Introducción
Como parte del concepto Low code/No code, Acumatica ERP (Enterprise Resource Planning) ha introducido Workflow Engine en la versión 20 R2. Anteriormente utilizábamos los pasos de Automatización, que son difíciles de gestionar una transferencia de una instancia a otra. El nuevo motor de flujo de trabajo se mantiene dentro de un proyecto de personalización y se transfiere fácilmente entre dos instancias.
Podemos definir que un flujo de trabajo no requiera codificación. Para crear/ampliar el flujo de trabajo, podemos utilizar los editores de la sección Pantallas del Editor de proyectos de personalización.
En la mayoría de los casos, utilizando los ajustes por defecto, no es necesario escribir código. Además, los ajustes pueden configurarse en la sección Pantalla
En este artículo, me gustaría describir algunas funciones en las que no es necesario utilizar código. Estas características son:
- Activar/desactivar un campo
- Hacer obligatorio un campo
- Hacer un campo Visible/Invisible
- Cambiar el nombre de visualización del campo
- Añadir condiciones
- Habilitar campos cuando el documento está Completado/Cerrado
- Acciones de ejecución automática
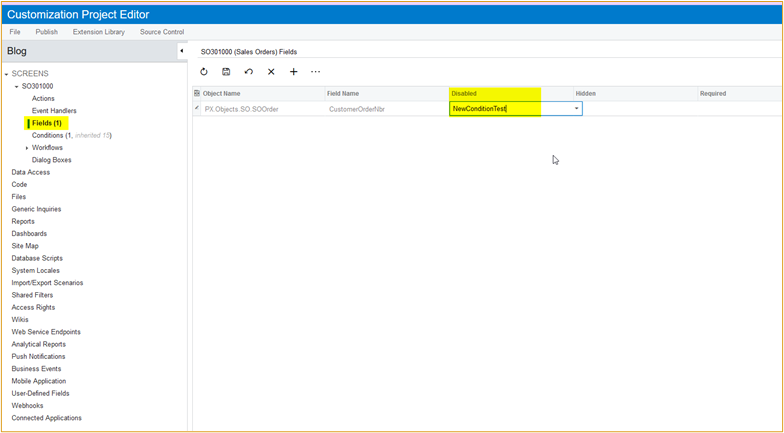
- Activar/desactivar un campo
Anteriormente, para habilitar/deshabilitar el campo, se escribía código en el evento RowSelected o utilizando el atributo PXUIEnabled. Sin embargo, utilizando el ajuste Configuración de Pantalla podemos habilitar/deshabilitar el campo en la sección Pantallas del Editor de Proyectos de Personalización.
Activar o desactivar un campo
Para activar/desactivar un campo:
- Vaya a Proyectos de personalización
- Abrir la Personalización
- Haga clic en la pantalla del menú de la izquierda.
- Utilice la pantalla Personalizar existente para crear y añadir los pedidos de cliente
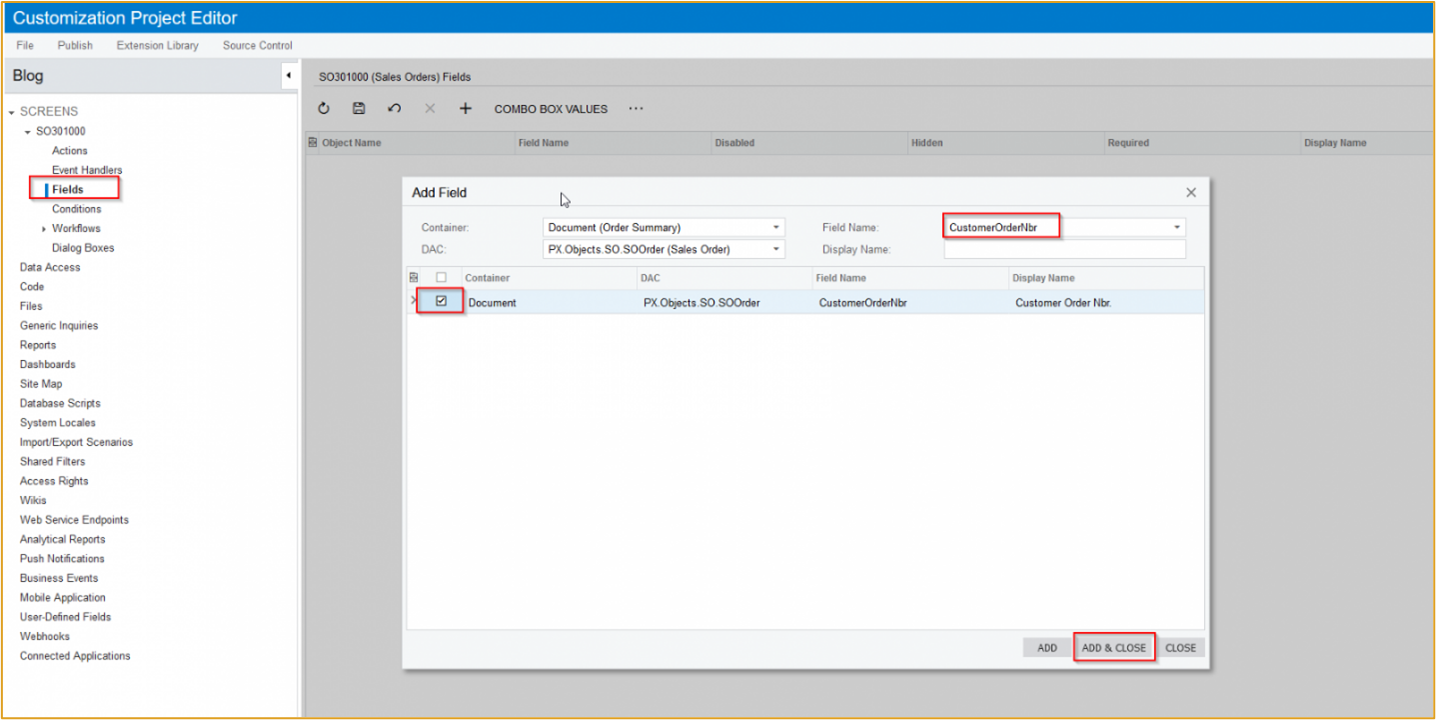
- Expanda el SO301000 y haga clic en Campos.
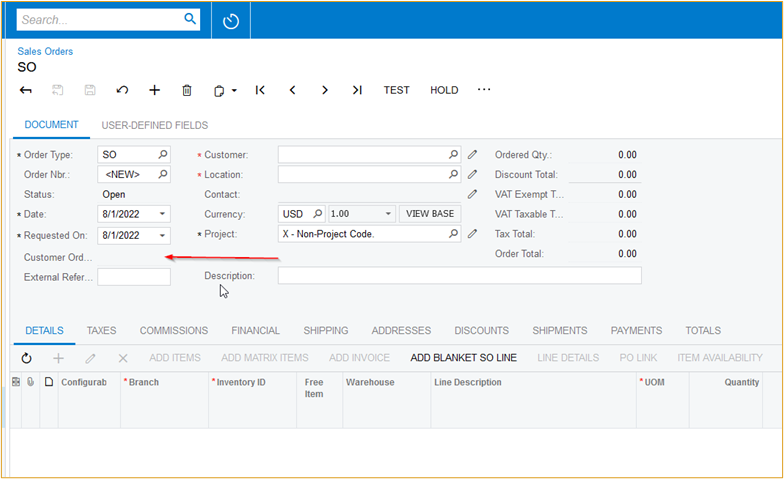
- Seleccione el campo que desea activar/desactivar (por ejemplo, Número de pedido del cliente)
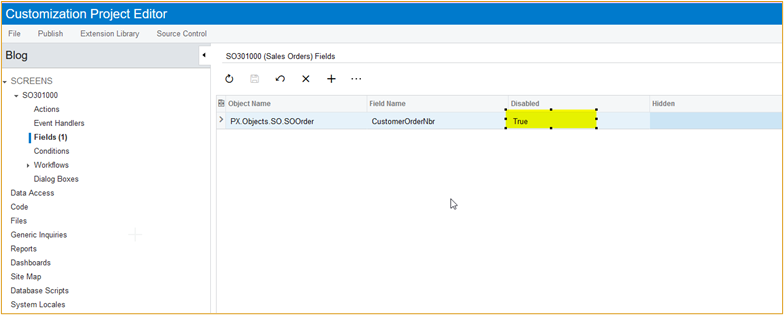
- Añada el valor de la columna Activado/Desactivado en el campo correspondiente.
