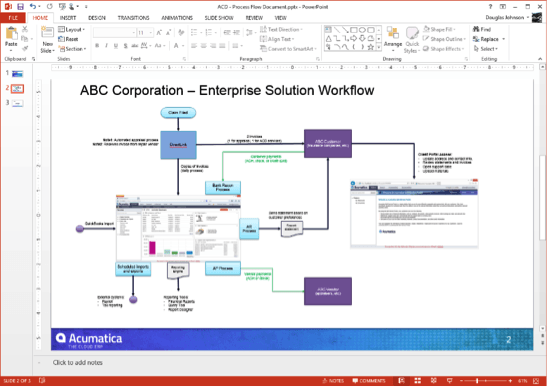
El primer paso es crear una imagen para el diagrama de flujo. En este caso, utilicé Microsoft PPT para crear la imagen utilizando imágenes de archivo. Incluye imágenes, texto o cualquier otra cosa que necesites para representar tu proceso. He dado un par de ejemplos a continuación, pero usted puede construir cualquier cosa para que coincida con su proceso.


Paso 2: Crear una página wiki para el cuadro de mandos
Estos son los pasos necesarios para crear una nueva página wiki que contenga tus cuadros de mando. Si ya dispone de una wiki, puede omitir este paso.
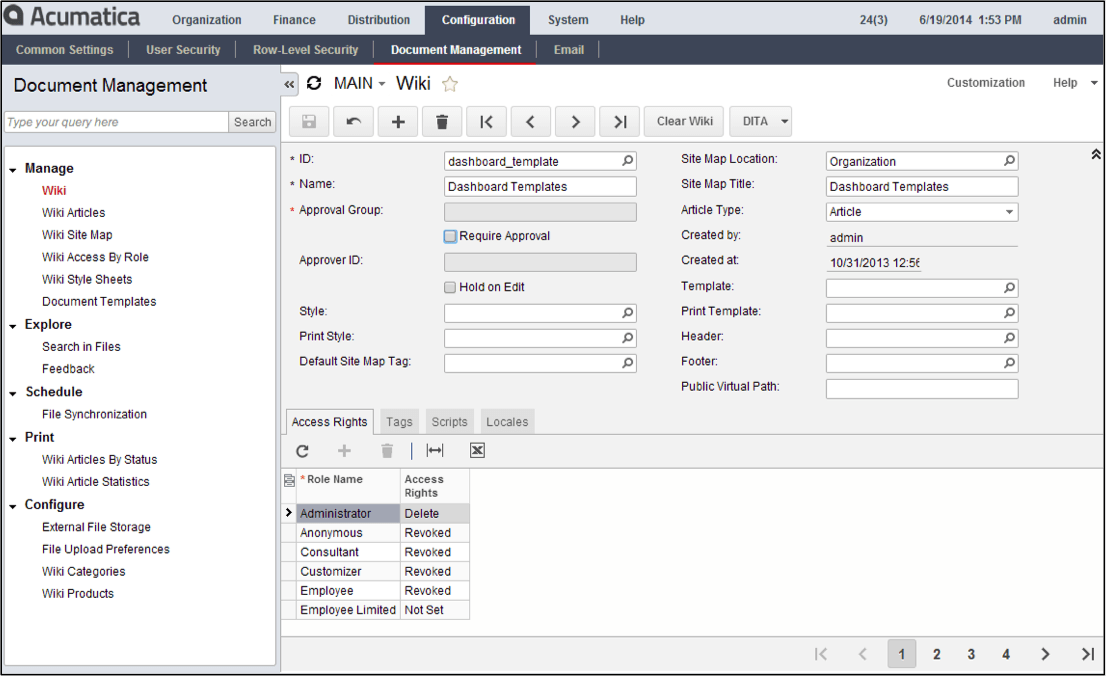
- Vaya a Configuración > Gestión documental > Gestionar > Wiki
- Haz clic en "+" para crear un nuevo wiki
- Complete la información y añádala a su mapa del sitio. La imagen de abajo es el ejemplo que he creado.

