El post del martes técnico de hoy destaca el portal de Acumatica. Aprenda cómo los usuarios de Acumatica cloud ERP pueden editar la página de inicio del portal mediante la creación de una nueva página de inicio que se puede editar utilizando HTML o lenguaje de marcado wiki simple.

Para los usuarios del ERP en la nube Acumatica, el portal Acumatica es una forma sencilla de automatizar las transacciones con los socios comerciales. El portal admite pedidos en línea, estado de pedidos, casos de asistencia, actualizaciones de cuentas, revisión de documentos y pantallas personalizadas para que pueda reducir costes y mejorar la eficiencia de las interacciones con los clientes.

El portal de Acumatica incluye funciones de gestión de documentos para que pueda actualizar el contenido del portal mediante un formato wiki amigable o utilizando HTML.
En este documento describimos cómo puede cambiar la página de inicio predeterminada para que refleje su marca e incluya contenido adicional orientado al cliente.
Para editar la página de inicio puede utilizar lo siguiente:
- Lenguaje de marcado wiki
- HTML estándar
Configurar la página de inicio es sencillo, pero requiere un recurso con conocimientos de wiki o html. Una vez creada la página, suele haber actualizaciones continuas, como la publicación de noticias, promociones de ventas y anuncios para sus clientes.
Modificar la página de inicio existente
Seguiremos el siguiente proceso para crear una nueva página de inicio para nuestro portal.
- Crear un nuevo wiki
- Añadir un artículo al wiki que acabamos de crear
- Configurar la página de inicio del portal para que sea la nueva wiki
Paso 1: Crear un nuevo wiki
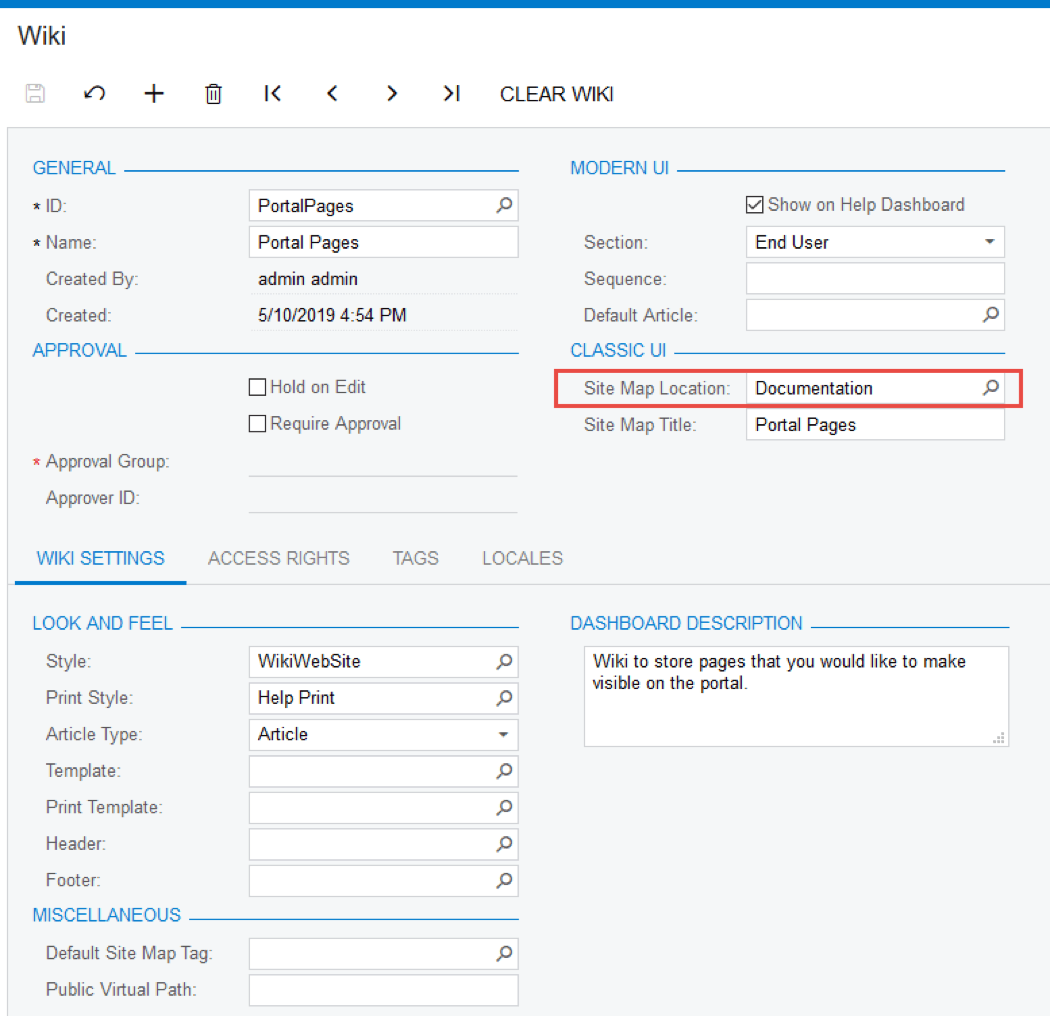
Vaya a la pantalla wiki (SM.20.20.05) y haga clic en el signo más para crear un nuevo wiki.

He creado un nuevo wiki llamado PortalPages. Lo añadí al mapa del sitio en la ubicación de Documentación en la interfaz de usuario clásica como se muestra arriba.
Paso 2: Añade un artículo al nuevo wiki que has creado en el paso 1
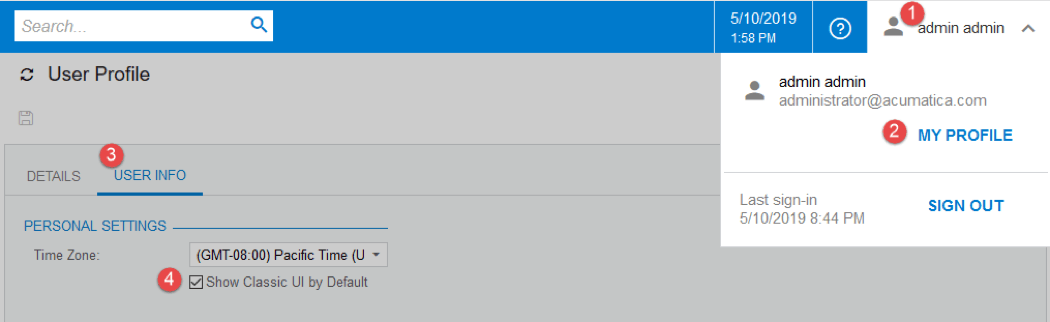
Para realizar este paso, debe cambiar a la interfaz de usuario clásica. Para cambiar a la IU clásica:
- Haga clic en su ID de usuario en la parte superior derecha de la pantalla
- Seleccione Mi perfil
- Haga clic en la pestaña Información del usuario
- Marque la pantalla Mostrar IU clásica por defecto

Salga del sistema y vuelva a entrar para activar la interfaz de usuario clásica.
