
Revisado: Dic, 2023
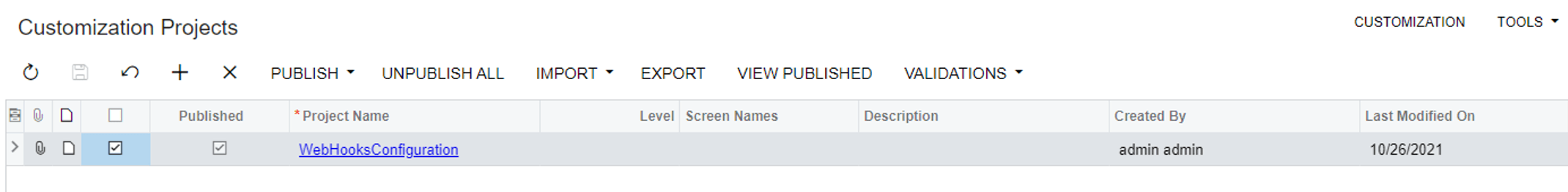
Hoy, quiero compartir con mis compañeros desarrolladores cómo puedes enviar fácilmente peticiones POST a Acumatica ERP. Para hacer esto, necesitas crear un nuevo proyecto personalizado WebHooksConfiguration y Publicarlo.

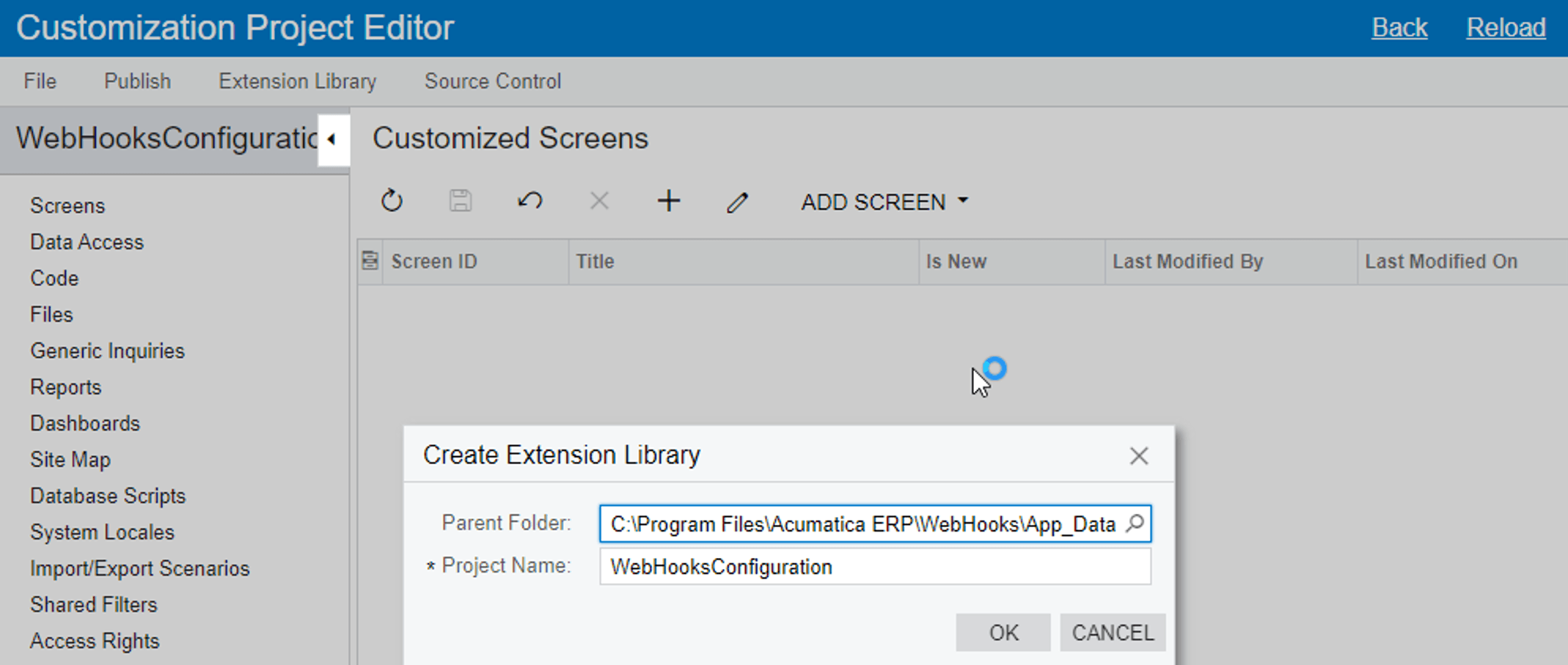
A continuación, deberá crear una Biblioteca de extensiones.