Paso 3: Crea un nuevo artículo wiki y añade tu imagen
Siga los pasos que se indican a continuación para crear un nuevo artículo wiki que incluya su imagen.
- Navegue hasta la ubicación en el mapa de su sitio donde añadió el wiki en el paso 2
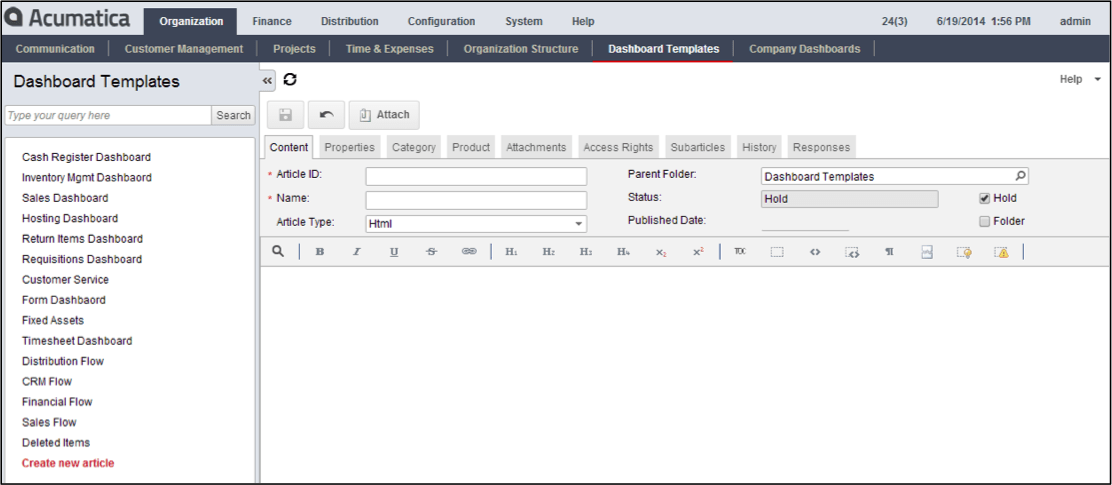
- Haga clic en la opción "Crear nuevo artículo". En la siguiente captura de pantalla, ya he añadido varios artículos, por lo que la opción "Crear nuevo artículo" aparece al final de la lista.

-
- Añadir un ID de artículo y un nombre
- Seleccione Html como tipo de artículo. Esto es importante, porque el lenguaje de marcado wiki no soporta la construcción de mapa de imagen que vamos a utilizar.
- Haz clic en el botón de adjuntar para añadir la imagen que has creado con tu diagrama de flujo.
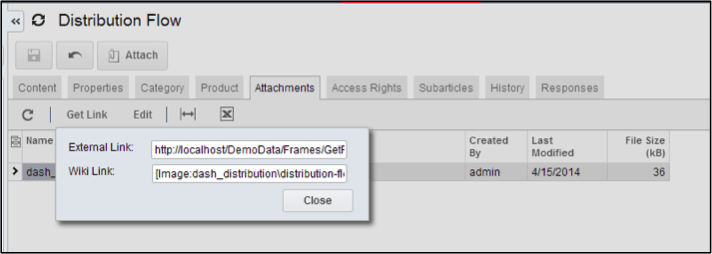
- Después de adjuntar la imagen, ve a la pestaña "Archivos adjuntos", selecciona el archivo que has adjuntado y haz clic en el botón "Obtener enlace". Copia la URL del "enlace externo" en el cuadro emergente.