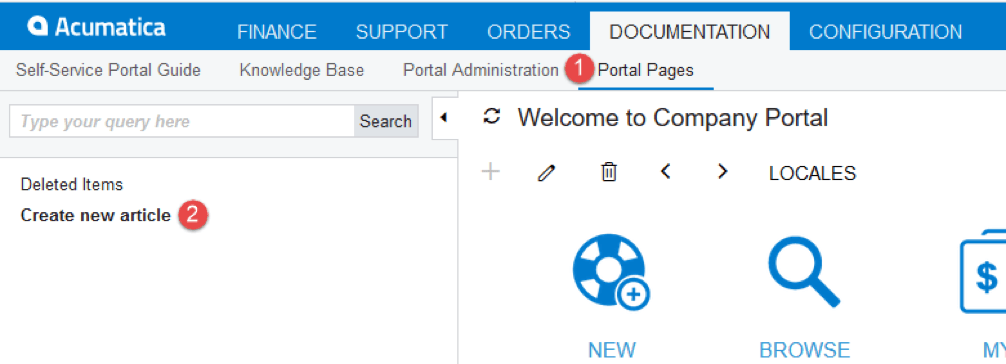
Desde la interfaz de usuario clásica puedes:
- Acceda al Menú de Documentación donde añadió su wiki
- Haga clic en el botón Crear nuevo artículo en el menú de la izquierda

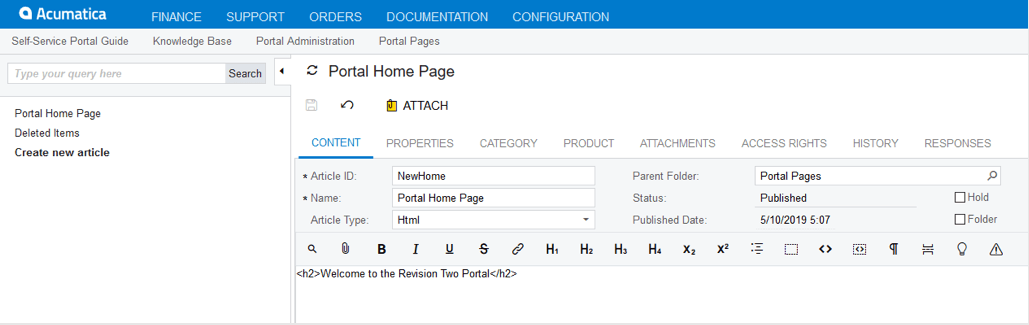
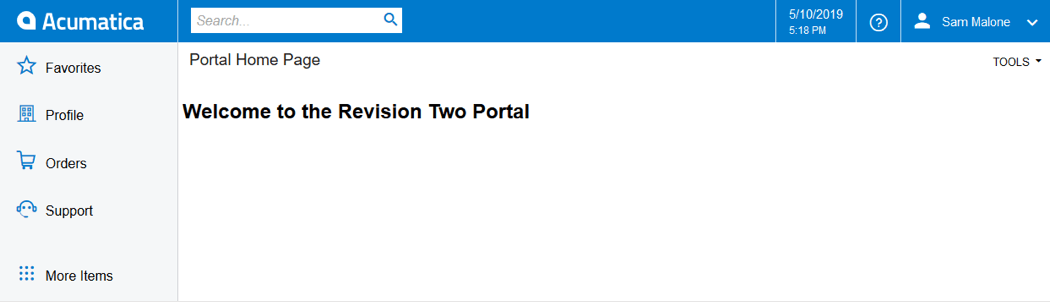
Empecé creando un artículo muy sencillo como el que se ilustra a continuación.

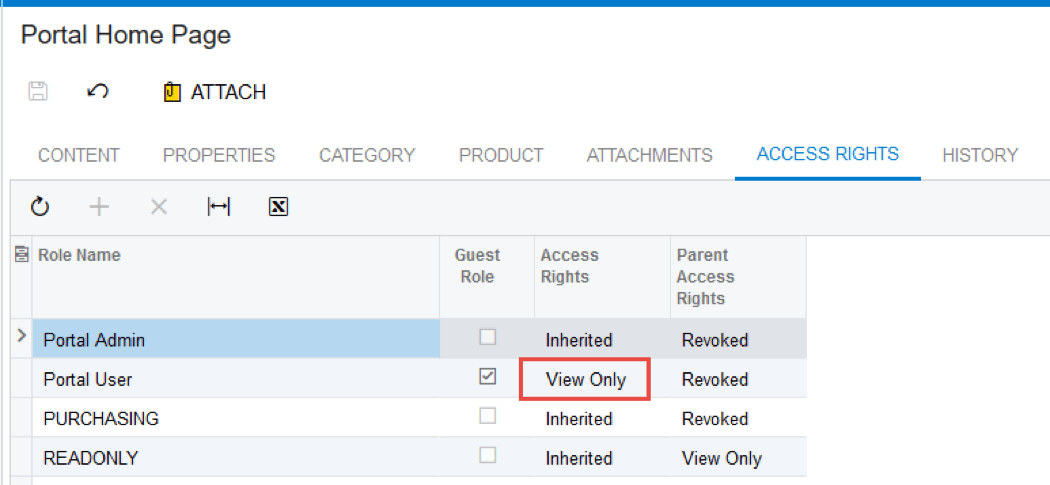
Configura los derechos de acceso de tu nueva pantalla para que los usuarios del portal puedan verla. Si no lo hace, los usuarios verán la antigua pantalla de inicio del portal.

