Una de las muchas funciones útiles de la plataforma xRP de Acumatica es el motor de notificaciones integrado.
Mediante la automatización de pasos y el procesamiento de correos electrónicos, puede activar el envío de correos electrónicos a los usuarios cuando ocurra algo o sea necesaria una acción.

Cuando empezamos a utilizar Acumatica como nuestro CRM y plataforma de soporte, las notificaciones se convirtieron en una parte integral del proceso. Una cosa que descubrimos rápidamente es que podíamos aportar valor a nuestros clientes ayudándoles a crear mejores plantillas que fueran claras y prácticas, pero también con marca y de aspecto agradable.

Así es como lo hicimos.
Editor de plantillas de notificación de Acumatica
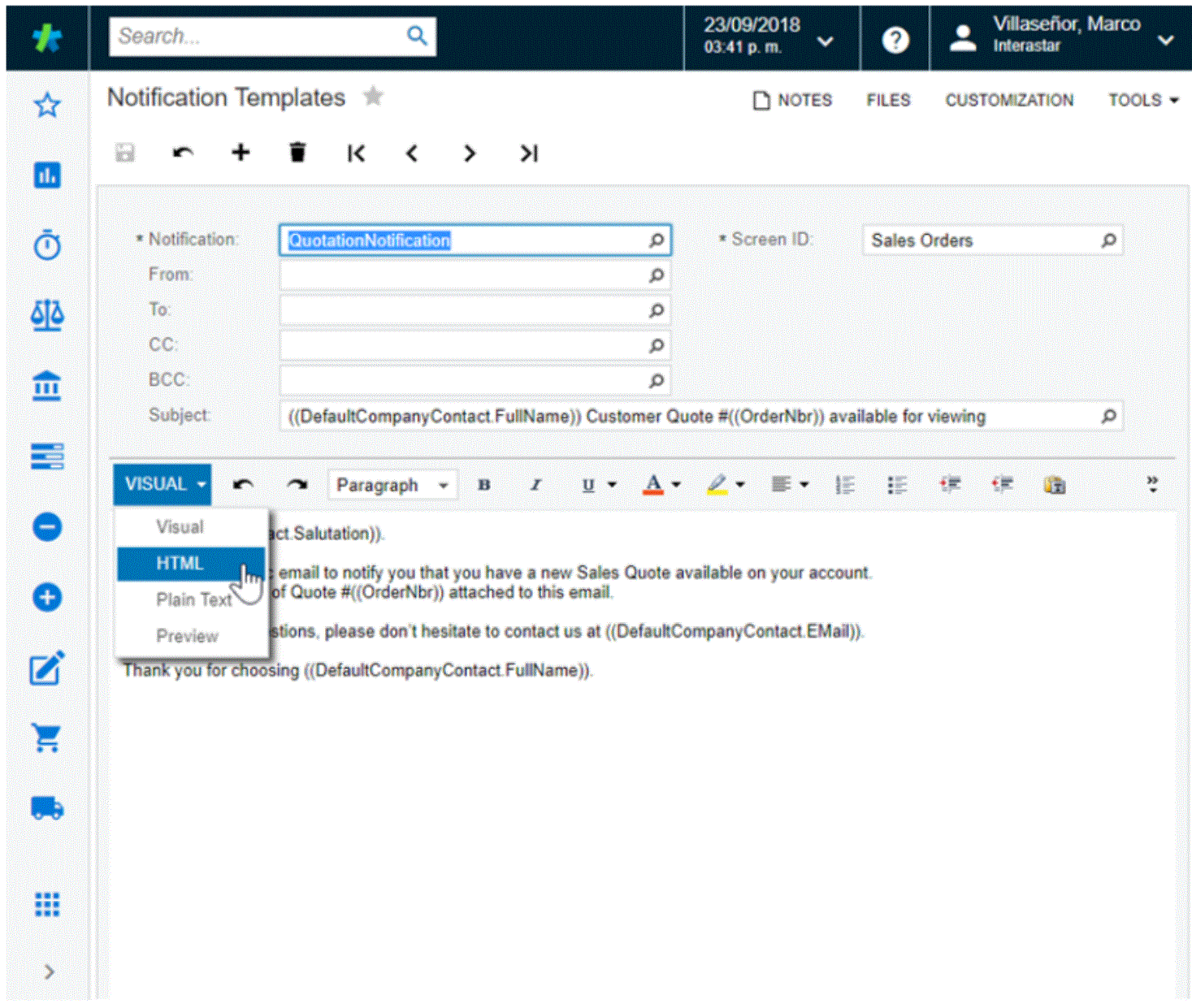
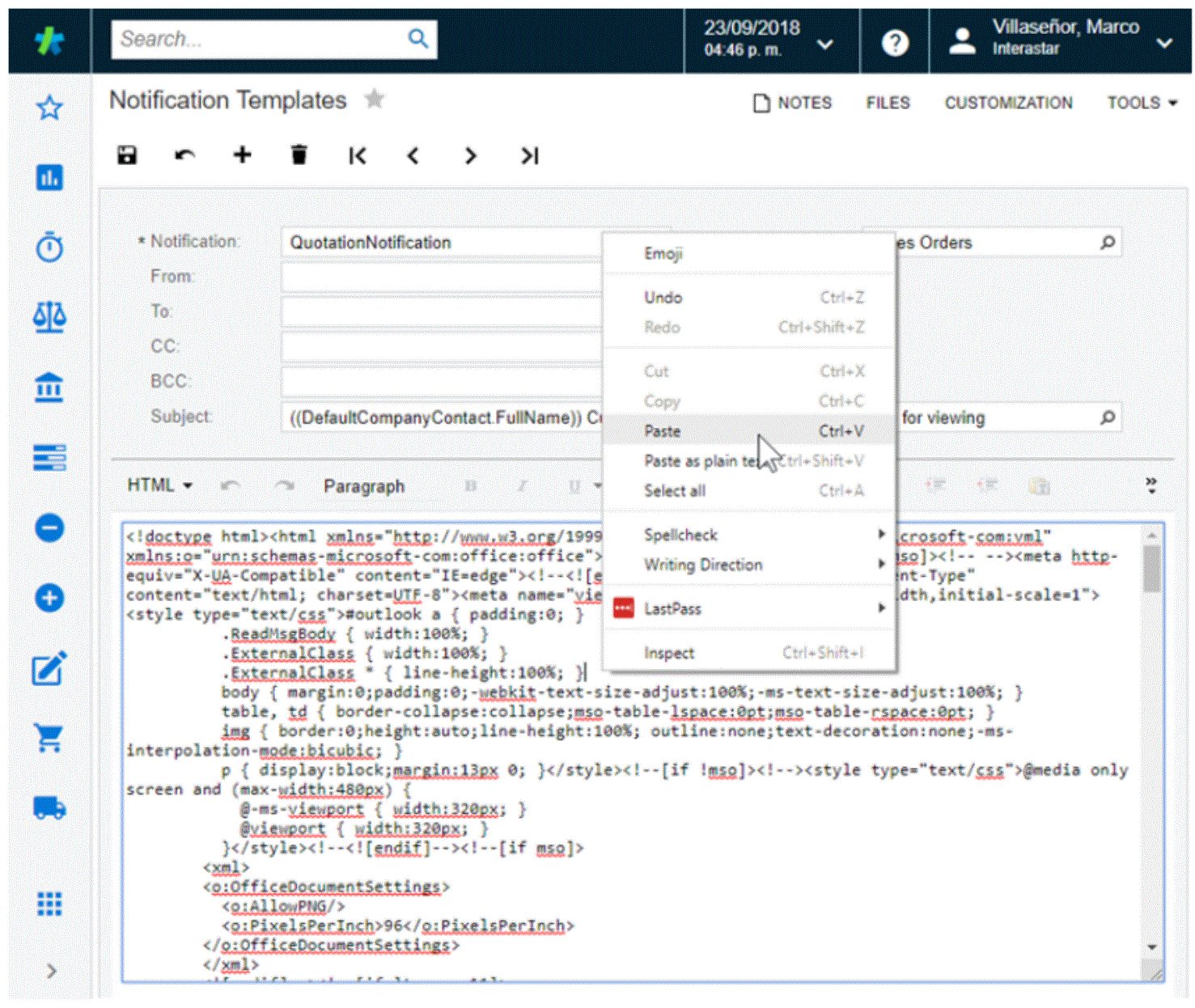
Acumatica incluye un editor de texto enriquecido integrado para las plantillas. Tanto la pantalla SM204003 como la SM205040 utilizan el mismo editor, y admite el uso de etiquetas de campo especiales que son marcadores de posición que se rellenan con valores de los documentos relacionados antes de enviarlos.
El contenido se puede editar en un modo visual WYSIWYG, pero se puede cambiar a un modo HTML para editar el marcado directamente. Si queremos crear correos electrónicos atractivos, debemos utilizar HTML.