- Publique el paquete de personalización para guardar los cambios.



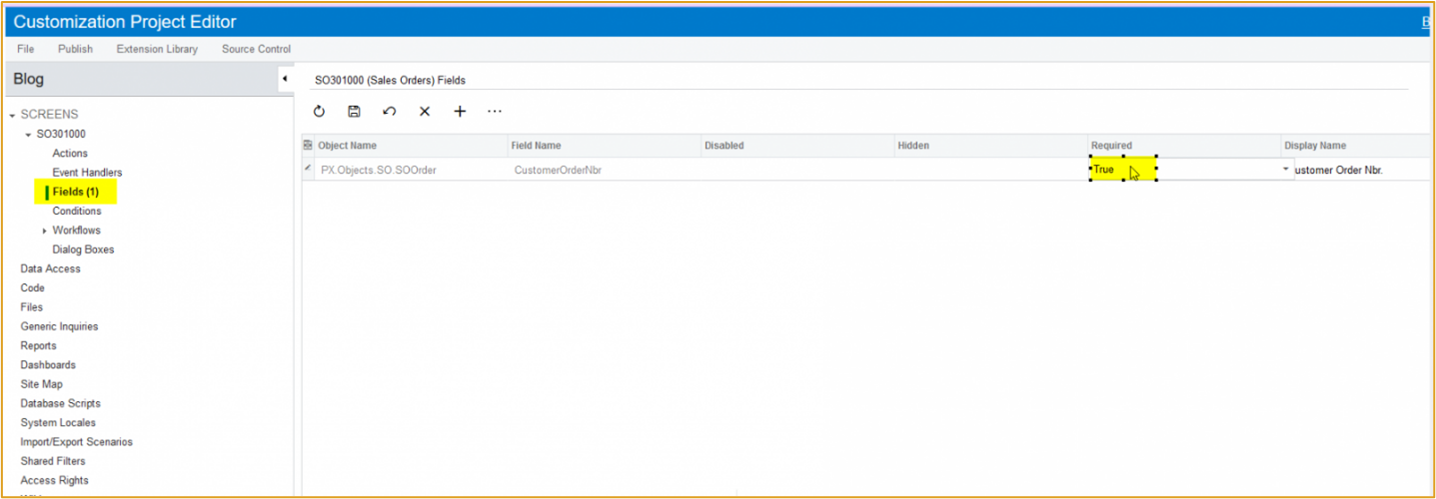
Hacer obligatorio un campo
Anteriormente, utilizábamos el atributo PXDefault para hacer obligatorio un campo. Pero en el Editor de proyectos de personalización, podemos utilizar la configuración para que el campo sea obligatorio.
- En el Editor de proyectos de personalización, seleccione Campos en el menú de la izquierda.
- Establezca la sección Obligatorio en True.
- Publique el paquete de personalización para guardar el cambio.

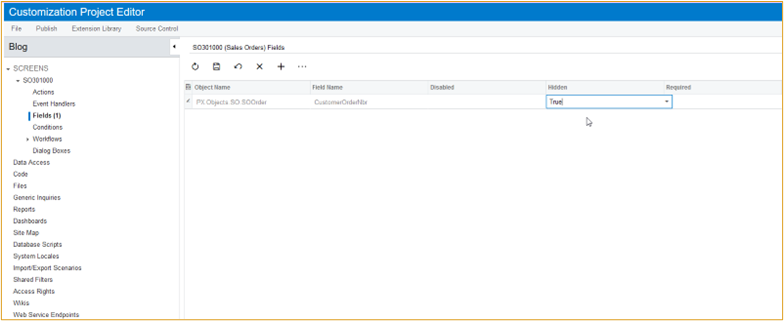
Hacer un campo visible o invisible
Usando los mismos pasos para Habilitar o Deshabilitar un campo, podemos hacer un campo Visible o Invisible. Esto evita la necesidad de escribir código en el evento RowSelected en el gráfico y el atributo PXUIVisible en el nivel DAC.

