Resumen
En esta entrada de blog, te mostraré cómo habilitar la vista previa para desarrolladores de la nueva interfaz de usuario de Acumatica, lanzada en la versión 23R1. Después de habilitar la UI, te mostraré cómo se reconstruye el sitio para que después de hacer cambios en los archivos, puedas echar un vistazo a los cambios que has hecho durante el desarrollo.
He estado muy entusiasmado con la nueva Acumatica Modern UI y he estado esperando con gran expectación su lanzamiento. En Acumatica 23R1, lanzado el 4/4/2023, finalmente está disponible para previsualizar. Voy a mostrarle cómo habilitarla para que usted también pueda verla.
Habilitar la interfaz de usuario moderna
Paso 1: Editar el archivo web.config
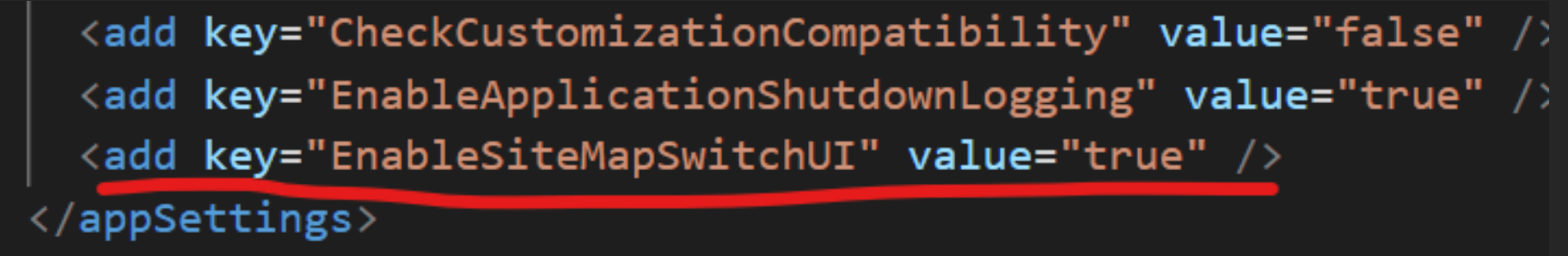
Under the <Appsettings> tag of the web.config file, add the following:
GIST: https://gist.github.com/lekker-solutions/a99f55e8da2613c1670a0ebe48e6b0ad

Paso 2: Habilitar la interfaz de usuario moderna para determinadas páginas
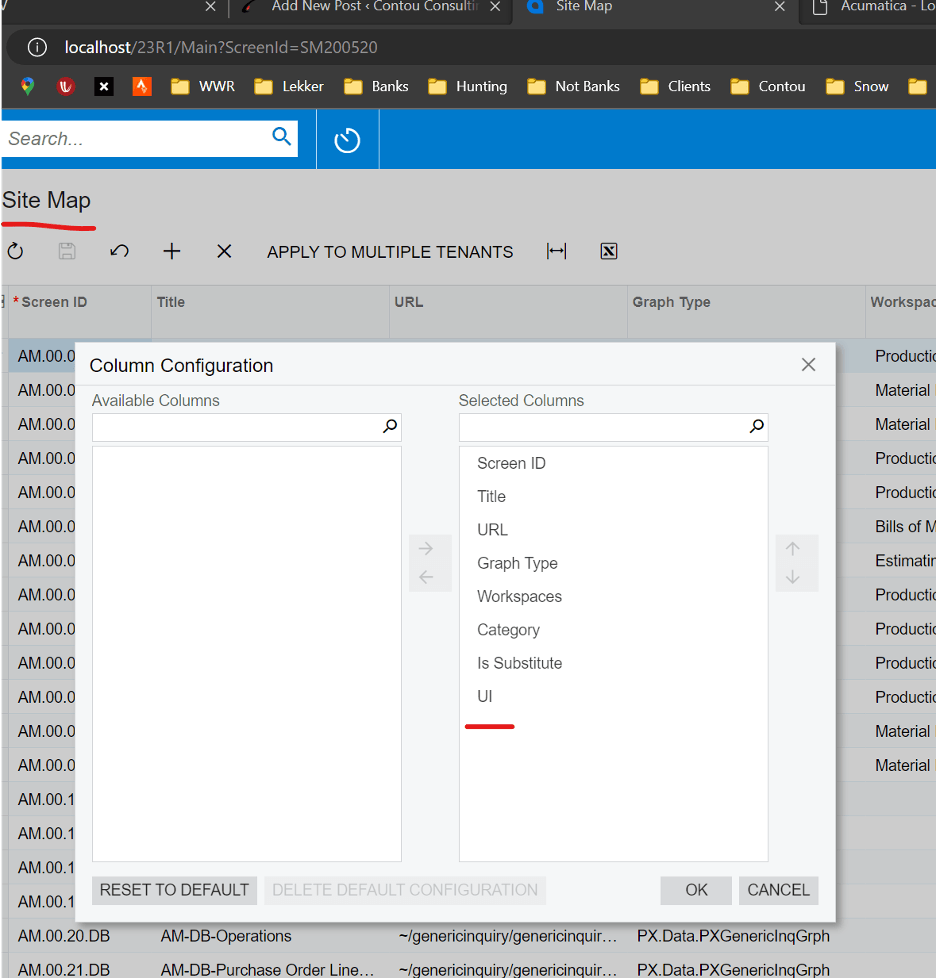
La interfaz moderna sólo está disponible para determinadas páginas. Puede ver qué páginas en la ruta del sitio \FrontendSources\pantallasrc\pantallas. Navegue hasta la pantalla "Mapa del sitio" y asegúrese de que la columna "UI" está visible.