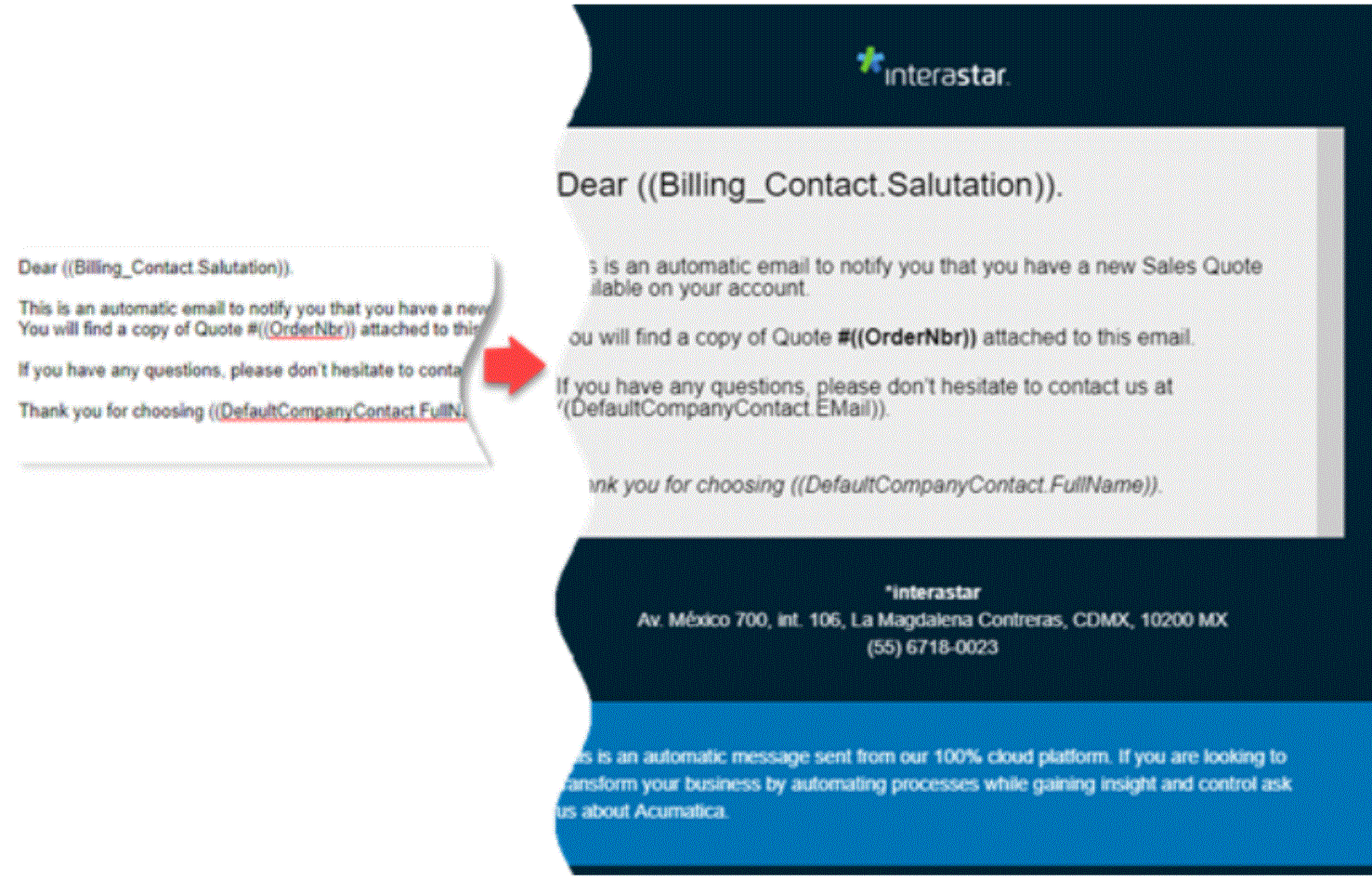
Utilizar el editor HTML integrado de Acumatica puede ser bastante sencillo, si solo quieres cambiar el tamaño de una frase o añadir un poco de color, pero puede complicarte rápidamente el trabajo si necesitas diseñar plantillas atractivas desde cero. Tampoco es ideal si quieres construir formatos de correo electrónico complejos que también sean responsivos y universalmente compatibles con los lectores de correo electrónico.