Paso 3: Configurar la nueva pantalla como página de inicio del portal
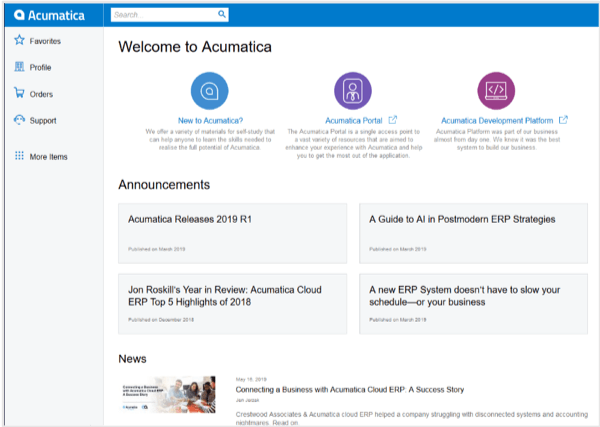
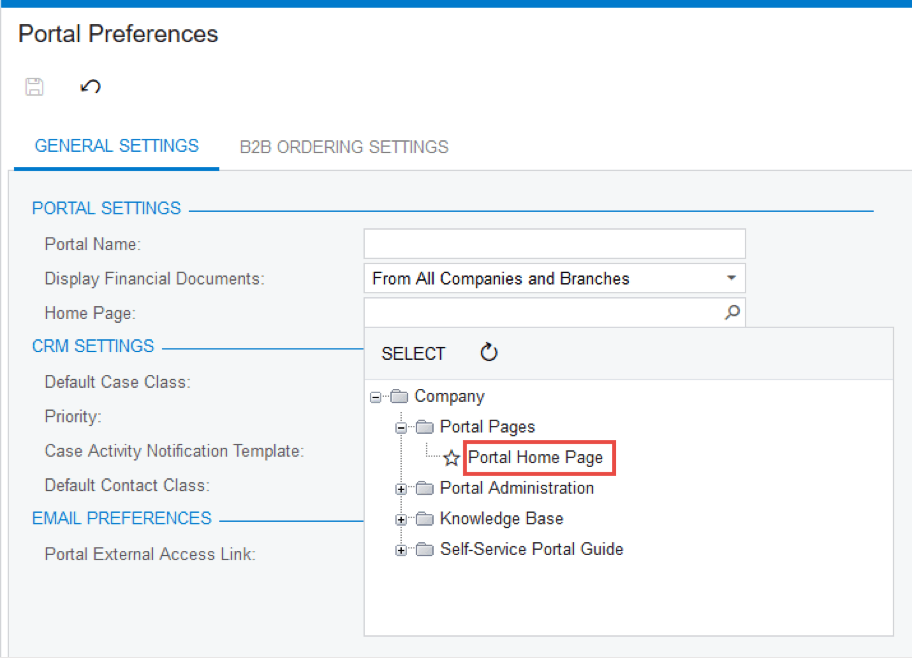
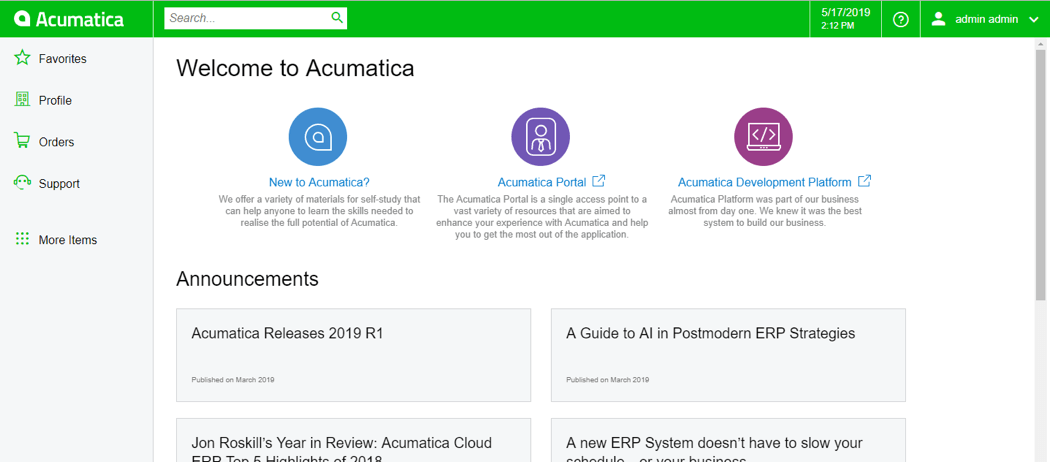
Vaya a Preferencias del portal (SP.80.00.00). En esa pantalla puedes seleccionar el nuevo artículo wiki que creaste para que sea tu nueva página de inicio. Si el área de la página de inicio se deja en blanco o hace referencia a un artículo que no existe, Acumatica mostrará la página de bienvenida predeterminada con el artículo "Bienvenido a Acumatica".

Ahora, cuando los usuarios se conecten, verán tu nueva página de inicio. En el apéndice, mostramos algunas ideas para hacer tu página de inicio más emocionante.

Personalizar la página de inicio del portal
El portal de Acumatica es una potente herramienta para proporcionar a sus clientes pedidos, revisión de cuentas, gestión de casos y mucho más las 24 horas del día, los 7 días de la semana.
El wiki de Acumatica le permite adaptar la experiencia de la página de inicio para que pueda personalizar la experiencia de sus usuarios:
- Incluir enlaces a otras páginas del portal
- Insertar gráficos e imágenes
- Enlace a artículos, publique noticias, notifique promociones a los usuarios, etc.