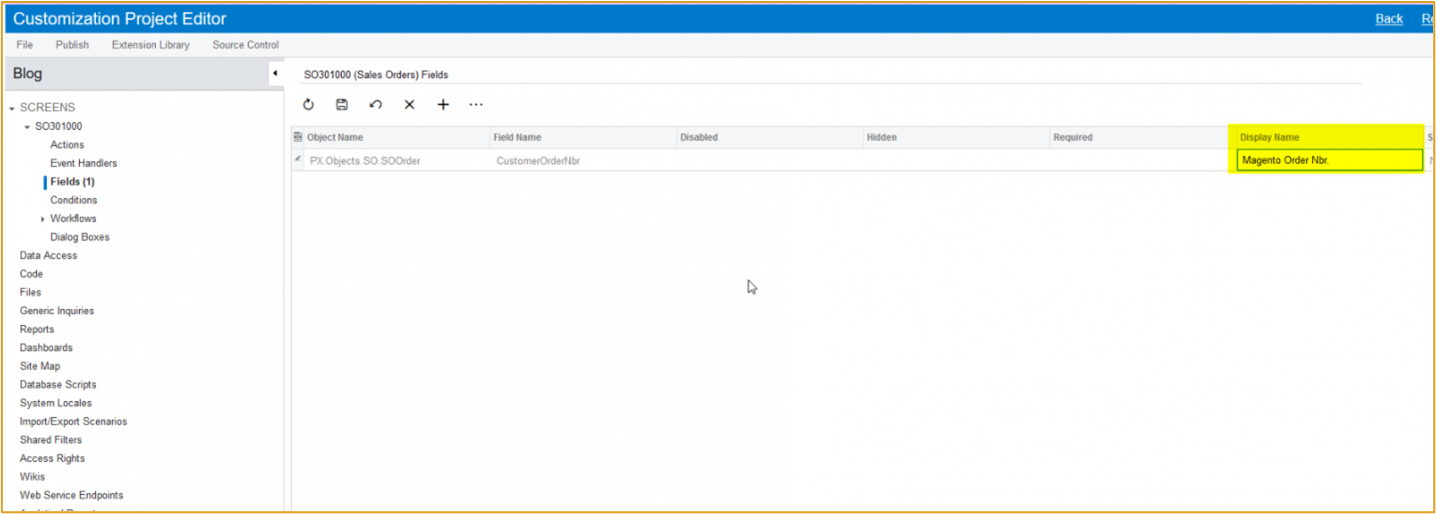
Cambiar el nombre de la pantalla
En versiones anteriores, para cambiar el Nombre a Mostrar escribíamos el evento Cache_Attached pero usando estos ajustes podemos fácilmente modificar/cambiar el Nombre a Mostrar para el campo.
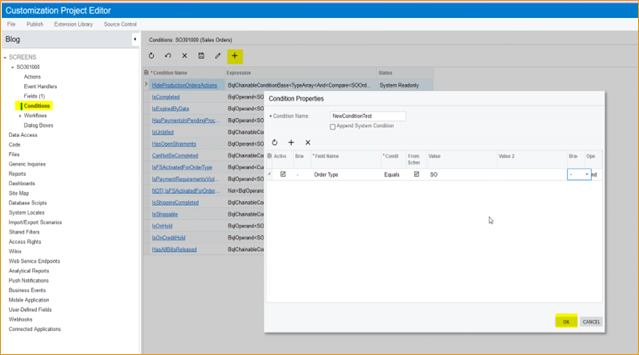
Añadir condiciones
Agregar condiciones es útil cuando se realizan campos Habilitar/Deshabilitar, Visible/Invisible y Obligatorio. En el Editor de proyectos de personalización, podemos agregar nuevas condiciones o anexar condiciones a las condiciones predeterminadas proporcionadas por Acumatica.