Si pudiéramos encontrar una forma de diseñar fácilmente nuestras plantillas y crear el marcado HTML necesario, podríamos simplemente pegarlo en el editor de Acumatica.
Aquí es donde entran en juego los marcos de construcción de correo electrónico.
La mayoría de los frameworks de plantillas de correo electrónico funcionan de forma similar: proporcionan una plataforma de base que facilita el diseño del contenido del correo electrónico mediante sencillas definiciones propias de bloques y columnas, y luego generan el marcado HTML necesario. Debido a la variedad y a la falta de estandarización de los clientes de correo electrónico, todos utilizan algunos trucos inteligentes para que los correos electrónicos generados se parezcan lo más posible al diseño original en cualquier lector de correo electrónico.
Existen varias herramientas que podemos utilizar para diseñar y crear plantillas de correo electrónico. Actualmente utilizamos mjml (de MailJet). Otras herramientas similares que hemos probado son Foundation for Emails (de Zurb) y HEML (de Sparkpost).
Creación de una plantilla base
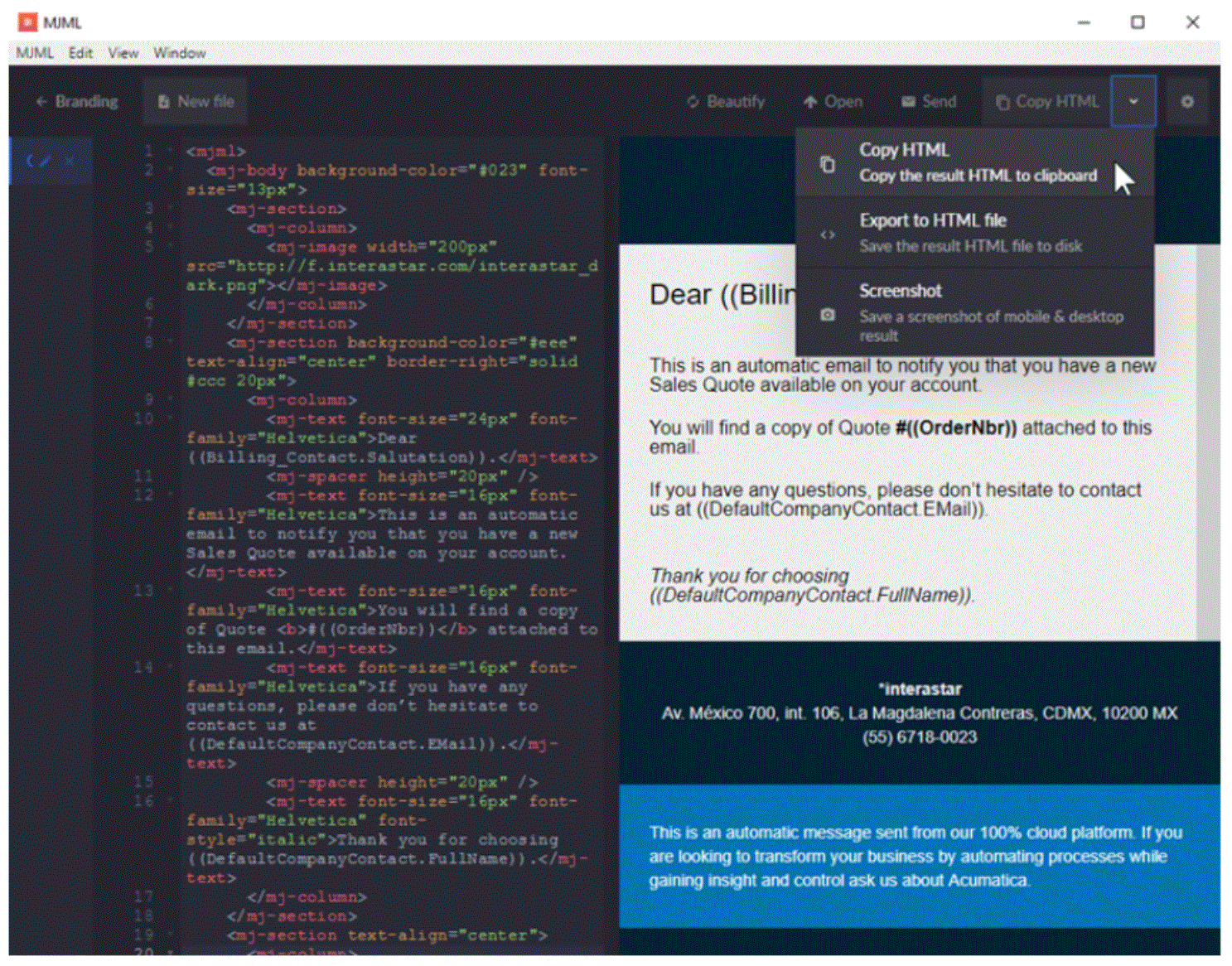
La forma más rápida de empezar a crear una plantilla es instalar la aplicación nativa MJML. Esta herramienta incluye una vista previa en vivo de la plantilla mientras trabajas en ella.