La actualización de la página del portal requiere conocimientos de HTML o del lenguaje de marcado wiki de Acumatica. Es fácil encontrar recursos HTML económicos en varios sitios web.
Si tiene alguna pregunta sobre cómo modificar y personalizar la página de inicio de su portal de Acumatica, póngase en contacto con nuestro equipo hoy mismo. Además, consulte nuestra serie Martes técnico para obtener más tutoriales paso a paso sobre el uso del software ERP en la nube de Acumatica, como la gestión de la contabilidad de tarjetas de tiempo para proyectos y la autenticación multifactor mediante el inicio de sesión único.
APÉNDICE 1: Modificación de la página wiki con HTML
Puedes modificar la página que has creado usando HTML. Los bordes pueden modificarse modificando el archivo CSS que controla el wiki.

Ejemplo 1: Añadir HTML
El artículo Wiki por defecto que es la página de inicio en SalesDemo pertenece a un Wiki que el administrador no tiene derechos a cambiar.
Después de cambiar manualmente el campo WikiID en la base de datos, pude editar el artículo.
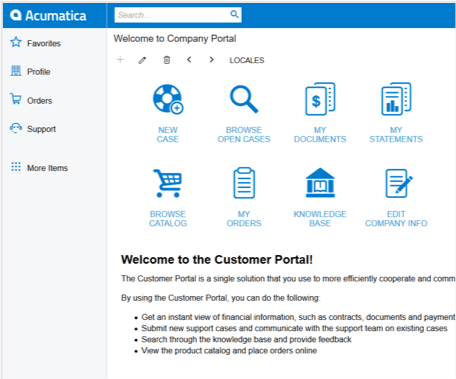
A continuación se muestra el código de la página de la derecha.