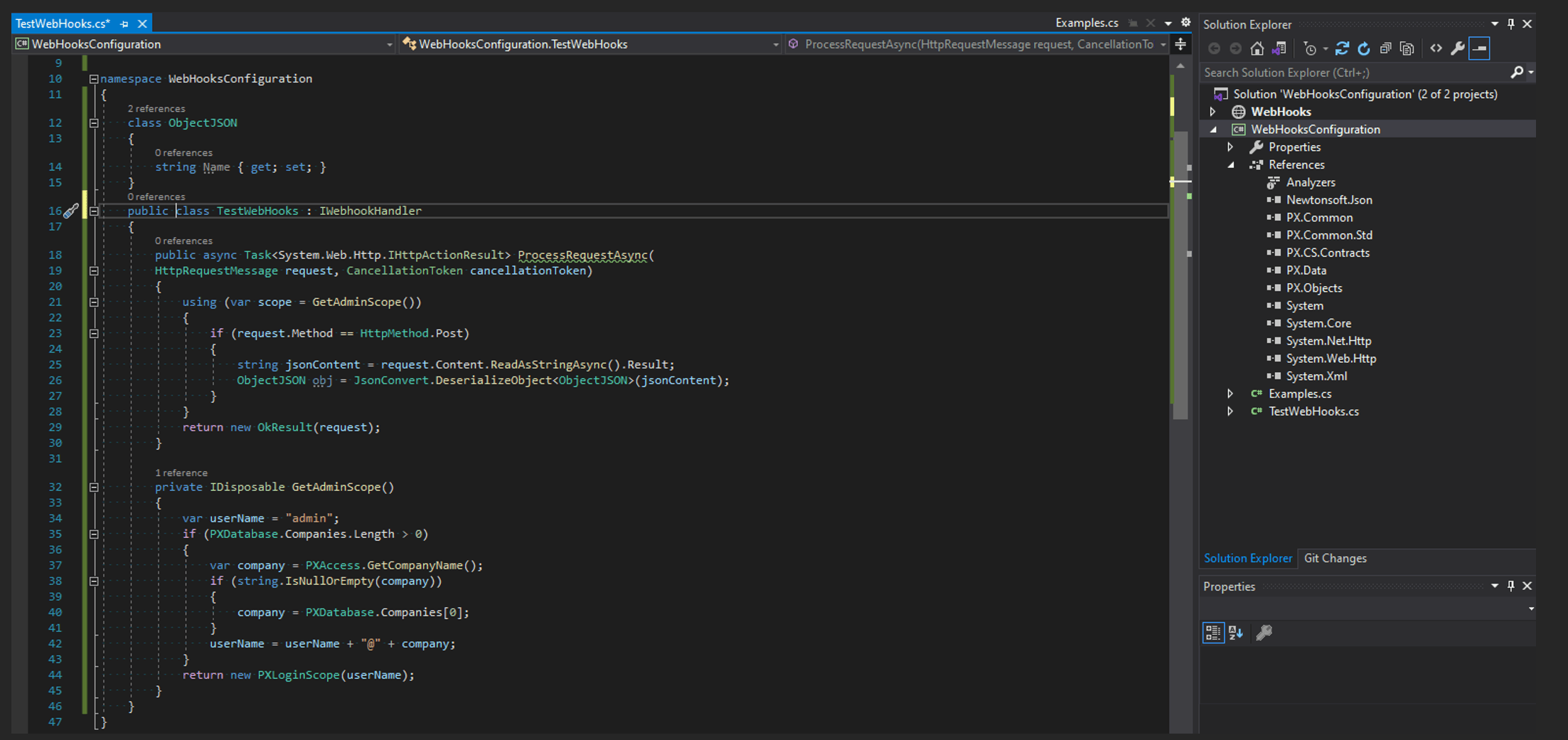
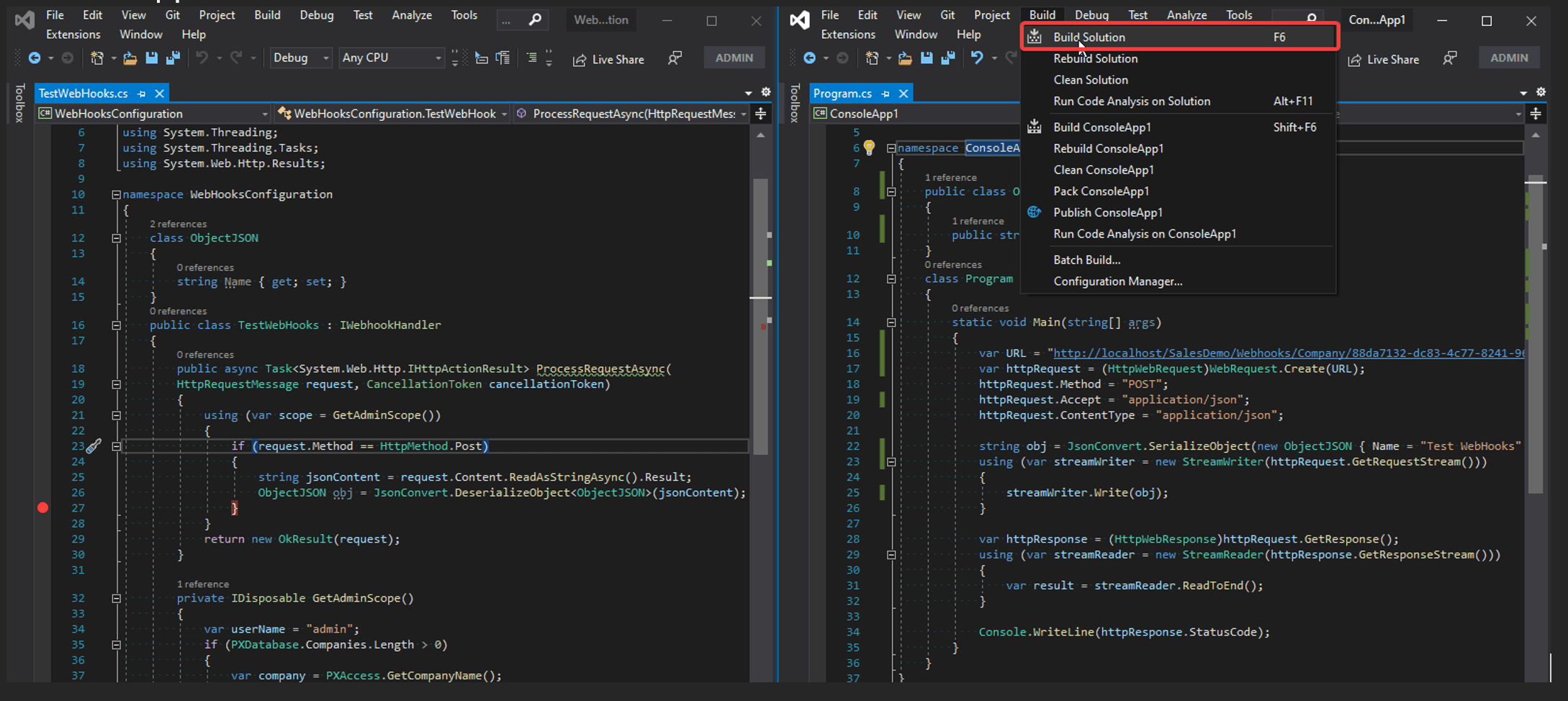
En el proyecto "WebHooksConfiguration" necesitas crear una clase que implemente la interfaz IWebhookHandler. En nuestro caso, se trata de la clase TestWebHooks. Además, haremos un gran ejemplo de paso de objetos JSON para hacer pruebas. Así que previamente añadiremos la clase ObjectJSON para deserializar el objeto y el método. Además, ten en cuenta que el modificador de acceso para la clase debe ser "Public". De lo contrario, en la captura de pantalla SM304000 (WebHooks) este WebHook no estará disponible.