La idea principal del framework es construir plantillas a partir de bloques de construcción sencillos. Los bloques principales son: mj-body, mj-section y mj-column. El contenido viene como diferentes tipos de componentes donde el más común es mj-text. Para más referencias, puedes consultar la documentación de mjml.
Si añades imágenes, tienes que utilizar la URL completa porque tienen que ser accesibles desde el cliente de correo electrónico. Acumatica no las adjuntará al correo electrónico.
Cuando construya el contenido del correo electrónico, puede agregar variables de marcador de posición dependiendo de la pantalla de Acumatica relacionada con la plantilla. Para obtener el nombre del campo de datos, puede utilizar el comando INSERT->DATAFIELD. Esto muestra una lista de DACs relacionados y campos disponibles. Los marcadores de posición utilizan el formato ((NombreVista.Campo)), donde NombreVista es el nombre de la Vista (DAC) en el Gráfico de Acumatica y Campo es el campo DAC cuyo valor necesitamos utilizar.
Aquí está nuestra plantilla de notificación base final utilizando mjml:
<mjml>
<mj-body background-color="#023″ font-size="13px">
<mj-section>
<mj-column>
<mj-image width="200px" src="http://f.interastar.com/interastar_dark.png"></mj-image>
</mj-column>
</mj-section>
<mj-section background-color="#eee" text-align="center" border-right="solid #ccc 20px">
<mj-column>
<mj-text font-size="24px" font-family="Helvetica">Dear ((Billing_Contact.Salutation)).</mj-text>
<mj-spacer height="20px" />
<mj-text font-size="16px" font-family="Helvetica">This is an automatic email to notify you that you have a new Sales Quote available on your account.</mj-text>
<mj-text font-size="16px" font-family="Helvetica">You will find a copy of Quote <b>#((OrderNbr))</b> attached to this email.</mj-text>
<mj-text font-size="16px" font-family="Helvetica">If you have any questions, please don’t hesitate to contact us at ((DefaultCompanyContact.EMail)).</mj-text>
<mj-spacer height="20px" />
<mj-text font-size="16px" font-family="Helvetica" font-style="italic">Thank you for choosing ((DefaultCompanyContact.FullName)).</mj-text>
</mj-column>
</mj-section>
<mj-section text-align="center">
<mj-column>
<mj-text color="#eee" font-size="14px" line-height="20px" font-family="Helvetica" align="center"><b>*interastar</b><br/>Av. México 700, int. 106, La Magdalena Contreras, CDMX, 10200 MX<br/>(55) 6718-0023</mj-text>
</mj-column>
</mj-section>
<mj-section background-color="#0074b5″ text-align="center" full-width="full-width">
<mj-column>
<mj-text font-size="14px" font-family="Helvetica" line-height="20px" color="#fff">
This is an automatic message sent from our 100% cloud platform. If you are looking to transform your business by automating processes while gaining insight and control ask us about Acumatica.</mj-text>
</mj-column>
</mj-section>
</mj-body>
</mjml>

Cuando esté satisfecho con el resultado, puede guardar el HTML generado o copiarlo en la memoria.

Por último, sólo tienes que pegarlo dentro de la vista HTML del editor de plantillas.

Para terminar
Acumatica tiene potentes funciones que permiten a sus usuarios automatizar procesos y notificaciones, pero a veces tiene sentido aprovechar algunas herramientas externas para facilitarnos la vida como desarrolladores. A menudo la solución simple es la mejor o la correcta - lex parsimoniae "ley de la parsimonia". También, más comúnmente conocida como la Navaja de Occam.