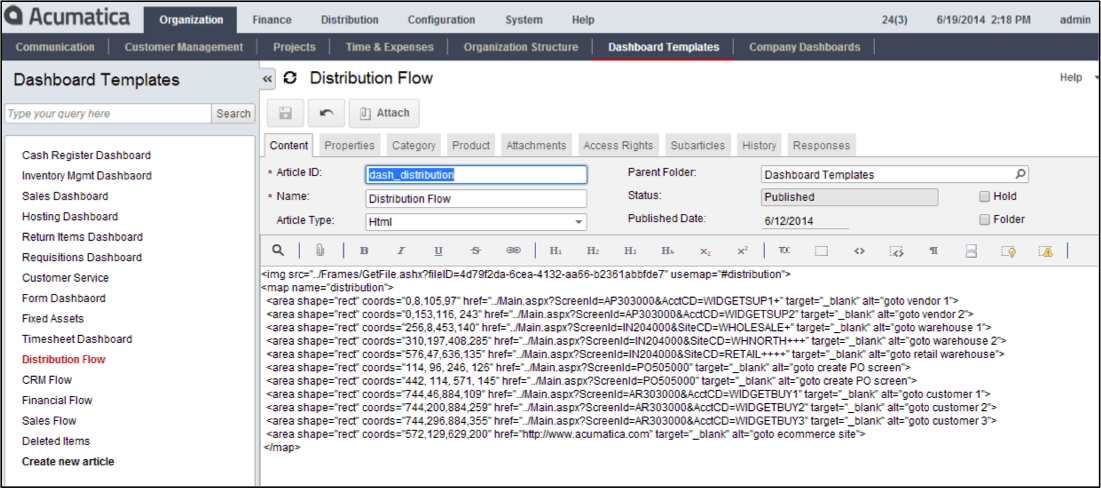
- Pegue el código siguiente en la pestaña de contenido de su artículo wiki. Utilice la referencia de su enlace externo para referenciar la imagen.
- Nota 1: el código de la captura de pantalla siguiente se incluye como apéndice de este artículo, para que puedas cortarlo y pegarlo.
- Nota 2: en la sección siguiente se analizan el código html y el mapa de imágenes.

Paso 4: Finalice el código de su artículo wiki
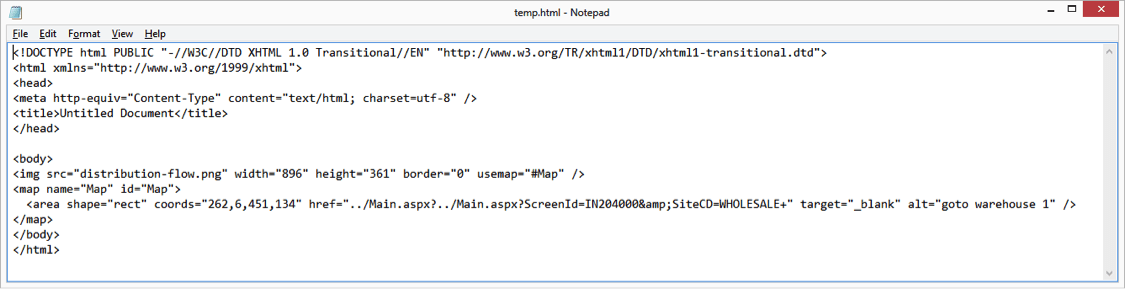
Puede crear el mapa de imagen utilizando la construcción HTML para mapear imágenes.
<img src=”link to image” usemap=”#mymap”>
<map name=”mymap”>
<area shape=”rect” coords=”0,8,105,97″ href=”url you want to link to” target=”_blank” alt=”goto vendor 1″>
</map>
Especificando múltiples áreas y enlaces, puede enlazar a varios lugares de su aplicación. Puede incluir tres formas (circle, rect, poly) definidas en la función html map. Como referencia, visite http://www.w3schools.com/tags/tag_area.asp.
Una vez definidas todas las correspondencias, puede actualizar el código proporcionado.
Método alternativo
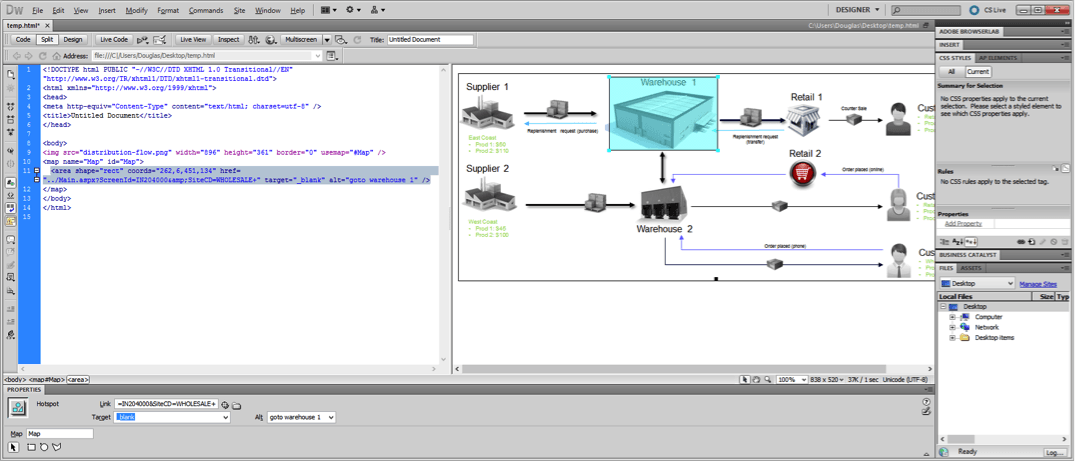
Si tiene acceso a un programa web como Adobe Dreamweaver, puede utilizar la interfaz para crear rápidamente el código de mapeo definido en la sección anterior. Dreamweaver le permite apuntar y hacer clic para definir regiones y enlaces con el fin de acelerar significativamente el proceso y reducir la probabilidad de errores. Ejemplo a continuación.