El código que ves arriba está contenido en el GIST de abajo.
GIST: https://gist.github.com/yuriycto/059395e4abc43d42078d8237093d416b
Después de haber creado una clase que implemente la interfaz "IWebhookHandler".
Construir el proyecto
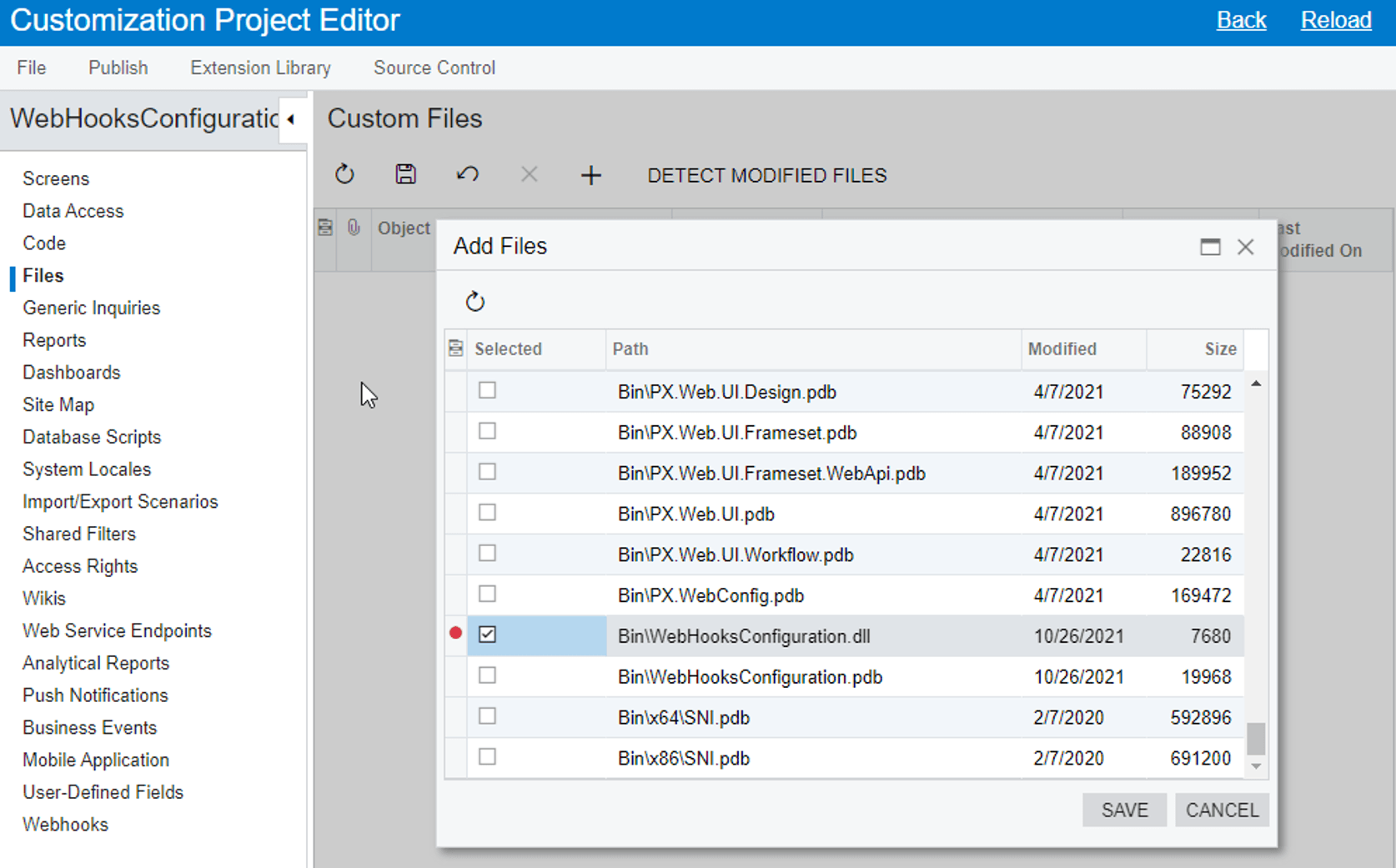
Vaya a customization -> Files -> Add New Record -> y seleccione el proyecto que contiene su clase IWebhookHandler. Guarde y haga clic en Publicar proyecto actual.

