
Revisado: Mayo, 2023
INTRODUCCIÓN
Hoy examinamos una tarea de desarrollo común para la aplicación móvil de Acumatica, para comprender mejor cómo funciona el lenguaje de marcado de la aplicación móvil con CloudERP de Acumatica. Nuestro objetivo en este post es crear dos tareas en la pantalla de entrada de citas de servicios de campo:
- Añadir un elemento de pestaña en la aplicación móvil
- Añadir un elemento de cuadrícula con algunos campos dentro de la aplicación móvil
Sin embargo, antes de empezar, en necesitamos realizar varias tareas de personalización para añadir nuestra pestaña y cuadrícula personalizadas a la pantalla de entrada de citas.
- Tabla personalizada y clase de acceso a datos, que es la base de nuestra rejilla, llamado FSAppointmentShutdown
- Dataview para nuestro registro de citas. Esto enlaza el registro de la cita con los registros de la tabla personalizada
- Personalizaciones de la pantalla de entrada de citas
- Ficha Artículo
- Cuadrícula y campos
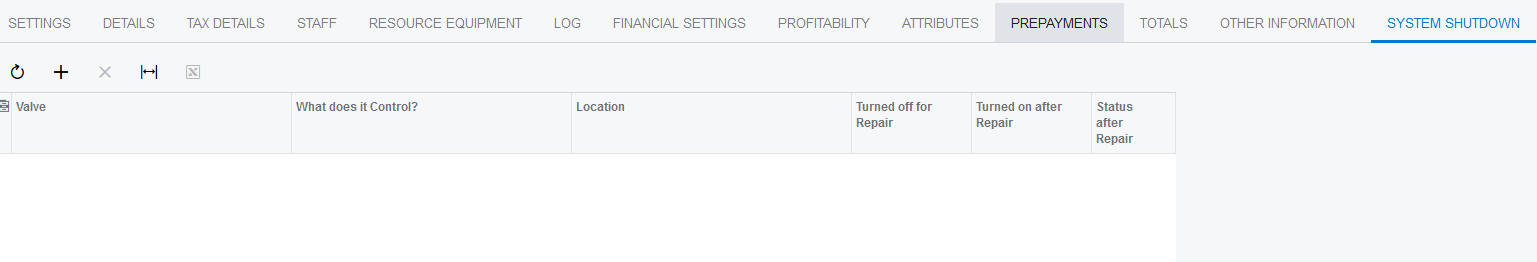
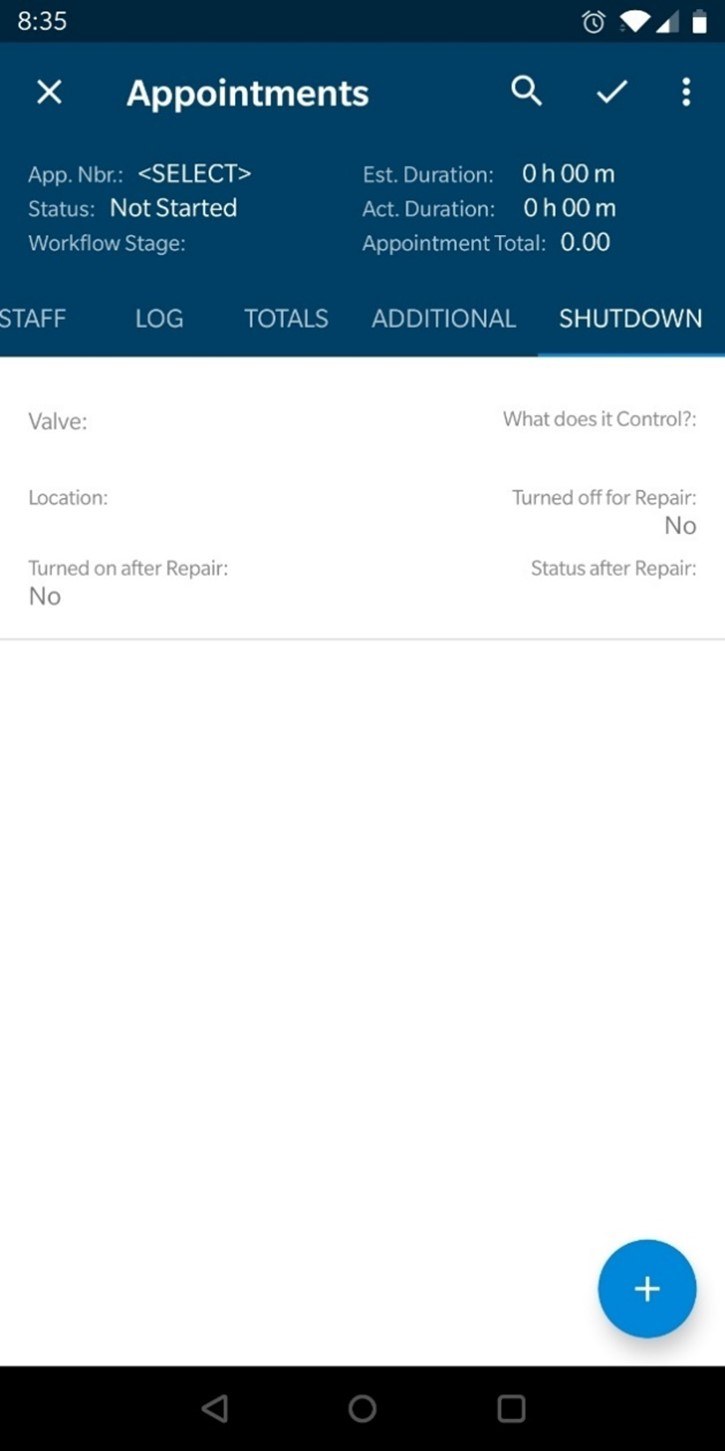
Abajo son los resultados finales de la personalización de nuestra página web:

Observe que tenemos los siguientes campos en nuestra cuadrícula:
- Válvula (desplegable)
- Qué controla (cuadro de texto)
- Ubicación (cuadro de texto)
- Desactivado para reparación (casilla de verificación)
- Activado tras la reparación (casilla de verificación)
- Estado tras la reparación (desplegable)
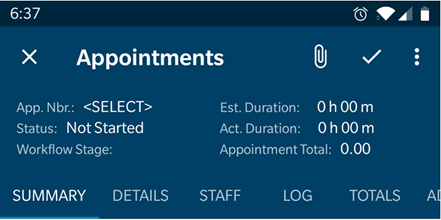
Para empezar la personalización de nuestro móvil pantalla de entrada de citas, nosotros comenzamos con una inspección de la pantalla de citas de la aplicación móvil.

Observe que las pestañas que aparecen en la pantalla son: Resumen, Detalles, Personal, etc. Vale, pero ¿cómo estas pestañas y las cuadrículas en la aplicación móvil? Veamos veamos una mirada más profunda.
Pantalla de entrada de citas WSDL
Después de mirar más de cerca, vemos los tipos complejos que describen cada elemento de la ficha. Por ejemplo, revisemos el tipo complejo.
GIST: https://tinyurl.com/msjfb9ey
Este tipo complejo describe la cuadrícula Detalles dentro de la pantalla de entrada de citas.
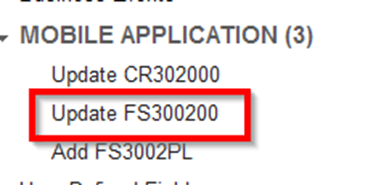
Ahora añade a pantalla móvil actualizar elemento a el gestor de personalizaciónespecíficamente para la pantalla FS300200