Para añadir condiciones:
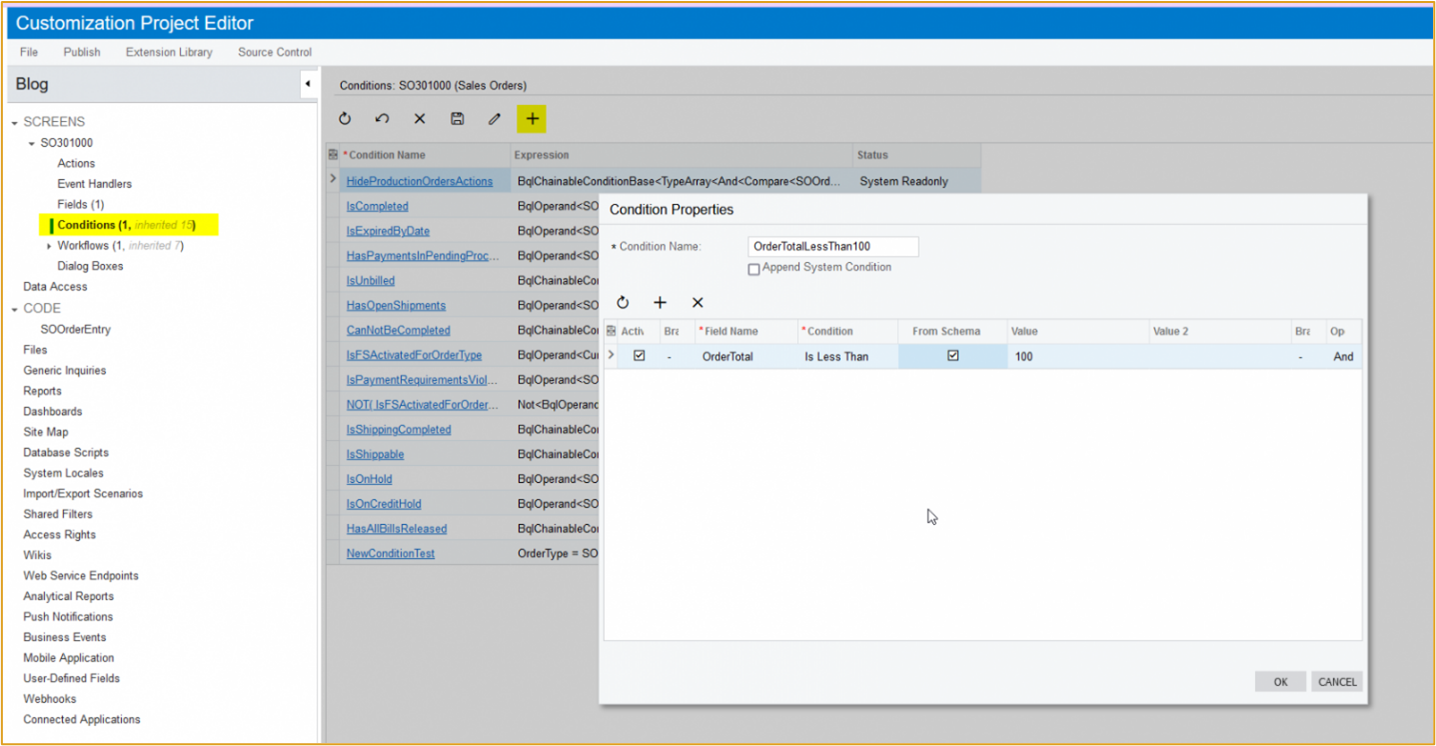
- Seleccione Condiciones en el menú de la izquierda.
- Aparece la pantalla Propiedades de la condición.
- Introduzca un Nombre de Condición y complete los campos requeridos. En este ejemplo, estamos añadiendo una condición a Tipo de pedido que es igual a un valor específico.
- Publique el paquete de personalización para guardar los cambios.


Habilitar los campos cuando el Documento está Completado o Cerrado
El proceso nativo de Acumatica no permite editar o modificar cuando un documento está cerrado o completado. Sin embargo, utilizando el Mecanismo de flujo de trabajo un usuario puede editar y guardar información incluso después de que el documento se haya completado o cerrado.