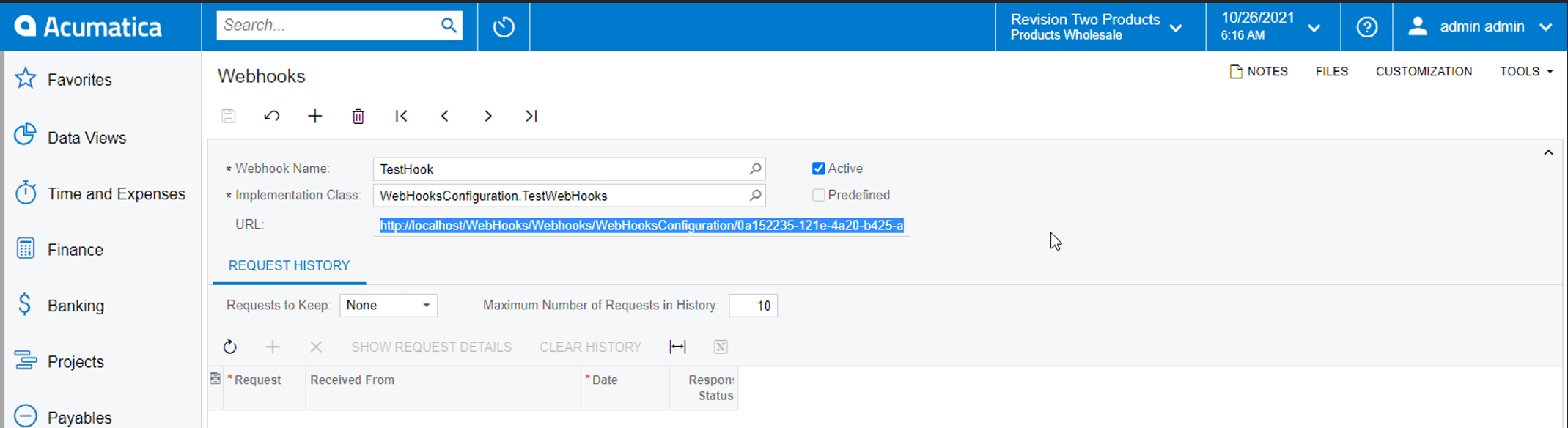
A continuación, vaya a la página SM304000 (WebHooks).
En el campo WebHook Name, introduzca un nombre. En nuestro caso, lo he llamado TestHook.
En el selector Implementation Class seleccione su clase. Aquí, puedes ver que se llama WebHooksConfiguration.TestWebHooks. Una vez más, tenga en cuenta que el modificador de acceso para la clase debe ser Public.
Ahora, haga clic en Guardar. Acumatica generará la URL para que puedas acceder.