<!DOCTYPE html>
<html>
<body>
<div class=”main”>
<div class=”links”>
<div class=”links-line”>
<ul>
<li class=”nc”><a href=”../Pages/SP/SP203000.aspx”><span>NEW<br>CASE</span></a></li>
<li class=”vc”><a href=”../Pages/SP/SP204000.aspx”><span>BROWSE<br>OPEN CASES</span></a></li>
<li class=”md”><a href=”../Pages/SP/SP402000.aspx”><span>MY<br>DOCUMENTS</span></a></li>
<li class=”ms”><a href=”../Pages/SP/SP404600.aspx”><span>MY<br>STATEMENTS</span></a></li>
</ul>
</div>
<div class=”links-line”>
<ul>
<li class=”sh”><a href=”../Pages/SP/SP700000.aspx”><span>BROWSE<br>CATALOG</span></a></li>
<li class=”mo”><a href=”../Pages/SP/SP700003.aspx”><span>MY<br> ORDERS</span></a></li>
<li class=”kb”><a href=”../Wiki/Show.aspx?pageID=7e6ec451-8ceb-4ba0-9f01-4483d29e1d94″><span>KNOWLEDGE<br>BASE</span></a></li>
<li class=”ep”><a href=”../Pages/SP/SP408030.aspx”><span>EDIT<br>COMPANY INFO</span></a></li>
</ul>
</div>
</div>
<table class=”table”>
<tr>
<td class=”new-cont”>
<h2>Welcome to the Customer Portal!</h2>
<span><p>The Customer Portal is a single solution that you use to more efficiently cooperate and communicate with us. </p>
<p>By using the Customer Portal, you can do the following: </p>
<ul>
<li>Get an instant view of financial information, such as contracts, documents and payments received, while tracking due dates and amounts due </li>
<li>Submit new support cases and communicate with the support team on existing cases </li>
<li>Search through the knowledge base and provide feedback </li>
<li>View the product catalog and place orders online </li>
</ul>
</span>
</td>
</tr>
</table>
</div>
</body>
<style>
a:hover{text-decoration:none}
html{margin:0;padding:0}
body{font-family:Helvetica,Tahoma,sans-serif;width:100%;height:100%;overflow-x:hidden}
.main{margin-left:20px}
.links{width:100%;margin-left:-20px}
.links .links-line{height:150px}
.links .links-line ul{list-style:none}
.links .links-line ul li{float:left}
.links .links-line ul li a{position:relative;float:left;width:150px;height:150px;color:#329bd4;background-repeat:no-repeat;background-position:50% 20%;background-size:50% 50%;font:16px Helvetica}
.links .links-line ul li a span{position:absolute;display:block;bottom:10px;text-align:center;width:150px}
.links .links-line .nc a{background-image:url(../Wiki/image/portal-newcase.png)}
.links .links-line .vc a{background-image:url(../Wiki/image/portal-viewcases.png)}
.links .links-line .md a{background-image:url(../Wiki/image/portal-mydocs.png)}
.links .links-line .ms a{background-image:url(../Wiki/image/portal-statements.png)}
.links .links-line .sh a{background-image:url(../Wiki/image/portal-shop.png)}
.links .links-line .mo a{background-image:url(../Wiki/image/portal-myorders.png)}
.links .links-line .kb a{background-image:url(../Wiki/image/portal-kb.png)}
.links .links-line .ep a{background-image:url(../Wiki/image/portal-edit.png)}
.table{width:85%;padding-top:10px}
.table tr td{padding-top:10px;padding-bottom:10px}
.new-cont h2{line-height:22px;margin-bottom:15px}
.new-cont span{line-height:22px}
.new-cont .time{color:#999;font:14px Helvetica;line-height:0}
</style>
</html>
Los usuarios con conocimientos de programación HTML pueden modificar fácilmente esta página para crear su propio aspecto.