En este caso, puedo abrir el código que crea Dreamweaver y pegarlo en mi artículo wiki.

Paso 5: Añadir wiki al panel de control
Después de guardar tu artículo wiki, navega hasta la esquina superior derecha de tu artículo y haz clic en el botón "añadir wiki". Esto insertará el wiki en el tablero que hayas seleccionado.

Después de añadir el artículo al tablero, puede navegar por él y cambiar el tamaño del artículo.
Escenario 2: Creación de un tablero de flujo de procesos vinculado a un sistema externo
La construcción HTML también se puede utilizar para traer un sitio web externo a un tablero de flujo de procesos de Acumatica. Esto resulta útil para utilizar Acumatica como portal hacia otros sistemas.
Paso 1: Crear una página wiki para el cuadro de mandos
Se trata de los mismos pasos previstos para el paso 2 del primer escenario.
- Vaya a Configuración > Gestión documental > Gestionar > Wiki
- Haz clic en "+" para crear un nuevo wiki
- Complete la información y añádala a su mapa del sitio. La imagen de abajo es el ejemplo que he creado.
Paso 2: Crear el código del cuadro de mandos
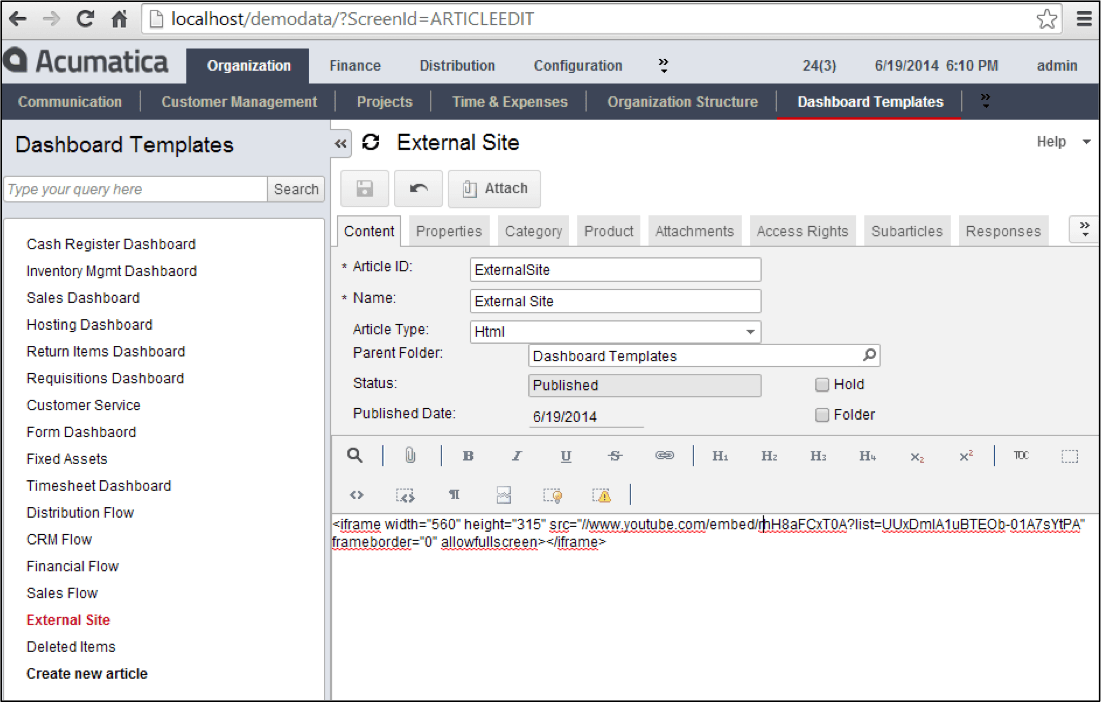
La construcción iframe proporciona una forma de incrustar vídeos y páginas de otros sitios web en su panel de Acumatica. Supongamos que tenemos un vídeo de YouTube que queremos publicar en un cuadro de mandos. Nuestra tarea con YouTube es fácil porque YouTube proporciona los códigos de incrustación.
- Abre YouTube, selecciona un vídeo
- Haga clic en compartir, incrustar y, a continuación, copie el código
- Pegue el código en su página wiki de Acumatica