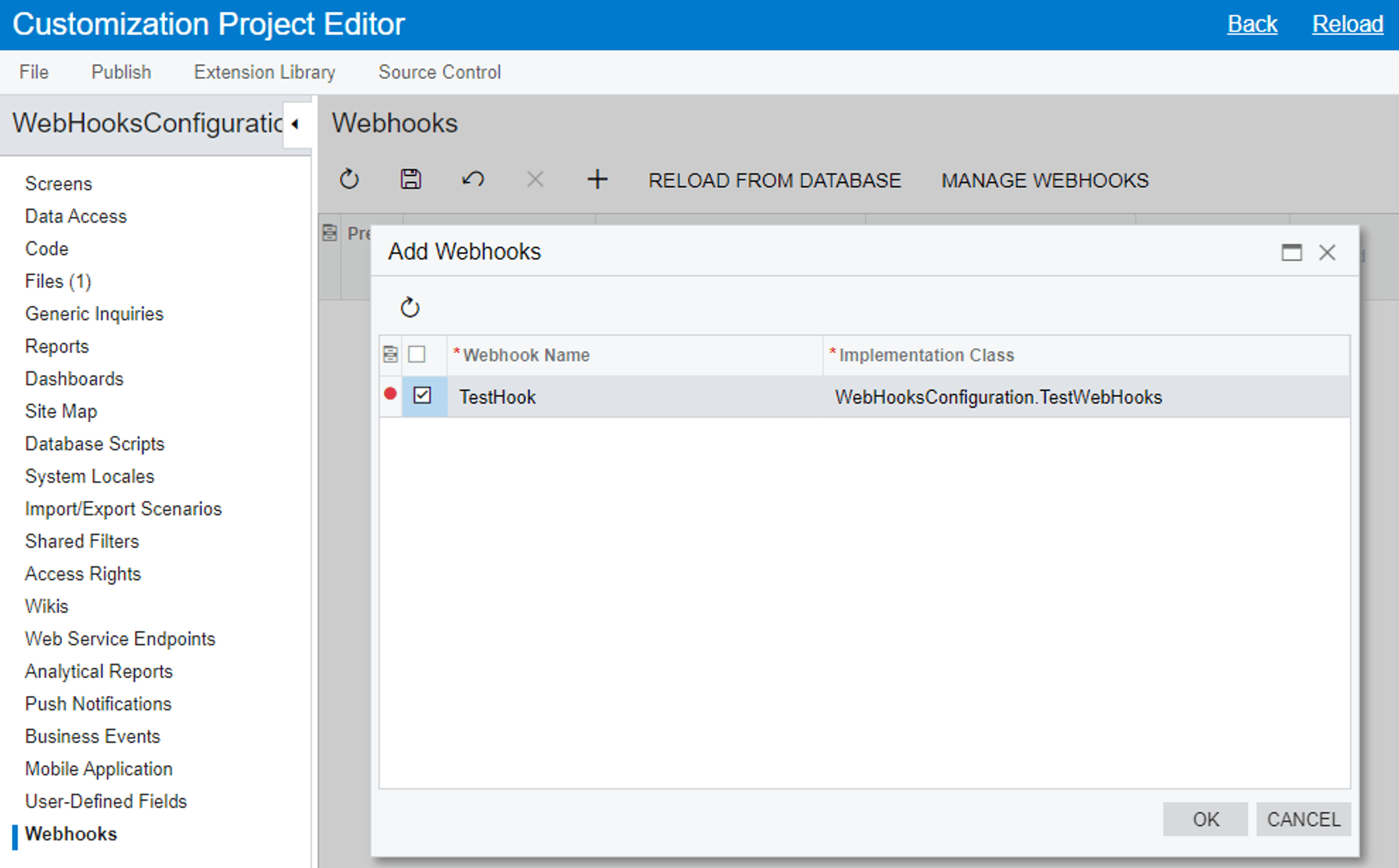
Vaya a personalización -> Webhooks -> Añadir Nuevo registro y seleccione su recién creado WebHook. Marque la casilla Predefinido y haga clic en Publicar proyecto actual.