Paso 3: Ver la página
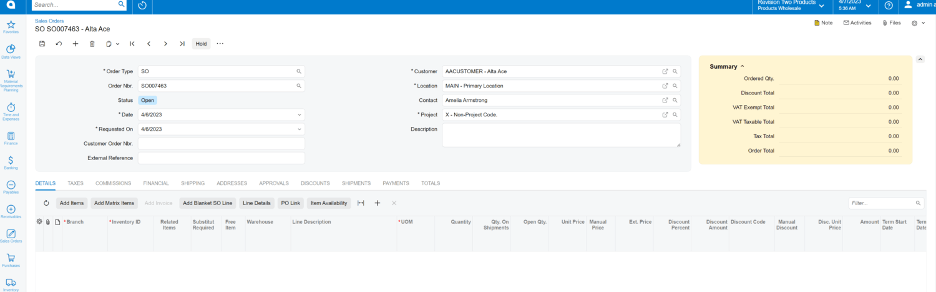
![]()
Voilà, ¡la pantalla se renderiza con la nueva interfaz de usuario!

Estructura de la interfaz de usuario moderna
Ubicación
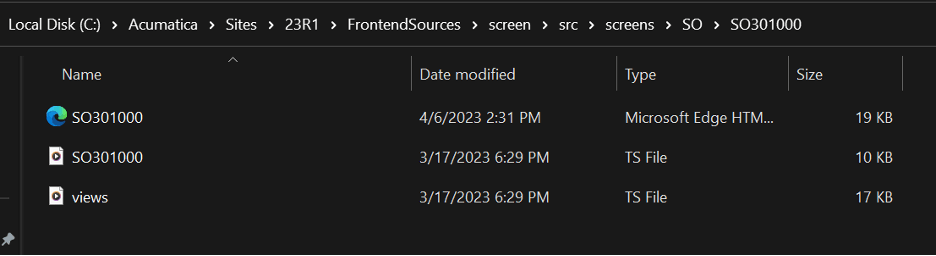
Bajo la ruta {siteRoot}\FrontendSources\screen\src\screens, verá una colección de carpetas. Cada carpeta representa una sola pantalla, y dentro de la carpeta tiene los archivos que impulsan la pantalla. Así que dentro de la ruta {siteRoot}\FrontendSources\screen\src\screens\SO301000 existen los archivos que impulsan la pantalla 'Pedido de Ventas'.

En esta carpeta tienes los siguientes archivos:
- html - Un archivo HTML que define el diseño de pantalla de SO301000
- ts - Un archivo TypeScript Screen viewmodel para SO301000
- ts - Un archivo TypeScript adicional que define algunos modelos de vista adicionales (opcional, sólo hace que el archivo principal SO301000.ts sea menos denso de leer.
Estos archivos juntos forman lo que solía ser un único par SO301000.aspx y SO301000.aspx.cs en el paradigma actual de Acumatica UI. En futuras entradas del blog detallaré cómo se pueden editar estos archivos.
Crear su propia página
Si desea crear una página nueva, siga estos pasos:
- Copiar un directorio completo de una página existente
- Cambie el nombre del directorio por el ID de su mapa del sitio, por ejemplo LS301000
- Cambie el nombre de los archivos .html y .ts por el ID del mapa del sitio que ha elegido en el paso 2.
- Construya sus cambios como se describe en la siguiente sección de este post.
Construir sus cambios
Si crea una nueva pantalla o actualiza los archivos fuente de una pantalla existente, deberá reconstruir las pantallas. Puede hacerlo de la siguiente manera:
- Asegúrate de que tienes node y npm instalados. Aquí tienes una guía: Configurar NodeJS en Windows nativo | Microsoft Learn
- En el terminal de Windows, vaya a la ruta {siteRoot}\frontendsources
- Ejecute los siguientes comandos:
- npm run getmodules
- npm run build
- Ahora, puede ver los cambios realizados en la página o añadir una entrada de mapa del sitio a una nueva carpeta.
Si tienes problemas después de la compilación, en los que sigues sin ver tus cambios reflejados en la aplicación, puedes borrar las cachés de la aplicación, lo que puedes hacer pulsando el botón "Borrar cachés" en la pantalla "Aplicar actualizaciones" (SM203510), y después tus cambios deberían ser visibles.
Resumen
Después de escuchar las charlas del equipo de la plataforma sobre la nueva interfaz de usuario durante varios años, ¡estoy feliz de poder jugar con ella ahora! Este es un gran paso para mantener a Acumatica como el ERP (Enterprise Resource Planning) más moderno disponible.
¡Feliz codificación!
 Canada (English)
Canada (English)
 Columbia
Columbia
 Caribbean and Puerto Rico
Caribbean and Puerto Rico
 Ecuador
Ecuador
 India
India
 Indonesia
Indonesia
 Ireland
Ireland
 Malasya
Malasya
 Mexico
Mexico
 Panama
Panama
 Peru
Peru
 Philippines
Philippines
 Singapore
Singapore
 South Africa
South Africa
 Sri-Lanka
Sri-Lanka
 Thailand
Thailand
 United Kingdom
United Kingdom
 United States
United States

