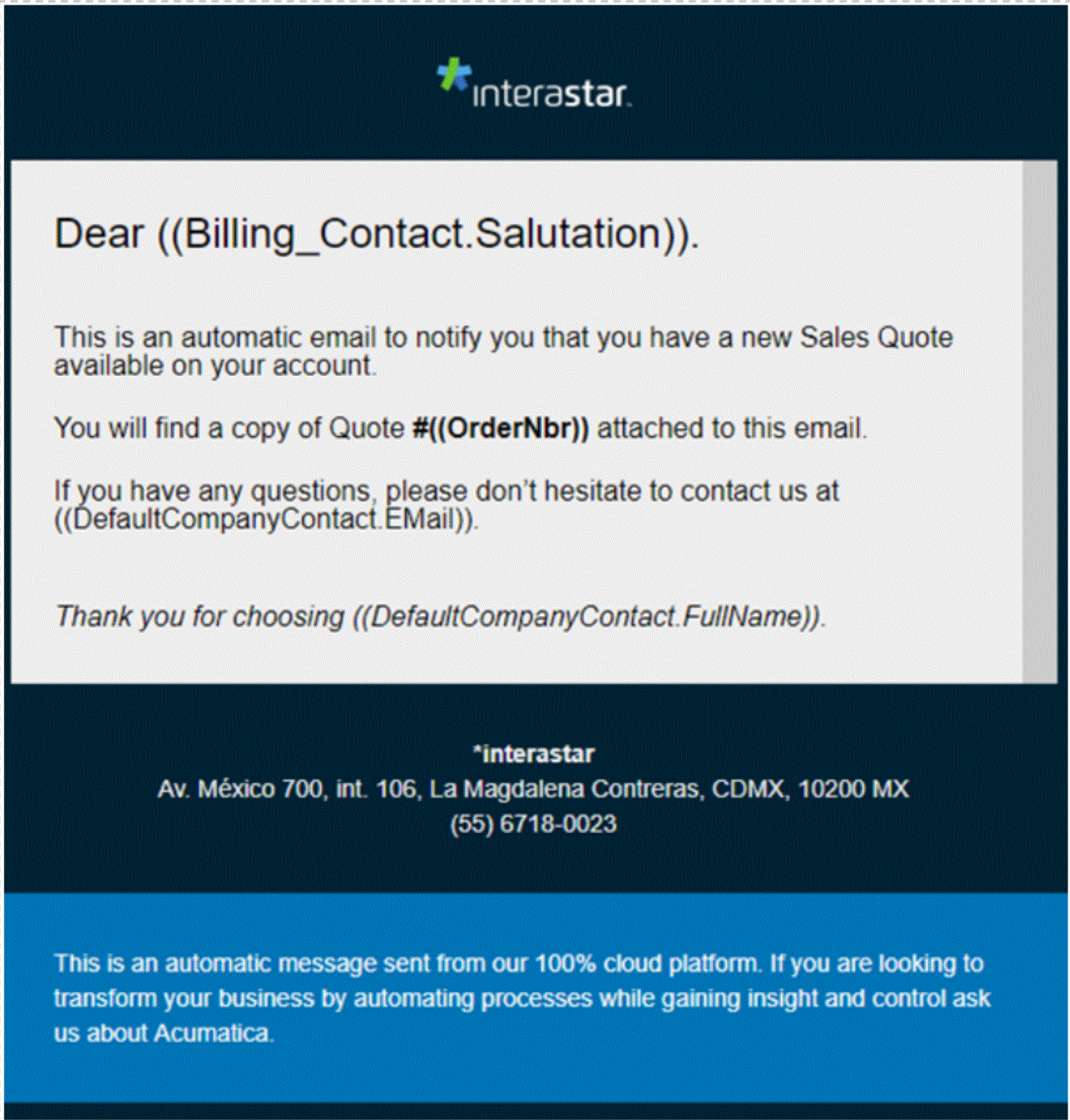
Mediante la creación de plantillas de correo electrónico mejores y más atractivas, podemos editar y actualizar el diseño de todas las notificaciones disponibles en Acumatica para ofrecer una mejor experiencia a sus usuarios y clientes.
 Canada (English)
Canada (English)
 Colombia
Colombia
 Caribbean and Puerto Rico
Caribbean and Puerto Rico
 Ecuador
Ecuador
 India
India
 Indonesia
Indonesia
 Ireland
Ireland
 Malaysia
Malaysia
 Mexico
Mexico
 Panama
Panama
 Peru
Peru
 Philippines
Philippines
 Singapore
Singapore
 South Africa
South Africa
 Sri Lanka
Sri Lanka
 Thailand
Thailand
 United Kingdom
United Kingdom
 United States
United States