Ejemplo 2: Actualización de CSS
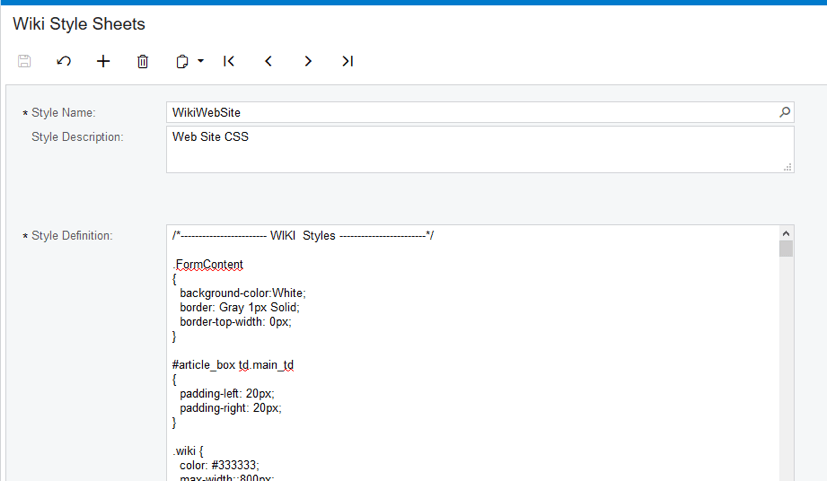
Si desea modificar los bordes del portal, deberá modificar la hoja de estilos CSS asociada al portal.
Para ello, vaya a la pantalla Hojas de estilo Wiki (SM.20.20.30) y seleccione WikiWebSite en el campo Nombre de estilo.

Dentro de la hoja de estilo, puede realizar las actualizaciones que desee para modificar el sitio.
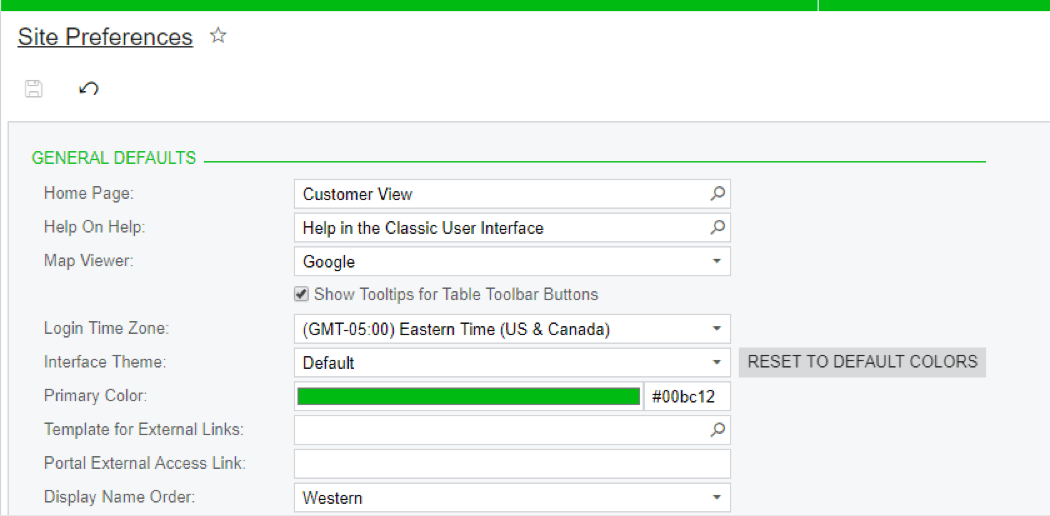
En Acumatica 2019 R1, proporcionamos una forma sencilla de modificar el color principal asociado a su sitio. Vaya a la pantalla de preferencias del sitio en su aplicación principal (no el portal) y cambia el #007acc estándar por un color diferente... como ##00bc12 para obtener el resultado que se muestra a continuación.


Más información de la serie Martes técnicos