Inspeccione el panel Vista previa de resultados dentro del panel Actualizar FS300200 . Puede que no esté claro qué elemento MSDL admite una cuadrícula. Según la documentación de Acumatica, el nombre del tipo coincidirá con el nombre del contenedor, como se ve en el MSDL.
GIST: https://tinyurl.com/c632vx5w
Enn WSDLel nombre de la Cita Detalles tipo complejo es Detalles. Por lo tanto, podemos entender que la función Añadir contenedor describe la rejilla en la aplicación móvil.
En el Editor de proyectos, añada un objeto Contenedor en la ventana Comandos.
GIST: https://tinyurl.com/wy8y6kzw
Coloque la declaración Add Container dentro de la declaración Actualizar pantallaque se añade por defecto. Asegúrese de añadir el atributo FieldsToShow y establecerlo en 6ya que hay 6 campos para mostrar.
Dentro de la declaración Add Container, añada la declaración para cada campo de la cuadrícula.
GIST: https://tinyurl.com/2p82ddke
Para para añadir registros a la cuadrícula a través de la aplicación móvil, debe crear una RecordAction en el contenedor.
GIST: https://tinyurl.com/ye22cue5
Ahora hemos declarado nuestra cuadrícula en la pantalla móvil de entrada de citas. Pero en todavía necesitamos añadir una pestaña que contenga nuestra rejilla. ¿Cómo se declaran las pestañas en el MSDL? Durante la navegación, observe que Resumen, Registro, Totales, etc tienen cada uno su correspondiente declaración de Layout dentro de de AppointmentRecords del contenedor declaración. AppointmentRecords representan el contenedor de formularios contenedor de formularios en el que se encuentran los contenedores vinculados. Por lo tanto, añadiremos un contenedor que represente nuestro elemento Tab dentro de AppointmentRecords.
GIST: https://tinyurl.com/bdfvb3rf
Asegúrese de añadir el Nombre para mostrar atributocomo valor establece el nombre del elemento de la pestaña en la página móvil.
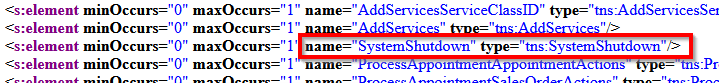
Otro atributo importante que debe incluirse en esta nueva declaración es el atributo ContainerLink. Basegúrese de asignar el valor del name of grid control element que se especifica en el WSDL. En este caso, el nombre del tipo complejo es SystemShutdown. También, es necesario declarar el atributo layout dentro de la declaración Layout.

Nota: si desea asignar un ordinal específico a su nueva pestaña, puede puede añadir a placeAfter al atributo.
Por ejemplo:
placeAfter diseño "StaffTab"
Una vez completados estos pasos, publique el proyecto de personalización y vea los resultados.

RESUMEN
Hoy demostramoscómo a modificar la pantalla móvil de entrada de citas. Wadimosed un Contenedor que representa una cuadrícula personalizada, junto con atributos necesarios para incluirlos en la declaración. También, demostramos cómo añadir un elemento de pestaña en la aplicación móvil. Esta demostración añade un poco más de profundidad que el ejemplo de cuadrícula que se proporciona en el curso de la Universidad Acumatica T410. Para esta y otras formaciones ofrecidas para la plataforma móvil de Acumatica, vaya aquí.
Espero que esto le haya sido útil y le dé un pequeño impulso a sus esfuerzos de desarrollo móvil en el futuro.
¡Feliz codificación!
 Canada (English)
Canada (English)
 Colombia
Colombia
 Caribbean and Puerto Rico
Caribbean and Puerto Rico
 Ecuador
Ecuador
 India
India
 Indonesia
Indonesia
 Ireland
Ireland
 Malaysia
Malaysia
 Mexico
Mexico
 Panama
Panama
 Peru
Peru
 Philippines
Philippines
 Singapore
Singapore
 South Africa
South Africa
 Sri Lanka
Sri Lanka
 Thailand
Thailand
 United Kingdom
United Kingdom
 United States
United States