Para lograrlo, tenemos que hacer cambios a dos niveles.
- Se requieren cambios a nivel de código.
- Añadir pasos en el flujo de trabajo
He escrito un artículo sobre esto con una explicación detallada y aquí está el enlace de referencia: https://asiablog.acumatica.com/2021/10/enable-customization-fields-when-document-is-completed.html
Acciones de ejecución automática
La función Acción de ejecución automática nos permite invocar automáticamente otra acción cuando se completa una condición.
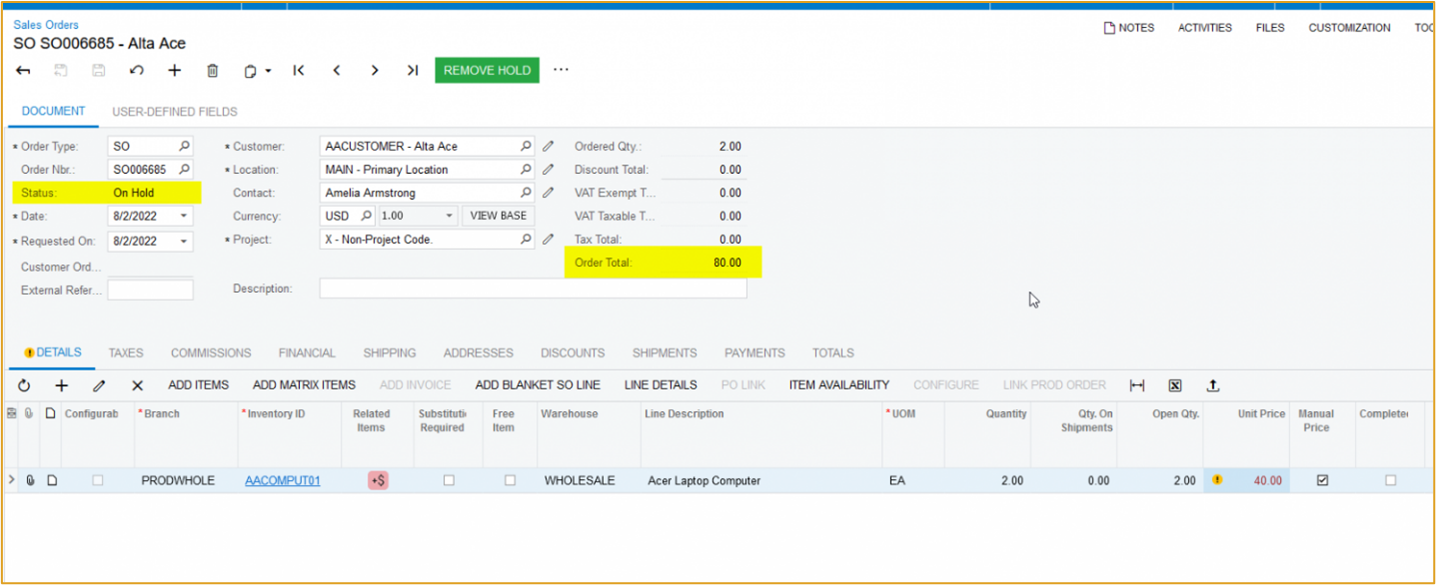
Por ejemplo, usted desea poner la Orden en Espera cuando el Total de la Orden de Venta es menor a $100.00. En este caso, podemos utilizar la función de acción de ejecución automática que comprobará el total del pedido en función de la condición y creará el botón Poner en espera automáticamente. Por favor encuentre los pasos a continuación.