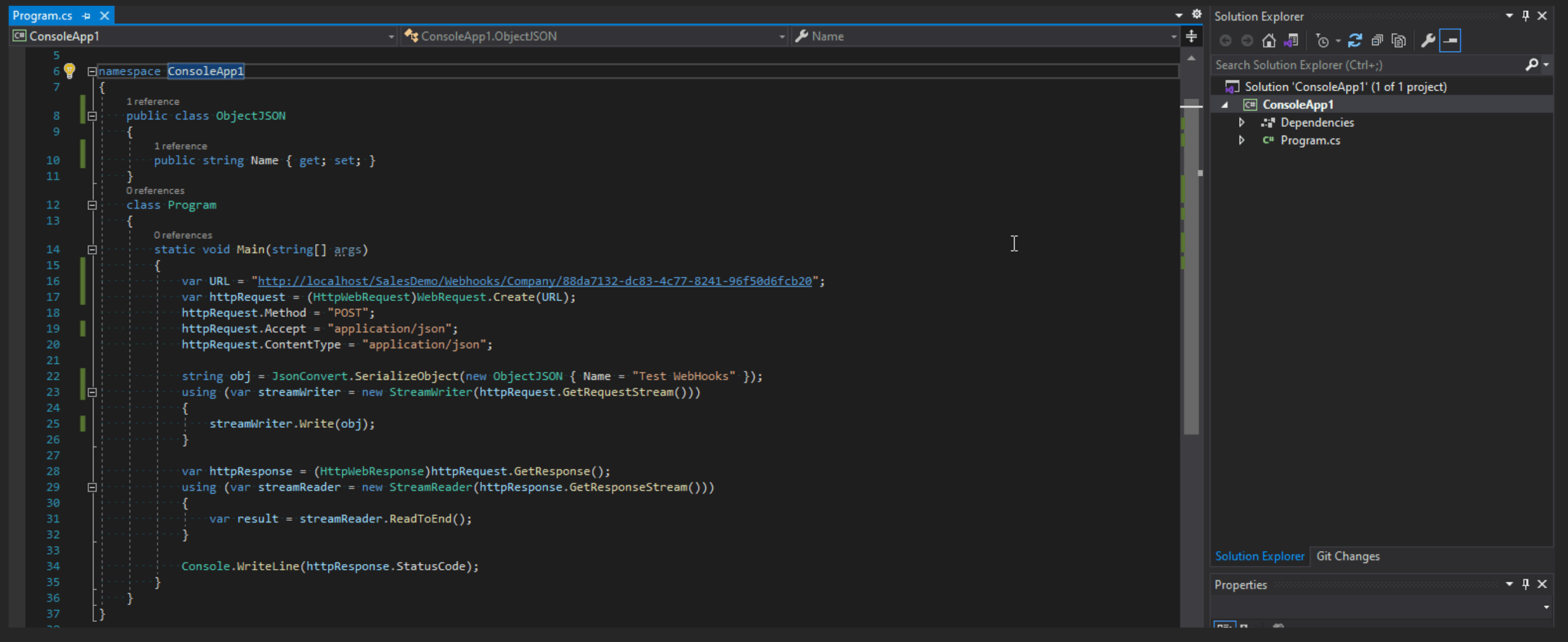
Para probar, crea una nueva aplicación de consola y crea la misma clase ObjectJSON para serializar el objeto que será pasado a Acumatica. A continuación, observa la URL generada por Acumatica.

Una vez más, para su comodidad, he colocado el código para usted en el siguiente GIST:
GIST: https://gist.github.com/yuriycto/b1f42b4a116f106aa2e073f2a55e9793
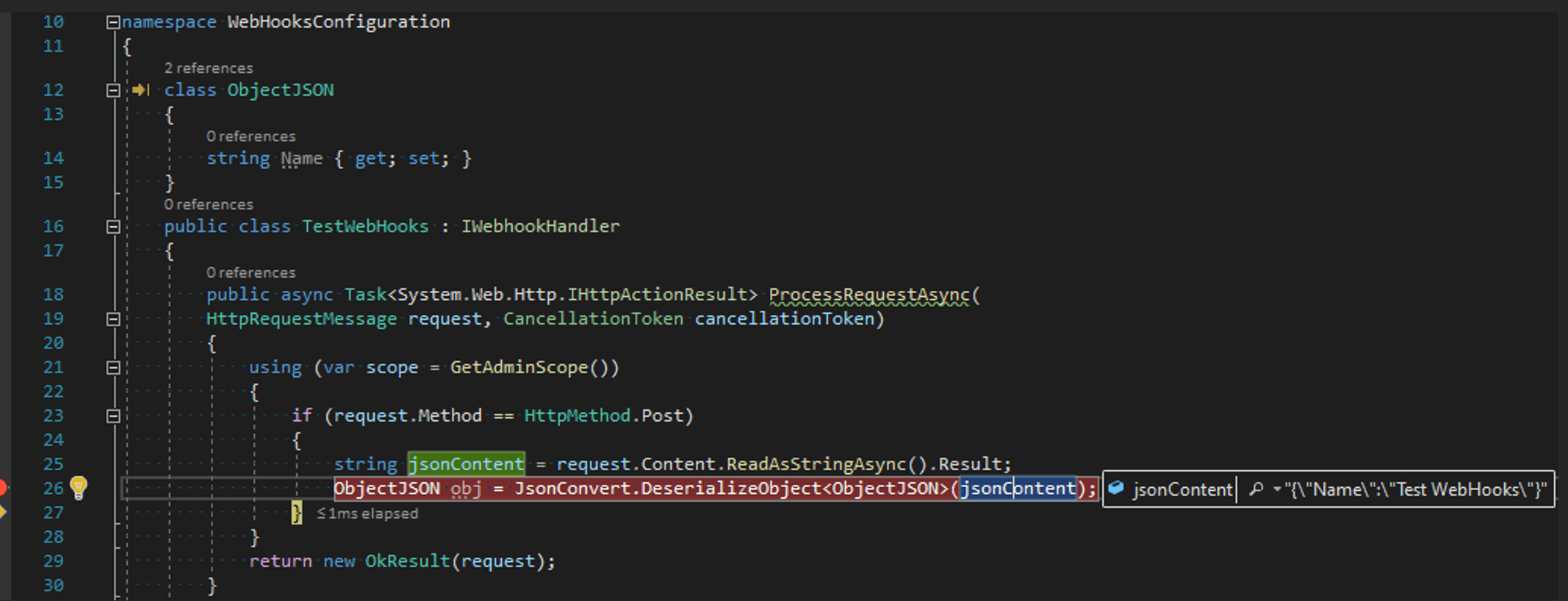
Ahora en este punto, pondremos un breakpoint en nuestro proyecto "WebHooksConfiguration -> debug -> attach to process and run ConsoleApp1.


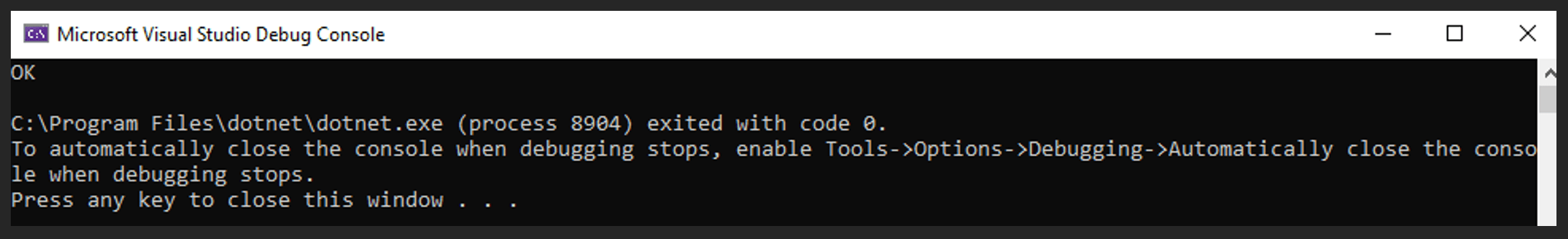
En la aplicación de consola, debería obtener una respuesta OK.

Y ya está. Tan simple como puede ser... siempre y cuando sigas los pasos que describí anteriormente. Espero que este post sea claro y te facilite un poco más la tarea de publicar solicitudes en Acumatica usando WebHooks.
¡Feliz codificación!
 Canada (English)
Canada (English)
 Colombia
Colombia
 Caribbean and Puerto Rico
Caribbean and Puerto Rico
 Ecuador
Ecuador
 India
India
 Indonesia
Indonesia
 Ireland
Ireland
 Malaysia
Malaysia
 Mexico
Mexico
 Panama
Panama
 Peru
Peru
 Philippines
Philippines
 Singapore
Singapore
 South Africa
South Africa
 Sri Lanka
Sri Lanka
 Thailand
Thailand
 United Kingdom
United Kingdom
 United States
United States
