- Haga clic en el panel para añadir el vídeo (u otra página web) a un panel. En este caso, he añadido mi vídeo de instrucciones sobre la gestión de pedidos de compra al panel de pedidos de compra.
APÉNDICE 1: Código del artículo Wiki
Código completo:
<img src=”../Frames/GetFile.ashx?fileID=4d79f2da-6cea-4132-aa66-b2361abbfde7″ usemap=”#distribution”>
<map name=”distribution”>
<area shape=”rect” coords=”0,8,105,97″ href=”../Main.aspx?ScreenId=AP303000&AcctCD=WIDGETSUP1+” target=”_blank” alt=”goto vendor 1″>
<area shape=”rect” coords=”0,153,116, 243″ href=”../Main.aspx?ScreenId=AP303000&AcctCD=WIDGETSUP2″ target=”_blank” alt=”goto vendor 2″>
<area shape=”rect” coords=”256,8,453,140″ href=”../Main.aspx?ScreenId=IN204000&SiteCD=WHOLESALE+” target=”_blank” alt=”goto warehouse 1″>
<area shape=”rect” coords=”310,197,408,285″ href=”../Main.aspx?ScreenId=IN204000&SiteCD=WHNORTH+++” target=”_blank” alt=”goto warehouse 2″>
<area shape=”rect” coords=”576,47,636,135″ href=”../Main.aspx?ScreenId=IN204000&SiteCD=RETAIL++++” target=”_blank” alt=”goto retail warehouse”>
<area shape=”rect” coords=”114, 96, 246, 126″ href=”../Main.aspx?ScreenId=PO505000″ target=”_blank” alt=”goto create PO screen”>
<area shape=”rect” coords=”442, 114, 571, 145″ href=”../Main.aspx?ScreenId=PO505000″ target=”_blank” alt=”goto create PO screen”>
<area shape=”rect” coords=”744,46,884,109″ href=”../Main.aspx?ScreenId=AR303000&AcctCD=WIDGETBUY1″ target=”_blank” alt=”goto customer 1″>
<area shape=”rect” coords=”744,200,884,259″ href=”../Main.aspx?ScreenId=AR303000&AcctCD=WIDGETBUY2″ target=”_blank” alt=”goto customer 2″>
<area shape=”rect” coords=”744,296,884,355″ href=”../Main.aspx?ScreenId=AR303000&AcctCD=WIDGETBUY3″ target=”_blank” alt=”goto customer 3″>
<area shape=”rect” coords=”572,129,629,200″ href=”http://www.acumatica.com” target=”_blank” alt=”goto ecommerce site”>
</map>
 Canada (English)
Canada (English)
 Colombia
Colombia
 Caribbean and Puerto Rico
Caribbean and Puerto Rico
 Ecuador
Ecuador
 India
India
 Indonesia
Indonesia
 Ireland
Ireland
 Malaysia
Malaysia
 Mexico
Mexico
 Panama
Panama
 Peru
Peru
 Philippines
Philippines
 Singapore
Singapore
 South Africa
South Africa
 Sri Lanka
Sri Lanka
 Thailand
Thailand
 United Kingdom
United Kingdom
 United States
United States