Para utilizar la ejecución automática para crear el botón Poner en espera:
- Añadir una nueva condición a las Condiciones
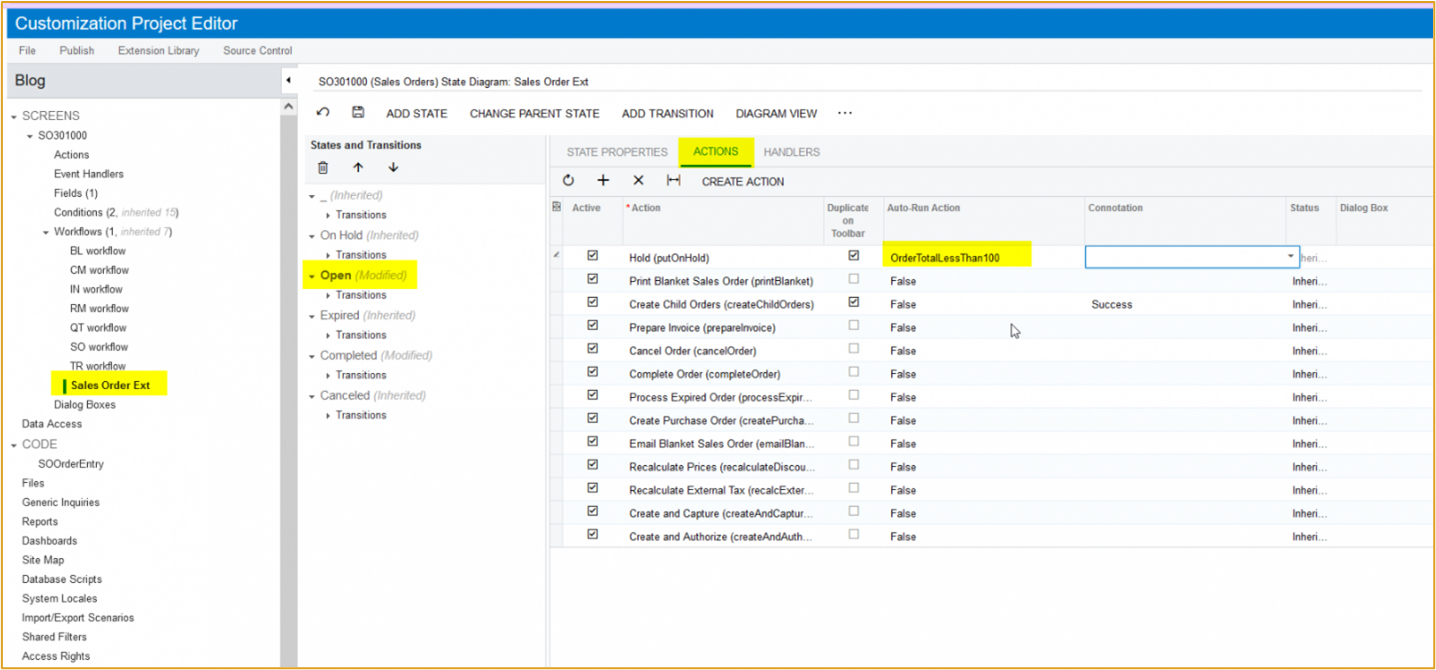
- Abra el flujo de trabajo ampliado y seleccione el flujo de trabajo Estado abierto
- A continuación, vaya a Acciones
- Seleccione la condición en la acción Autoejecutar
- Publique el paquete para guardar los cambios.



Resumen
Al comparar la funcionalidad de bajo código, Acumatica tiene numerosas formas de lograr los mismos resultados sin necesidad de código personalizado. Estos consejos se han recopilado para darle una idea de cómo crear y editar campos de Acumatica dentro de la GUI en lugar de tener que escribir código.
Con suerte, después de leer este artículo, serás capaz de manejar Acumatica un poco mejor y explorar otras áreas de bajo código para ahorrarte mucho tiempo.
¡Feliz codificación!
 Canada (English)
Canada (English)
 Colombia
Colombia
 Caribbean and Puerto Rico
Caribbean and Puerto Rico
 Ecuador
Ecuador
 India
India
 Indonesia
Indonesia
 Ireland
Ireland
 Malaysia
Malaysia
 Mexico
Mexico
 Panama
Panama
 Peru
Peru
 Philippines
Philippines
 Singapore
Singapore
 South Africa
South Africa
 Sri Lanka
Sri Lanka
 Thailand
Thailand
 United Kingdom
United Kingdom
 United States
United States